WPLift is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
How to Speed Up WordPress? 6 Big Changes, Plus 10 Quick Wins
Are you looking to speed up WordPress and get your site loading faster? Everyone should want a quick-loading WordPress site. Not only does it provide a better experience for your users, but it can also have a positive effect on SEO and your bottom line (by increasing conversion rates).
Despite that, many people are stuck with woefully underperforming sites. Thankfully, this is something that you can remedy, and I’m going to show you how in this in-depth post.
I’ll share six big changes you should implement today to instantly make a huge difference in your site’s page load times, as well as ten smaller tweaks you can make if you want to take things even further.
Let’s get started so that you can get a faster-loading WordPress site in no time…
Speed Up WordPress: How to See Where You’re at with WordPress Performance
Before you start implementing all these tips to make your WordPress site load faster, it’s important to understand where you’re at right now when it comes to page load times, and how much improvement you need to take.
To do that, you can run your site through a website speed test tool.
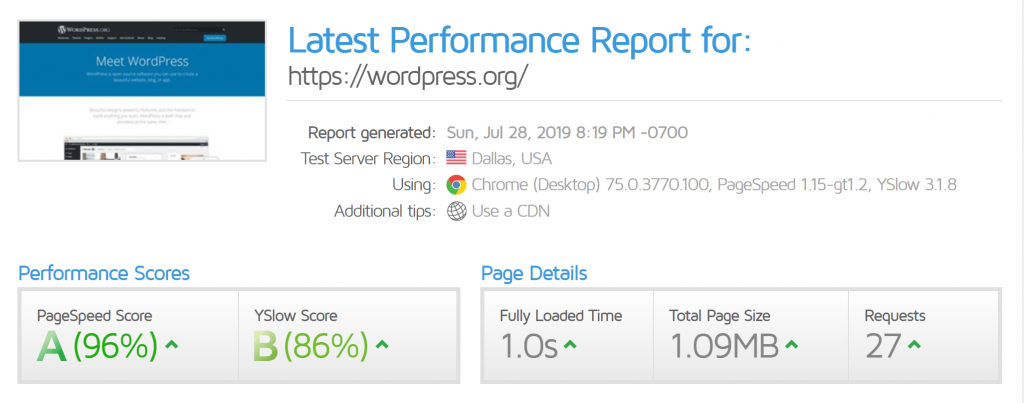
For regular folks, my favorite is GTmetrix, as pretty much all you do is plugin in your URL and then it gives you pretty easy-to-understand results:

By default, GTmetrix tests from Canada, which might not be as helpful if your audience isn’t located in Canada. However, if you register for a free GTmetrix account, you’ll also be able to test from other locations around the world, including Dallas, USA.
Another good option is WebPageTest. I love this tool because of how much control it gives you over how your tests are set up, but it’s not necessarily the most beginner-friendly tool, so you might want to stick with GTmetrix if you’re a casual user.
Beyond that, Google PageSpeed Insights also gives you real performance test data now, though it also can be a little tough for casual users to understand. And Pingdom is another simple testing tool, though the way it calculates load time can make your site seem faster than it will actually load for most end users.
Finally, it’s important to remember that more than 50% of traffic occurs on mobile devices nowadays. So in addition to testing your website speed for desktop visitors, you’ll also want to test how mobile visitors will experience your site.
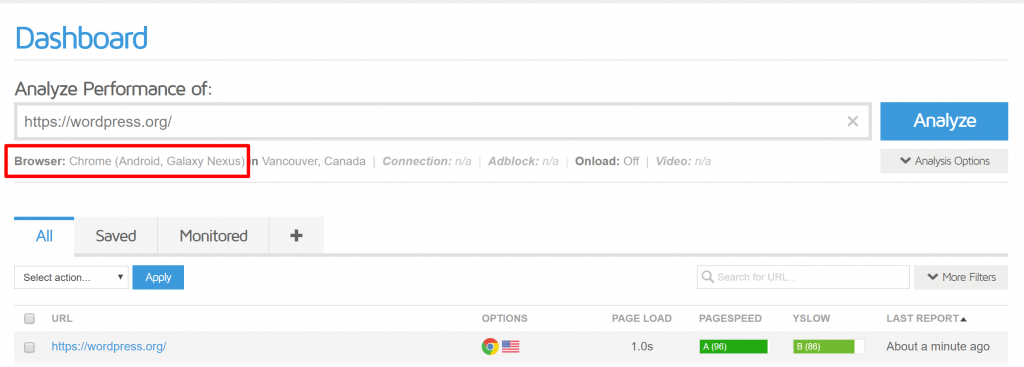
If you register for a free GTmetrix account, you’ll also be able to change the testing device:

Google’s Mobile Site Speed test is also another really easy way to test the mobile performance of your site, and WebPageTest also lets you run tests from various mobile devices and locations.
