WPLift is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
How To Create A WordPress Popup Contact Form (Open Contact Form In A Popup)
Looking for a way to open a contact form in a popup on your WordPress site? In this post, I’ll show you multiple ways that you can create a WordPress popup contact form using plugins.
You can either require users to click a button that opens the contact form in a popup. Or, you can just automatically trigger the contact form based on different conditions.
First, I’ll show you how to do it using a 100% free combination of a popup plugin and a form plugin. Then, I’ll also show you how you can do it using a single plugin with the paid version of Elementor (Elementor Pro).
So – two methods to open a contact form in a popup on WordPress, starting now…
How To Create A WordPress Popup Contact Form For Free
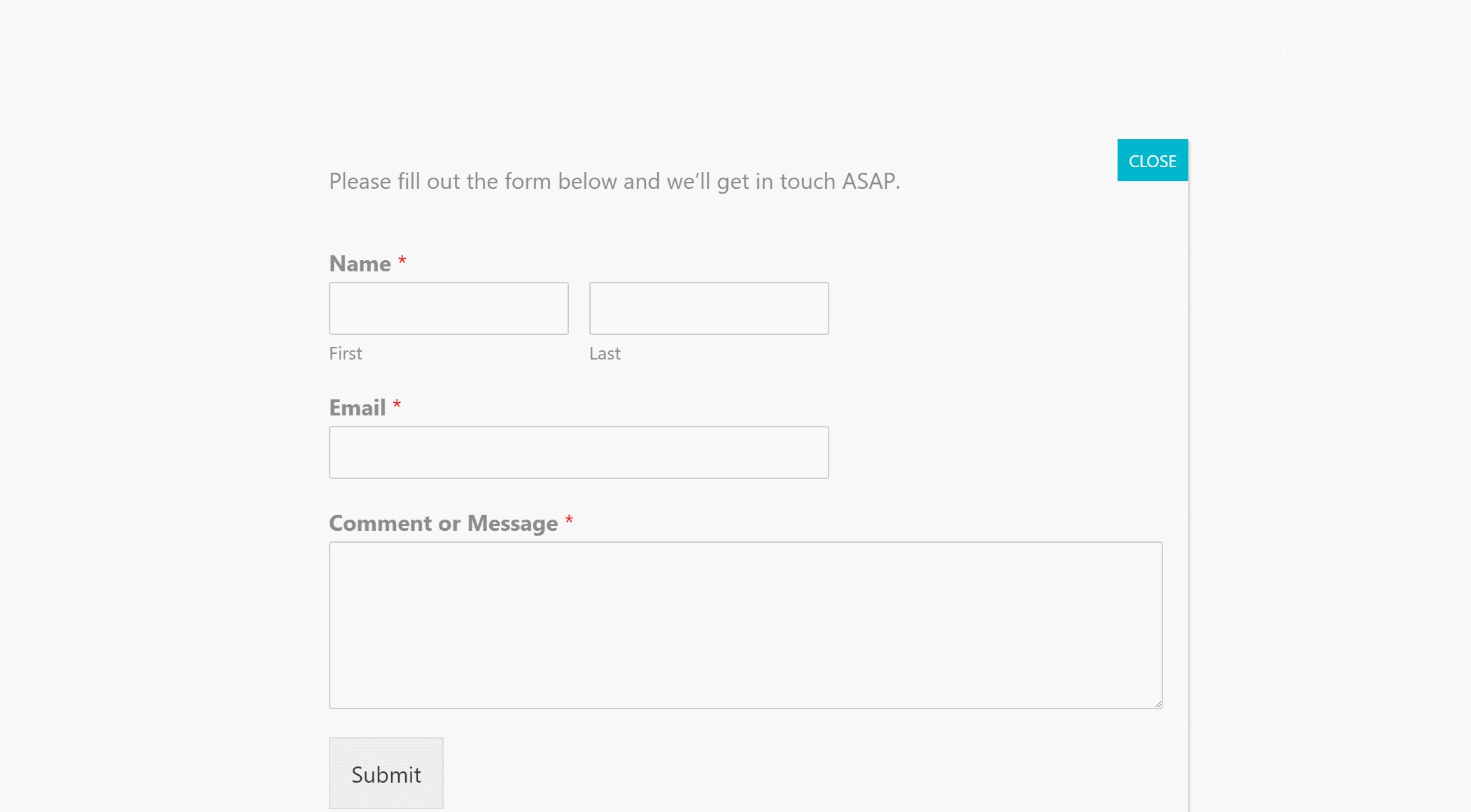
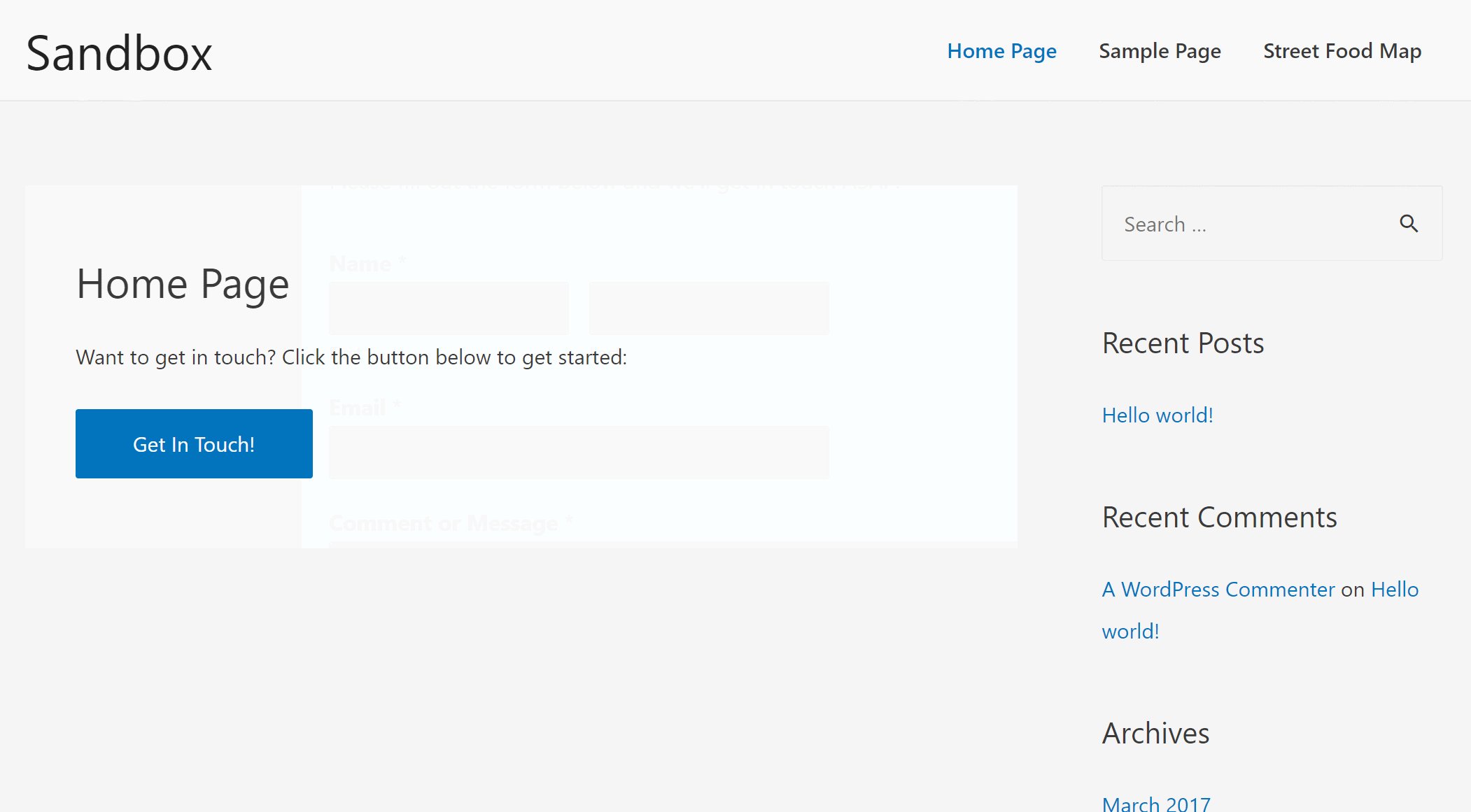
Here’s an example of what you’ll be creating with this method:

After I show you how to open the popup after the visitor clicks a button, I’ll also share some ways to automatically launch the popup.
