WPLift is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
TheGem Theme Review – Multipurpose and Beautiful
Multipurpose WordPress themes are all about one thing:
Versatility
With a good multipurpose theme, you should be able to create literally any type of website.
And after playing around with TheGem, I can definitely say it delivers on that promise.
TheGem is CodexThemes’ newest entry into the multipurpose theme world, and boy is it versatile. CodexThemes has put together demos for niches ranging from creative agencies, to gyms, to restaurants, and more.
It’s definitely a beautiful and functional theme. Don’t believe me? Take a look at the picture:

So, if you’re interested in learning more about TheGem, join me as I take a tour of this theme on my trust localhost…
TheGem Main Features
- 400+ premade creative demos
- 400+ page templates
- Emphasis on performance
- Helpful custom post types
- Truly beautiful designs (in my opinion!)
- Included Visual Composer, Elementor and WPBakery Page Builders, and Revolution Slider
- Demo Import Module
- Proper code markup for page speed
- Multi-page and one-page ready
- 2,500 + font icons (I love font icons!)
TheGem Demos
One area where TheGem really excels is the huge number of design concepts included with the theme. They have hundreds of unique design concepts and 150+ premade page templates. Onepager, ICO & Cryptocurrency, and Events are some of the theme’s most popular demos.
Here’s a sampling of the premade design concepts you’ll get access to…
Creative Agency:

WooCommerce Shop:

Restaurant:

If any of the 400+ homepage concepts catch your eye, you can easily import all or a specific selection through TheGem’s interface. All you need to do is go to TheGem Import in your admin panel and the wizard will guide you through everything:

As far as import processes go, it couldn’t be simpler. One thing to note is that, while it was simple, the import did take me a long time, but it’s quite possible that’s just a function of my poor Vietnamese Internet connection.
Theme’s latest version comes with the Blocks plugin that contains a vast selection of pre-built elements you can use with Elementor or WPBakery page builders.
Each element is fully customizable and you can save the changes if you want to use the same element on multiple pages.
Let’s get into the rest of the theme…
Installing TheGem WordPress Theme
After you install TheGem, the first thing you’ll need to do is install all the required and recommended plugins:

Once you’ve done that, your admin panel is going to look a lot more full. In addition to all the new plugins, TheGem also gives you tons of custom post types:

As I mentioned above, you can always import one or more of the 400+ premade design concepts by going to TheGem Import.
But if you don’t want to use one of those design concepts, you’ll need to jump into the theme’s customization menu.
Customizing TheGem WordPress Theme
TheGem utilizes its own theme customization admin, not the WordPress Customizer.
I understand why themes do this, but I always find it a bit frustrating that I have to keep previewing changes instead of seeing them real time. I wish there were an easy way to move all the relevant options directly into the WordPress Customizer.
The admin panel is divided into ten categories…
In General, you set basic info like your blog’s layout and identity. There’s not a lot to customize beyond your logo and some functionality information:

Under Header, you can set up every detail of your site’s header. This includes layout, alignment, and styling:

You have a good number of header options thanks to the multiple styling dropdowns.
In Fonts, you can set up which fonts your site uses and their sizing. You can go through by each class to customize every aspect of your fonts. TheGem includes Google Fonts, so you have plenty of stylish options. And if you want more selection, you can always import new fonts through the included Fonts Manager:

The Colors section lets you set up colors for literally every single element on your site. To go through and customize everything would take some serious time, but all the options are there if you want them:

True to its name, Backgrounds lets you customize the backgrounds for different areas of your site. You can choose solid colors or upload images.

NivoSlider Options lets you set up the slider for your site. You can customize effects, animation speeds, and more:

I’m not sure Blog & News really needs its own category, as it only comprises two options. But in this section, you can set excerpt lengths and whether or not to display post authors:

Footer allows you to enable/disable your footer and set its custom text. Again, not a lot to this section. I feel like there could be some other worthwhile options here – like enabling/disabling social icons or links:

Contacts & Socials allows you to add address and contact information, as well as social icon links. These social icons can display in both the header and footer. I feel like this section could’ve been moved into the Header and Footer categories, but that’s a pretty insignificant criticism. Not a big deal!