For fun, you can test your page times before making these changes and then again after. That way, you’ll know exactly what effect these changes have had on your WordPress site’s page load times.
The Six Biggest Things That You Can Do to Speed Up WordPress Today
In order to try and make this post as helpful as possible, I’m going to divide the performance suggestions into two categories.
First, I’ll cover the performance tips that will get you the biggest bang for your buck. Basically, if you do nothing else in this post, you’ll want to at least do the things in this first section.
Then, in the next section, I’ll share some smaller tips that still make a difference, but probably won’t move the needle as much on your WordPress site’s page load times.
1. Get Good Quality Hosting
Yes, I know that telling you to switch WordPress hosts as the first step in how to speed up WordPress kind of sucks…
But at the same time, the fact is that your hosting provider is always going to have a huge effect on your site’s performance.
It’s your foundation, and while all the other tips will help your site load faster, you’re still always going to be limited by what your host can do.
So, feel free to try the other tips on this list first, but keep this in your back pocket because it might be the only thing that will get you the page load times that you’re looking for.
So which hosts are the best WordPress hosts for performance?
Here at WPLift, we use and recommend SiteGround to most people (read our SiteGround review). They have plans starting for just a few bucks a month, as well as more heavy-duty cloud hosting plans (which is what we use for WPLift).
Two other hosts that we recommend are:
Both are a little pricier – starting at $30+ per month – but come with great performance and tons of convenient managed WordPress hosting features.
2. Use a Caching Plugin (If Your Host Isn’t Already Caching Your Site)
Caching essentially means taking some important information and storing it in a way that makes it super easy to retrieve when you need it.
For WordPress sites, the most popular method of caching is something called page caching.
Normally, when someone visits your WordPress site, your server executes WordPress’ PHP code to query your site’s database and generate the HTML to deliver to each visitor’s browser.
Every single time someone visits your site, WordPress needs to dynamically generate that HTML code, which takes a little more time and puts more strain on your server.
With page caching, your server stores that HTML code in a cache so that, rather than dynamically generating it each time, your server can just deliver the already-finished HTML.
So instead of needing to dynamically generate HTML for every single visit, your server only does that for the first visit, and then every subsequent visitor just gets served the finished version from the cache.
Because your server has to do less work, it’s able to more quickly and efficiently deliver content to your visitors.
Some hosts automatically implement caching for you at the server level, so it’s possible that your site is already benefiting from caching. If not, there are a bunch of good WordPress caching plugins that you can use.