To achieve this functionality, you’re going to need two free plugins:
- Popup Maker – this plugin is what lets you create the popup that houses your contact form and trigger that popup when a user clicks on a button.
- WPForms (or your preferred contact form plugin) – for this tutorial, I’ll use WPForms to create the contact form that goes inside the popup. However, you should be able to use any contact form plugin that lets you embed forms via a shortcode.
Go ahead and install and activate both plugins. Then, here’s how to set up everything up…
Step 1: Create Your Contact Form
To get started, create the contact form that you want to include in your popup using your preferred contact form plugin.
If you’re using WPForms for that, you can go to WPForms → Add New to create your contact form. Our WPForms review will show you how to use the plugin to create a form if you need a little help.
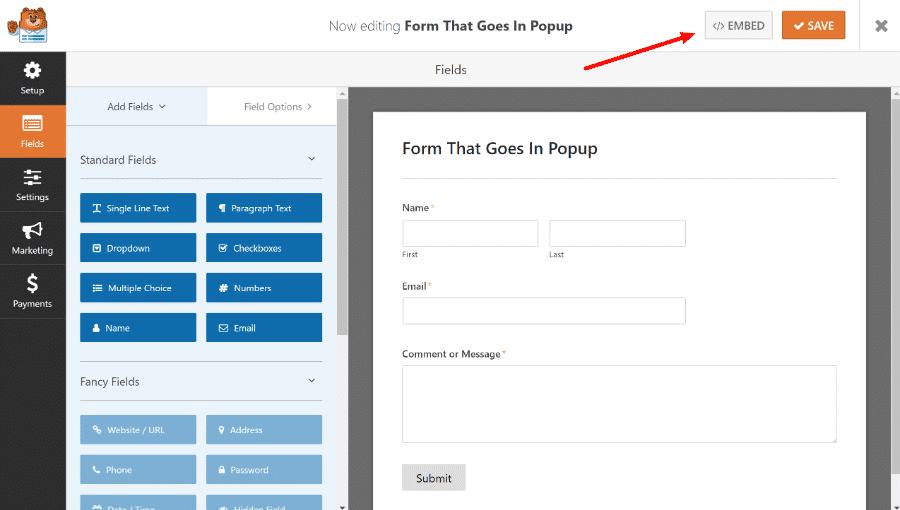
Once you’re finished with your form, click the Embed button and copy the form’s embed shortcode because you’ll need it in the next step:

Step 2: Create Your Popup
Once you’ve finished your form, you’re ready to create the popup that will actually house that form.
To do that, go to Popup Maker → Add Popup.