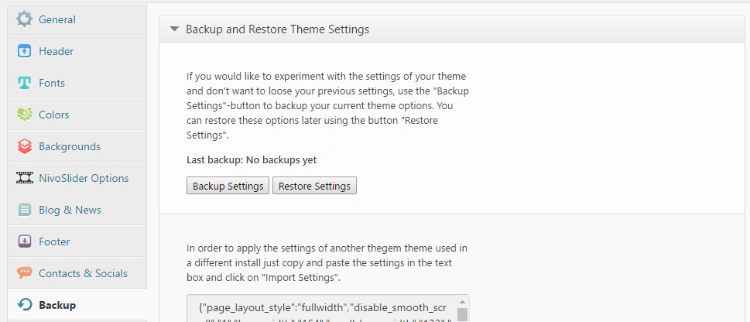
Backup is a really nice tool to have. It lets you export a backup of all your theme settings. That way, if you ever mess any theme settings up, you can easily restore from this backup. Essentially, it makes experimenting with theme settings a low-risk endeavor, because you can always go to the backup if needed:

The full-page scroll is yet another remarkable feature this theme offers. It allows you to build one-page sites with ease or create landing pages for apps, photography portfolios, or different products.
TheGem’s Design & Interactive Features
I already mentioned that the theme comes with the Revolution slider, but I didn’t tell you that it also contains the LayerSlider equipped with over 200 preset 2D and 3D slide transitions.
These two plugins only scratch the surface of the theme’s design capabilities. So, here’s a quick overview of TheGem’s Design and Interactive features:
- Mega Menu Builder – You can use the theme’s mega menu builders to create templates if you’re using WPBakery or Elementor. The builder offers more than fifty templates, so the chances are you won’t have to create new ones.
- Extended Page Titles – Image and video backgrounds, countless breadcrumb options, and the Ken Burns effect are among the highlights of TheGem’s Page Title builder.
- Animated Headings – This feature enables you to apply text effects or animate any section of the page’s header and footer.
- Video Backgrounds – Hero sections with video backgrounds give a homepage a unique look. This theme gives you control over video background settings, so you can easily adjust the opacity or overlay color options.
TheGem Custom Post Types
TheGem includes seven custom post types by default. These are:
- News
- Portfolios
- Quickfinders
- Clients
- Galleries
- Teams
- Testimonials
The custom fields in these post types are definitely helpful.
For example, if I want to quickly add a testimonial, there are already custom fields for important details like name, company, position, etc:

And you can even set up different sets of testimonials:

To give you another example, here’s how easy it is to create a gallery using that custom post type:

Just give it a name, upload images, and you’re done!
I definitely like the inclusion of all these custom post types for ease of use.
Custom Fields for Posts and Pages
TheGem includes a massive amount of custom fields for creating posts or pages. When you add a new post or page, you’ll see tons of options at the bottom:

You can set everything from video backgrounds to custom excerpts to custom layouts. For example, if you wanted to move the sidebar for a single post, you can do that with custom fields. If you wanted to add custom widgets to a single post, that’s also possible.
These custom fields have a lot of versatility. You’ll have plenty of new ways to customize your individual posts and pages with TheGem.
Included Visual Composer for Page Building
As I mentioned in the feature list, you’ll also get included access to Visual Composer for page building. Visual Composer isn’t my absolute favorite page builder, but it’s definitely a solid option and includes both front-end and back-end editing.
Whenever you create a new page or post, you’ll have the option to enter your chosen Visual Composer editor view to create drag and drop designs:
The Popups Builder
Opting for TheGem theme is, in my opinion, an excellent choice if you’re planning to launch an eStore.
The Popups Builder is part of the reason I think that digital entrepreneurs can benefit from installing the theme on their WordPress sites. The builder offers endless design possibilities and has a popup library with more than fifty lead capture, CTA, subscribe, and other templates.
However, you must have Elementor or WPBakery in order to use the Popups builder. These page builders enable you to use the theme’s Popups Builder to set up smart triggers, define display conditions, or choose the popup’s on-page position.
You’ll also have access to over forty transitions, including:
- Fade
- Slide
- Head Shake
- Light Speed
Most importantly, you can activate on-click popups for buttons, banners, and other page elements.
The Product Builder
TheGem’s product builder expands Elementor’s and WPBakery’s functionalities by allowing users to create custom product pages.
In addition, the theme has 15 product page templates you can customize quickly and add to your eStore. It also contains special elements like meta values, add-to-cart, or product galleries you can use to build visually stunning product pages.
The Product Builder lets you create unlimited WooCommerce layouts that target specific audiences while ensuring each page looks great on all devices.
The theme has an impressive collection of product category grids and carousels suitable for all types of physical products, while the Ajax Live Search functionality put all products at the site visitor’s fingertips

TheGem Performance – Good PageSpeed Insights Score
I did my testing on a localhost, so obviously I couldn’t run my test site through Google PageSpeed Insights. I did give their demo site a whirl, though. It got an 85 desktop score without caching or optimized images. So if you fixed those problems, I imagine you would be up in the 90s for PageSpeed Insights, which I think is pretty dang solid:

The mobile site didn’t score quite as well on performance, but it did grab a 99 score for user experience.
Codex Themes have made performance a focus for TheGem, which is great for user experience and SEO.
Speaking of SEO, the theme is compatible with Yoast and similar SEO plugins and it supports Google Analytics integration. Its code is clean and it doesn’t affect its search engine rankings.
TheGem Pricing and Documentation
TheGem is more than competitively priced. For all these pre-made design concepts, editing options, and custom post types, you’ll only need to pay $59 at Theme Forest.
I think $59 is a great price for all the functionality you get.
In addition, the theme has excellent documentation, which isn’t always the case for themes from Theme Forest. CodexThemes offers both detailed written documentation and tutorial videos. The documentation is a real highlight of this theme – very well done.
Frequently Asked Questions about TheGem Theme
What is TheGem Theme?
WordPress themes are pre-designed foundations upon which users can build websites. A theme like TheGem isn’t designed for a specific website category, which is why you can use it to build a photography portfolio or a tech website.
TheGem offers hundreds of demos you can use to build a blog, a hotel website, or a gym site. Each demo is customizable so you can add different page elements, create custom navigation menus or change any other detail.
This multipurpose WordPress theme also allows you to build each page you want to add to a website from scratch.
How Do I Install TheGem Theme?
The theme doesn’t have high system requirements and you can install it on all versions of WordPress released after the 3.9 version. TheGem is compatible with Firefox, Opera, Chrome, and other web browsers.
Purchase and download the theme at ThemeForest to initiate the installation process. You can choose between theme versions that come with Elementor and WPBakery page builder or download a file that contains both theme versions.
Make sure the ‘All Files and Documentation’ option is selected before clicking the Download button. Head over to WordPress, open the Themes menu, click Add New and select the ZIP file you downloaded from ThemeForest. Click Install and activate the theme afterward.
Final Thoughts
Like a lot of multipurpose themes, TheGem has an almost overwhelming amount of customization options.
But here’s what I really like:
They’ve mitigated the “design paralysis” by including so many beautiful design concepts. With 40+ concepts, you can probably find something you love. That means you don’t actually have to start from scratch – you just import the concept you love and customize from there.
This makes it quick and easy to get up and running.
With all the other customization options, TheGem is one powerful, yet functional, multipurpose them. Give it a look if you’re in the market for a new theme.