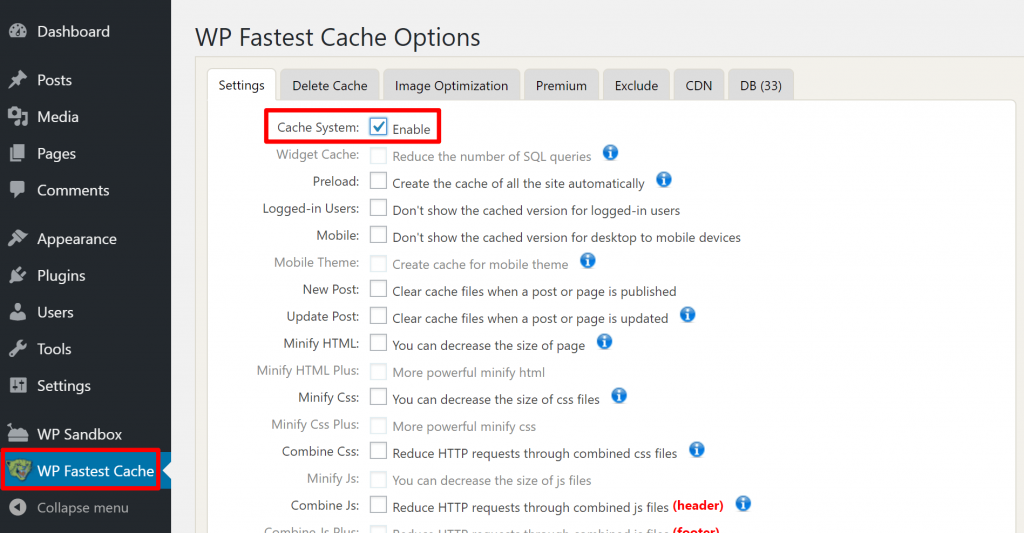
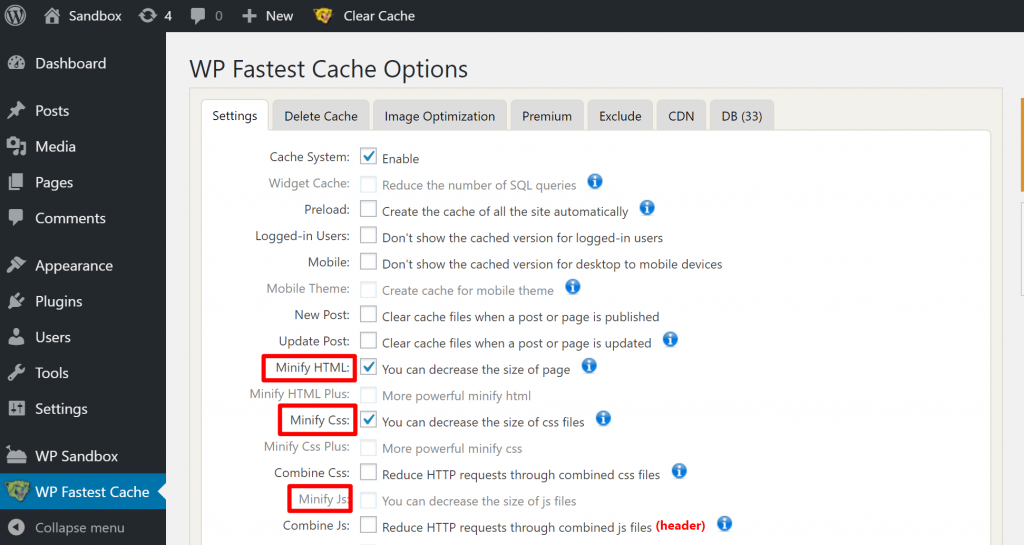
A simple, free, and high-performing option to get started with is WP Fastest Cache. All you do is install and activate the plugin, then you can go to the new WP Fastest Cache section in your WordPress dashboard and check the Enable box:

If you’d like, you can also configure some other optimization features, as well as adjust how your cache functions. These are more advanced settings, though, and it’s totally fine to just check the Enable box and call it a day.
If you’re willing to pay, WP Rocket is also another great option. The benefit of paying is that, in addition to implementing caching, it can also help you implement a bunch of the other performance tips on this list. You can learn more in our full WP Rocket review.
3. Optimize Your Images to speed it up
According to the HTTP Archive, the file size of an average page on a website is comprised of about 50% images.
A lower file size means a faster-loading WordPress site, which means that finding a way to shrink the file size of the images that you use on your site can make a big difference in your site’s page load times.
There are two main ways to optimize WordPress images, both of which you can accomplish with some easy-to-use plugins.
First, there’s resizing the actual dimensions of your images.
If you take an image with your smartphone or a camera, it’s going to be well over 3,000 pixels wide. Now, that’s great for giving you that high-resolution detail, but it’s a total waste on your WordPress site, which probably has a visible content area of just ~800-1,000 pixels.
For that reason, you never want to use the full 3,000+ pixel images on your site – that’s just wasting file size. Instead, you’ll want to resize the images to the max dimensions of your site (or maybe a bit more, to account for Retina screens). More on how to automate this in a second…
Beyond changing the actual image dimensions, another way to optimize your WordPress images is to use a WordPress compression plugin.