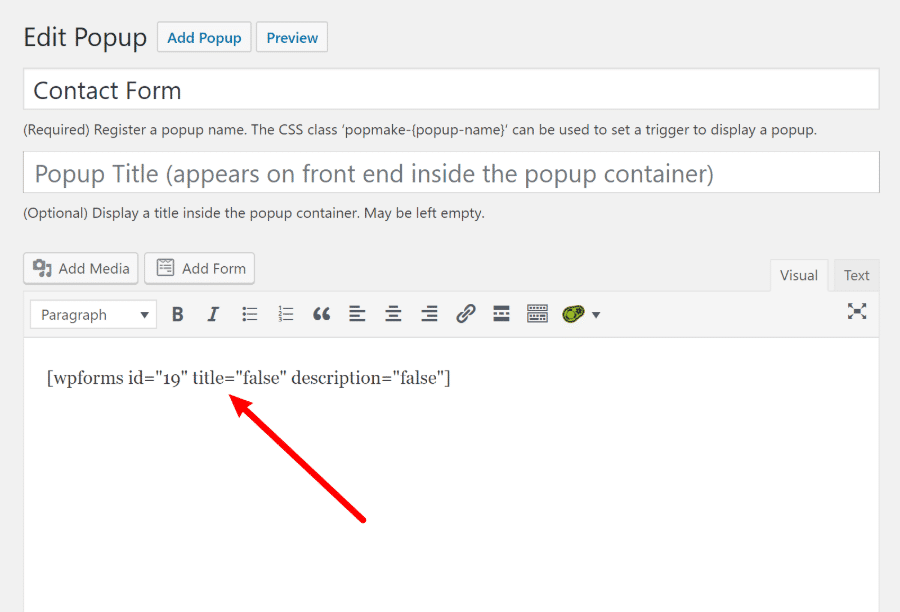
Then, paste the embed code for your contact form in the body of the text editor:

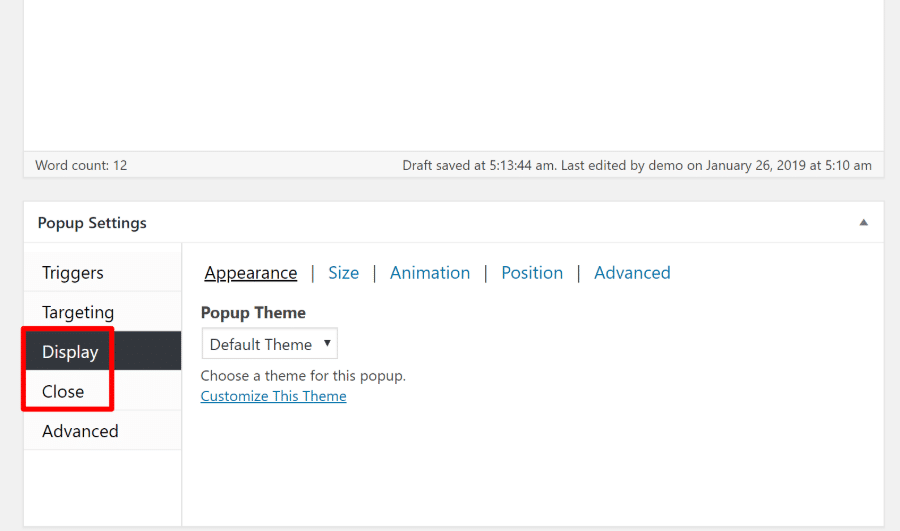
You can also add text around your contact form if desired. And further down in the interface, you can use the Display and Close tabs to customize how your popup looks:

However, the only absolute requirement here is that you add your form’s embed code into the text editor. Changing any other settings is optional.
When you’re finished, make sure to Publish your popup.
Step 3: Create Button To Open Popup
To finish things out, you need to create the button that visitors will click to open the popup with the contact form.
To make the button open the contact form, you’ll need to add a very specific CSS class.