Essentially, this lets you further shrink the file size while keeping the same dimensions. There are two types of compression, and you can use the one that fits your needs best:
- Lossless – a small reduction in file size with no change in quality.
- Lossy – a larger reduction in file size, but sometimes accompanied by a loss in image quality (though oftentimes it’s not noticeable to the human eye).
To automate both resizing and compressing your images when you upload them, you can use a WordPress image optimization plugin. Some great options here are:
- ShortPixel – my personal favorite.
- WP Compress – another solid option that’s easy to use.
- Smush – free, but only does lossless compression.
- Optimole – compresses your images and dynamically serves the best size based on a user’s device.
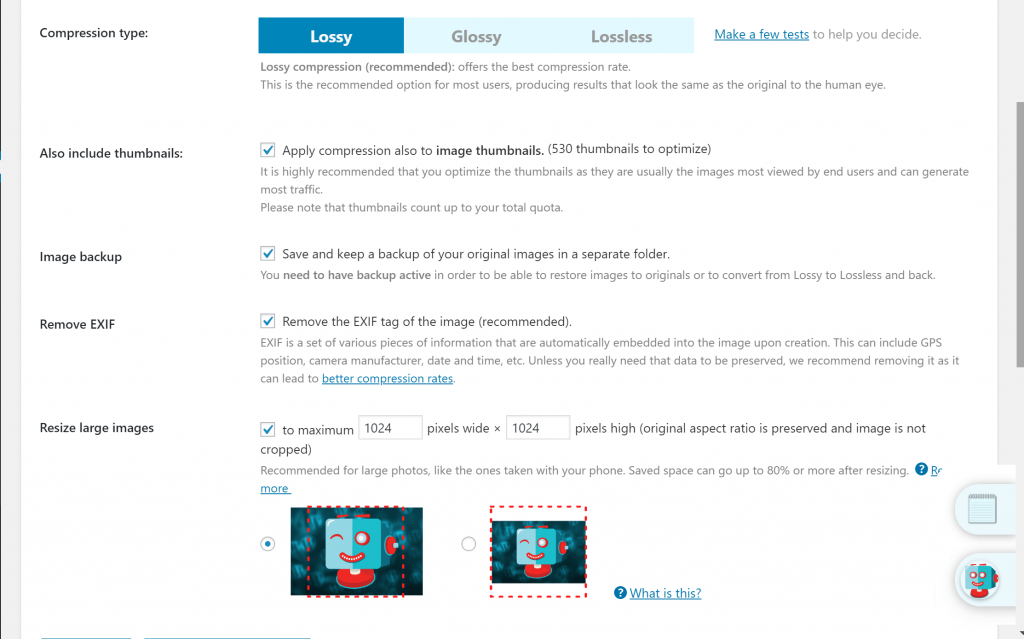
For example, you can see how ShortPixel lets you choose your preferred compression level and also set maximum dimensions to resize images when you upload them:

4. Use the Latest Version of PHP
As you learned in the caching section, WordPress is primarily written in PHP. However, there are different versions of PHP that your WordPress site’s server can run, and newer versions of PHP are much more performance-friendly than older versions.
For example, in Kinsta’s WordPress PHP benchmarks, PHP 7.3 can handle almost triple the number of requests per second that PHP 5.6 can handle:

Despite this, around half of WordPress sites are still running PHP 5.6 or below, rather than PHP 7+.
Not only is that bad for performance, but it’s also bad for security because those older versions of PHP are no longer supported.