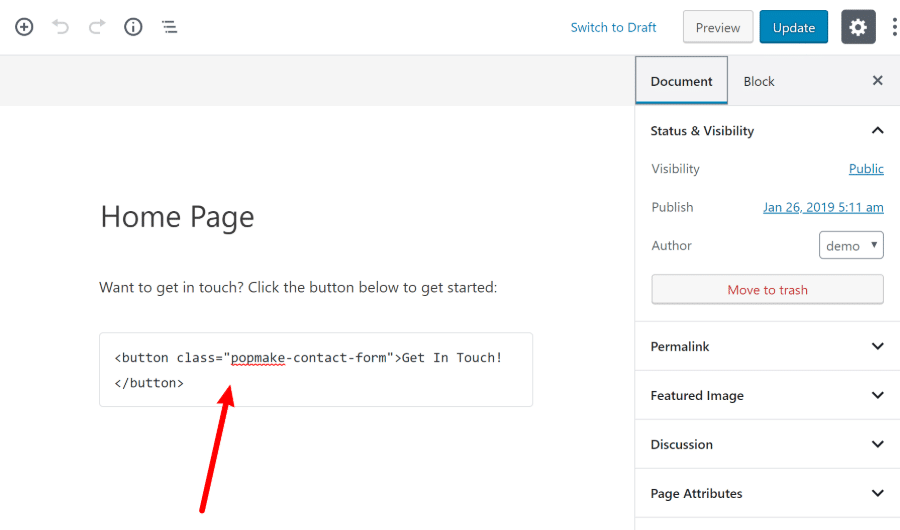
Here’s an example of the button HTML:
<button class="popmake-contact-form">Get In Touch!</button>
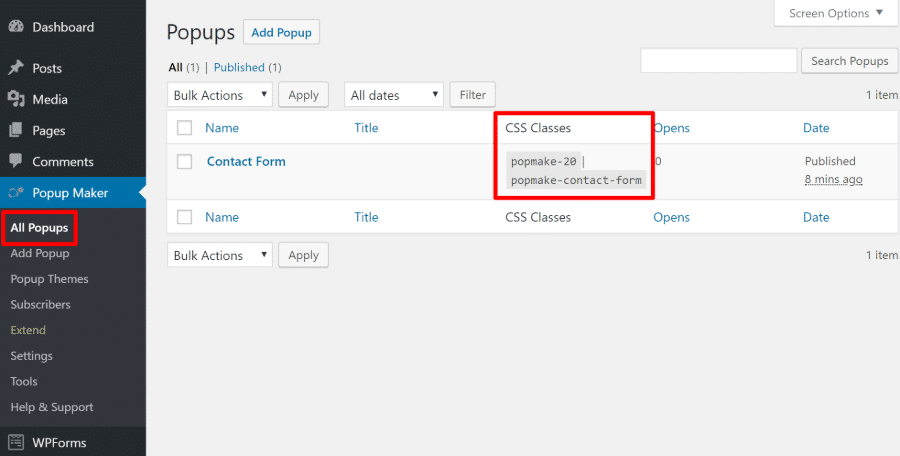
To find that CSS class – popmake-contact-form in my example – go to Popup Maker → All Popups and look at the CSS Classes column:

Then, go to the post or page where you want to add the button.
If you’re using the new Gutenberg block editor, you can add the HTML in a Custom HTML block. Or, if you’re using the Classic editor, you can use the Text tab:

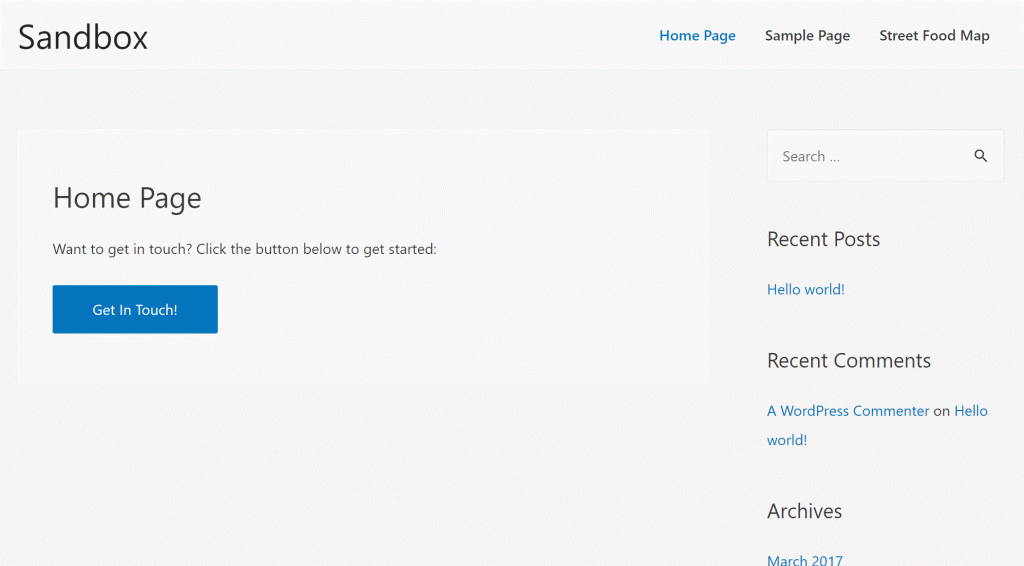
And that’s it! Once you publish the page, your visitors will be able to click on the button to open the contact form:

How To Open Popup Automatically (Instead Of On Button Click)
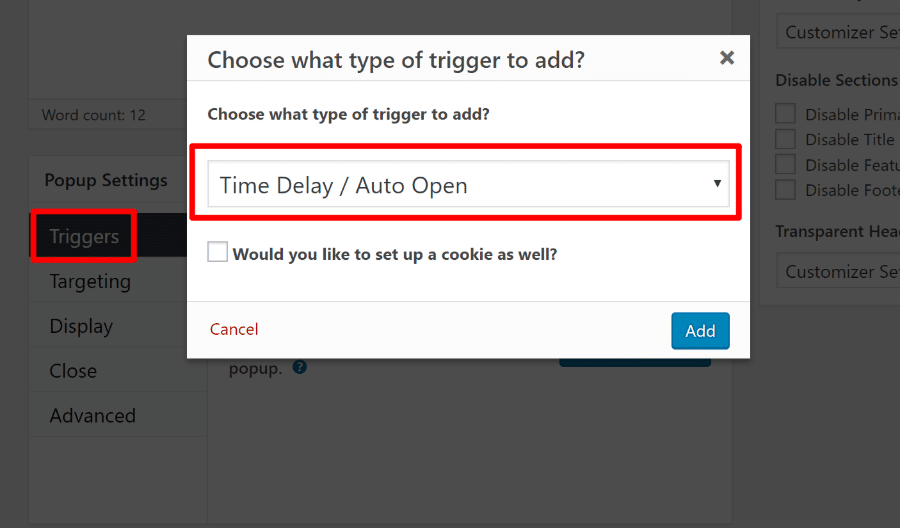