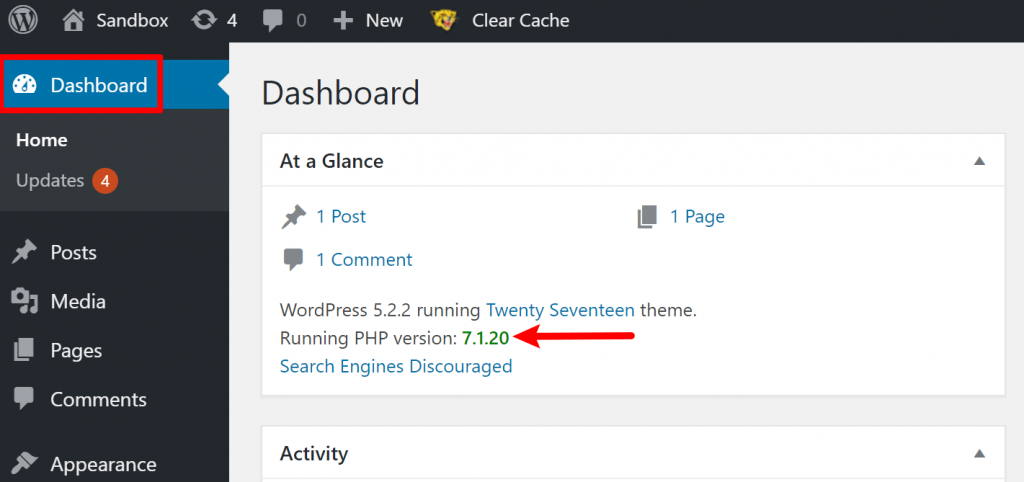
To check what PHP version your WordPress site is using, you can use the free Display PHP Version plugin. It will add a new item in the At a Glance dashboard widget that displays your current PHP version:

If you find that you’re running an older version of PHP, you’ll need to upgrade via your host.
Some hosts will give you a choice in your hosting dashboard, while others might require you to reach out to support. And if your current host doesn’t support PHP 7.2+, that’s a pretty good reason to consider switching to a new host.
To learn more, as well as how to safely upgrade from PHP 5.6 to PHP 7+, check out our full WordPress PHP 7 guide here.
5. Use an Optimized WordPress Theme
Like hosting, your WordPress site’s theme is another foundational element of your site that has a big impact on your site’s performance.
For a personal anecdote, I reduced my site’s page load times by 48% just from switching from an unoptimized theme to a lightweight, performance-optimized theme (GeneratePress).
Basically, this one can make a big difference.
Rather than trying to find a big theme that does everything, I recommend picking a flexible, lightweight base theme that gives you lots of style customization options.
Some great options are:
- GeneratePress – this is what we use here at WPLift, and also the theme from my personal anecdote above. Read our GeneratePress theme review.
- Astra – another really great option. Read our Astra theme review.
- OceanWP – super flexible and has lots of style options. Read our OceanWP theme review.
All three are multipurpose themes that will work for everything from a blog to an eCommerce store.
6. Don’t Use Bloated Plugins
There’s this common myth with WordPress that using more plugins means a slower site. That’s not actually true, though I do see the benefits of making it a general rule of thumb for casual WordPress users.
Basically, the real fact of the matter is this:
Using “more” WordPress plugins doesn’t slow down your site. Using “poorly coded” WordPress plugins does.
You could have 30 well-coded, small WordPress plugins that barely make an impact on your site, but one poorly coded plugin can tank your site’s performance.
So how do you find which plugin is causing an issue? Unfortunately, there’s not a super simple way to do this, and it will require a little digging into some technical aspects of your site.
I’ll try to make it as simple as possible, though…
First off, you can use something called a “waterfall analysis”. This is part of all the WordPress website speed test tools I listed above, including GTmetrix.
Look for slow-loading requests and then hover over the URL to find the plugin in question:

Another option is to use the free Query Monitor plugin. It can help suss out plugins that are slowing down your site – here’s how to use it.
Ten Smaller Ways How to Make Your WordPress Site Load Faster
If you implement the tips above, you should already have a pretty fast loading site. However, there are still some other things that you can do to eke out even more performance from your site.
Here’s what they are…
1. Shrink Your Code With Minification
Minification is a way to shrink the size of the HTML, CSS, and JavaScript code on your site without changing its functionality by performing actions like removing unnecessary white space and other tweaks.
Many WordPress caching plugins include built-in minification. For example, both the WP Fastest Cache and WP Rocket plugins I discussed above include a built-in minification feature.
Here’s what it looks like in WP Fastest Cache:

Alternatively, you can also use a separate plugin like Autoptimize to minify your site’s code.
Once you activate minification, I’d recommend double-checking how your site looks, as it can cause issues in rare circumstances. If you see anything weird, you can just disable minification and your site should go back to normal.
2. Use a Content Delivery Network (CDN) for Faster Global Page Load Times
A content delivery network (CDN) helps speed up your site’s global load times by caching your static content at lots of different locations around the world.
Normally, all your visitors need to download files from your WordPress site’s server. For example, if your server is in Los Angeles, USA, that means people from both San Francisco and Moscow, Russia need to download your files from that Los Angeles server.
Because physics still exists, that naturally means your site will load more slowly for that Russian visitor because of the much greater physical distance.
If you have a global audience, that’s no good.
A CDN fixes that issue by storing your content on tons of different servers all around the world. Then, when someone visits your site, they can download the files from the location that’s nearest to them, which speeds up your site’s load times.
The most affordable way to get started with a CDN is to use Cloudflare with WordPress. Cloudflare is a free service that both acts as a CDN and a way to secure your WordPress site.
There are also some other free CDN tools that you can try. Or, you can use a premium option like StackPath or KeyCDN.
3. Consider Lazy Loading
Lazy loading is a technique to speed up your site’s perceived page load times by waiting to load “below-the-fold” images (and some other content – like videos and iframes).
Because people won’t see this content until they start scrolling down, the theory is that there’s no reason to bother loading it until people actually start scrolling down.
As a visitor gets close to reaching an element, your site will then load it as-needed.
Lazy loading can make an especially big impact on sites that are image or video heavy.
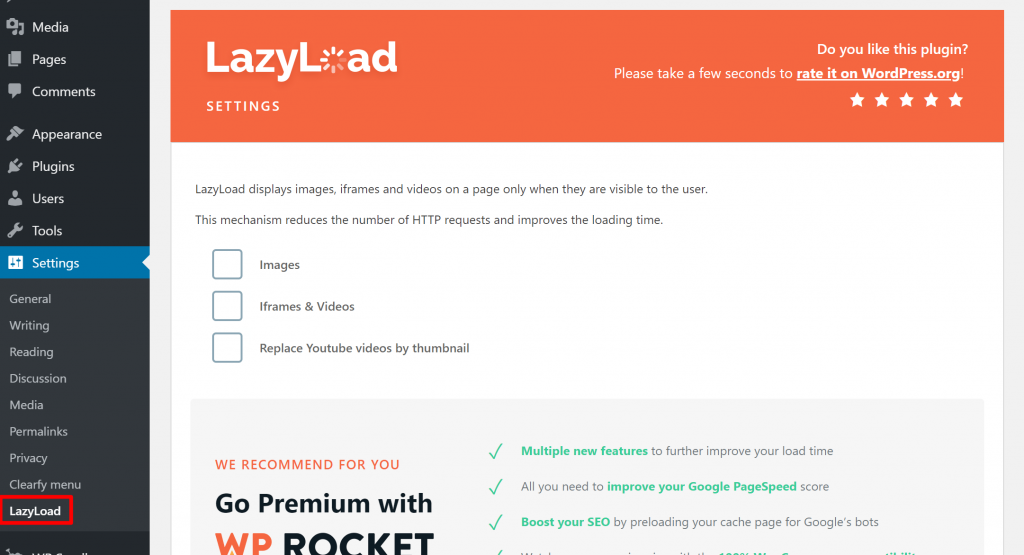
To implement lazy loading, you can use the free Lazy Load by WP Rocket plugin. Or, WP Rocket also includes lazy loading in the full WP Rocket plugin, as well:

4. Enable GZIP Compression
GZIP compression is a form of data compression that you can enable on your server to shrink the size of the files that your server delivers to visitors’ browsers. It’s the same concept as the image compression mentioned above – just for your site’s files.
It can help reduce the size of your pages by up to 80%, and it’s pretty painless to implement.
There are a few different ways to enable GZIP compression on your WordPress site.
First off, you can just add the following code snippet to your site’s .htaccess file:
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
Some hosts also let you enable GZIP compression through your hosting control panel. Or, you can always use the aptly named Enable Gzip Compression plugin.
SiteGround, our recommended WordPress host, also offers GZIP compression through its SG Optimizer plugin.
Once you’ve enabled it, you can use a GZIP compression check tool to make sure that it’s working – all you need to do is enter your site’s URL.
5. Disable Image Hotlinking
Image hotlinking is when someone takes an image that’s hosted on your site and uses it on their site.