If you want to open your contact form popup automatically instead of having visitors click a button or link, you can use the Triggers tab while editing the popup.
For example, you could add a trigger to automatically open the popup after X seconds:

The premium version of the Popup Maker plugin includes more trigger options, like triggering a popup based on how far down the page a visitor has scrolled.
How To Open A Contact Form In A Popup On WordPress With Elementor Pro
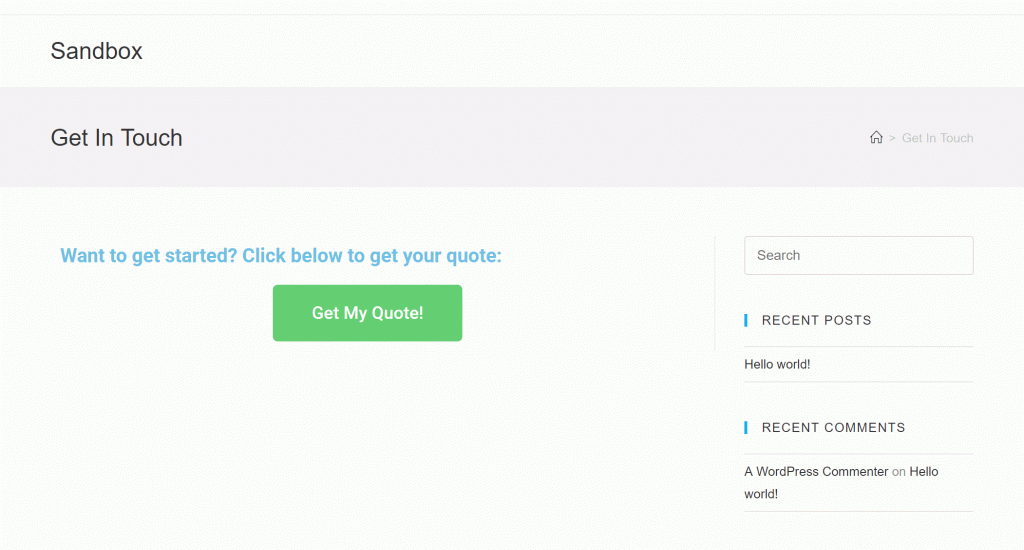
Here’s an example of what you’ll be creating with this method:

Elementor is a popular page builder plugin that lets you build your content using a visual, drag-and-drop editor. We use it here at WPLift and have reviewed it favorably. With the latest version of Elementor Pro, you can now use that same interface to build any type of popup, including a popup that displays a contact form.