Basically, they’re using your server resources to deliver images on their website. And because your server is more stressed than it needs to be, that can have a negative effect on your site’s performance.
Thankfully, it’s not too difficult to disable image hotlinking in WordPress and stop people from stealing your server’s precious resources. All you need to do is add this code to your site’s .htaccess file:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yoursite.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?bing.com [NC]
RewriteRule \.(jpg|jpeg|png|gif|svg)$ https://i.imgur.com/LjeTThd.jpg [NC,R,L]
The last line specifies the image that will be served instead (you can do some kind of warning if you want). I recommend hosting this image on Imgur, Dropbox, or another storage service that won’t require your own server resources.
You also want to replace “yoursite.com” with your actual URL.
Many CDN services also include hotlink protection. So if you’re using Cloudflare or most other CDNs, you can enable it that way. Here’s the guide for Cloudflare.
Finally, many WordPress security plugins also give you an option to block image hotlinking.
6. Clean Up Your WordPress Database
Your WordPress site’s database is where all of your content and settings are stored. When your WordPress site needs to show that information to visitors, it has to query the database, so you want your site to be able to retrieve information as quickly as possible.
However, over time, your site’s database will pick up lots of “gunk” in the form of post revisions, spam comments, transients, and more.
To optimize things, you’ll want to periodically clean this junk out.
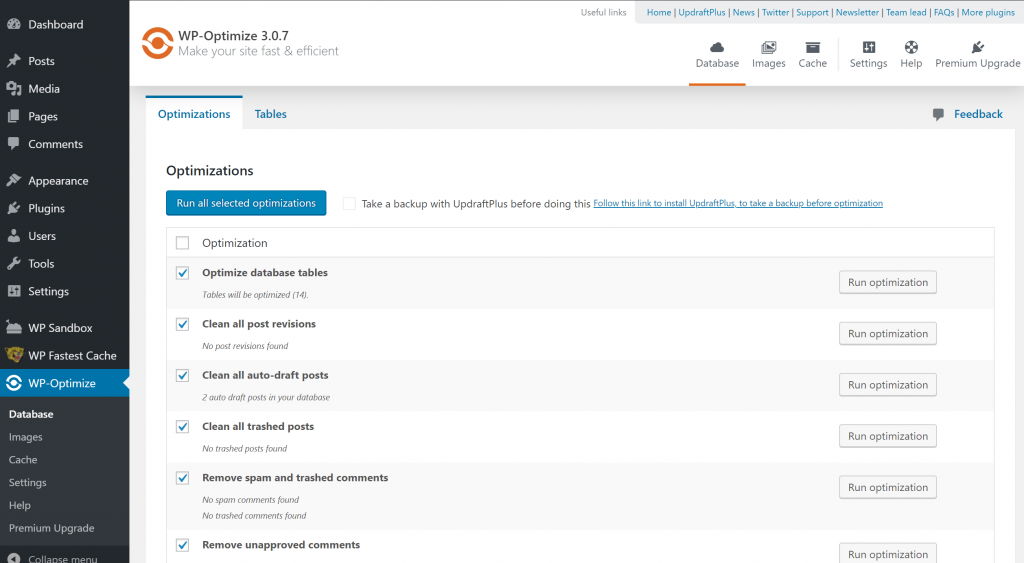
To do that, you can use a free dedicated database cleaner plugin like WP-Optimize:

WP-Optimize can also help you remove database tables from plugins that you’re no longer using, though this is a more advanced technique that you’ll want to be careful with (make sure you take a full site backup before you try to delete any tables, as it can seriously mess things up if you delete the wrong table).
Or, some general WordPress performance plugins include this functionality. Most notably, the WP Rocket plugin that I mentioned earlier.
7. Disable Emojis
WordPress’ built-in emoji system is basically a waste of an HTTP request. Not a huge deal, but might as well disable it and save the request, right?
To do that, you can use the free Disable Emojis (GDPR friendly) plugin from Ryan Hellyer. Super simple and free.
8. Limit Post Revisions
Post revisions are one of those things that you clear out when you optimize your database. However, another good performance strategy is to limit post revisions in the first place to avoid that junk clogging up your database.
A small number of post revisions are helpful, as they let you track and revert changes to your content.
You never want to store unlimited revisions, though, as that’s just a recipe for clogging up your database.
To limit post revisions, you can add this line to your site’s wp-config.php file:
define('WP_POST_REVISIONS', 3);
You can change the number to whatever you want – I think storing anywhere from 3-10 revisions is a good balance.
9. Don’t Host Video/Audio – Embed from External Sources Instead
If you plan to use your own audio or video content on your WordPress site, you do not want to be hosting that content on your own server.
Not only is it hard to get right (especially when it comes to video encoding), but it’s also a huge drain on your server.
A much better option? Use an external site that’s specialized in hosting that type of content.
For videos, consider:
And for audio, SoundCloud makes a great option, and also has a really nice video player.
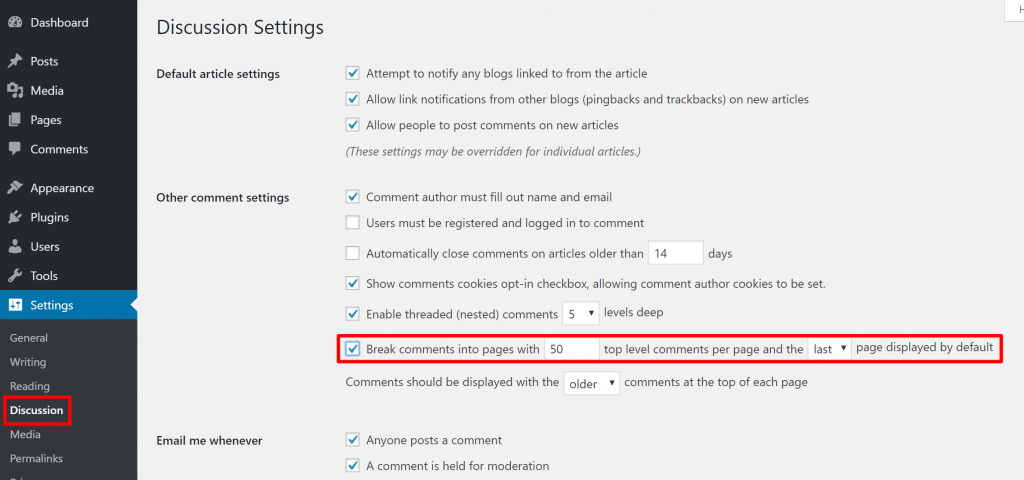
10. Split Comments into Pages
If your site gets lots of comments, you probably don’t want to load every single comment at the same time.
To avoid this, you can split your comments into pages. Interested visitors can still view all the comments by using pagination, but you don’t need to load every single comment on the initial page load.
To set this up, go to Settings → Discussions.
Then, choose the Break comments into pages…option and select how many comments to load per page:

Speed Up WordPress Today and Enjoy a Faster Website
That wraps up our big guide on how to speed up WordPress! I hope you found this post useful, and let us know in the comments how your page load times have improved since making the changes.
Or, if you have any questions about how to implement these WordPress performance tips, ask away about that, too!









I’ve been fighting with page speed last week and improved it My test results are PageSpeed Score of 90, Load time 813ms (pingdom), 1.42s (gtmetrics).
I’m using w3tc, cloudflare, Google’s PageSpeed Service.
That’s real fast mate!
The hosting part was very useful. Not many speed optimization guides cover that part. Cheers!
Glad you found it useful Stan!
Howdy! I’m at work browsing your blog from my new iphone!
Just wanted to say I love reading through your blog and look forward to
all your posts! Carry on the outstanding work!
Good shout out on the WP-Optimize plugin for clearing revisions and comments that have not been approved yet.
Thanks Eric, let’s wait for the English translation. ;)
Hi Sourav
The P3 (Plugin Performance Profiler) sounds good.
Would be nice to know if any of my plugins are slowing me down.
The more I play around with pagespeed solutions the more I think that going with someone like WP Engine is probably the best solution – if you can afford it.
Very comprehensive review thanks for putting it together.
Hi Keith,
Glad you liked my review. WPEngine is most certainly one of the best out there.
I’d say that you should use only the plugins you need. No more no less.