Elementor Pro costs $49, but the upshot of using this method is that you’ll have a lot more flexibility for how your popup and form look and function.
Here’s how to use this functionality in Elementor Pro.
Step 1: Create Your Popup
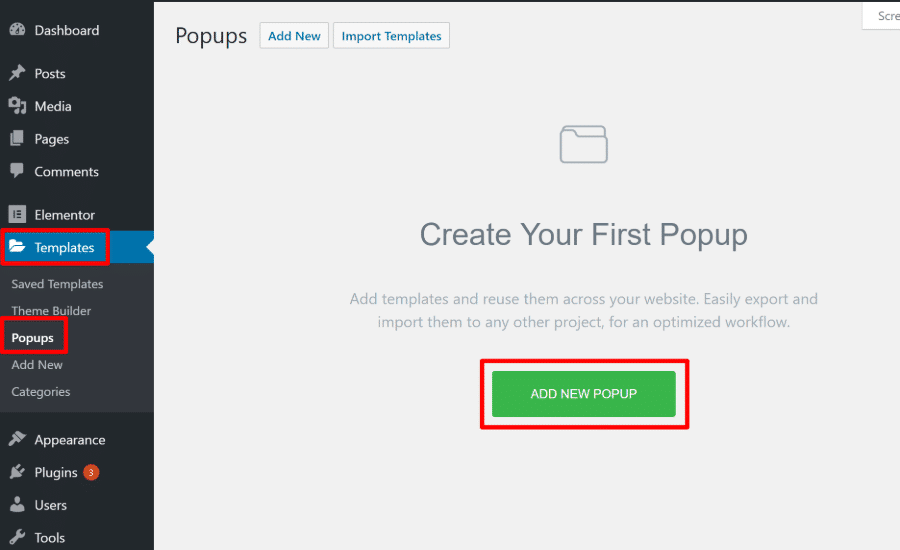
Once you’ve installed and activated both Elementor and Elementor Pro, you can get started by going to Templates → Popups → Add NewPopup:

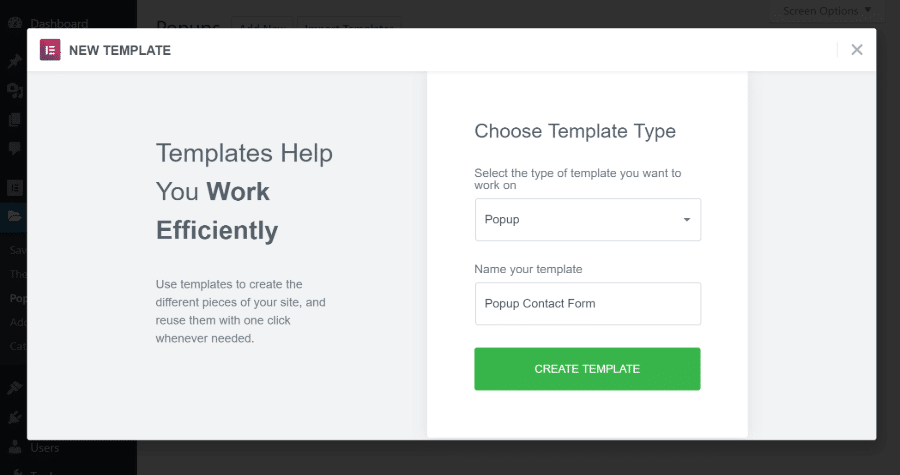
Then, give your popup a name and click Create Template:

This will open a set of pre-made popup templates.
You can find several pre-built contact form templates here, which I think is the easiest way to get started. Or, you can always close this window and build your popup from scratch. I’ll pick a template, FYI.
Step 2: Customize Your Form
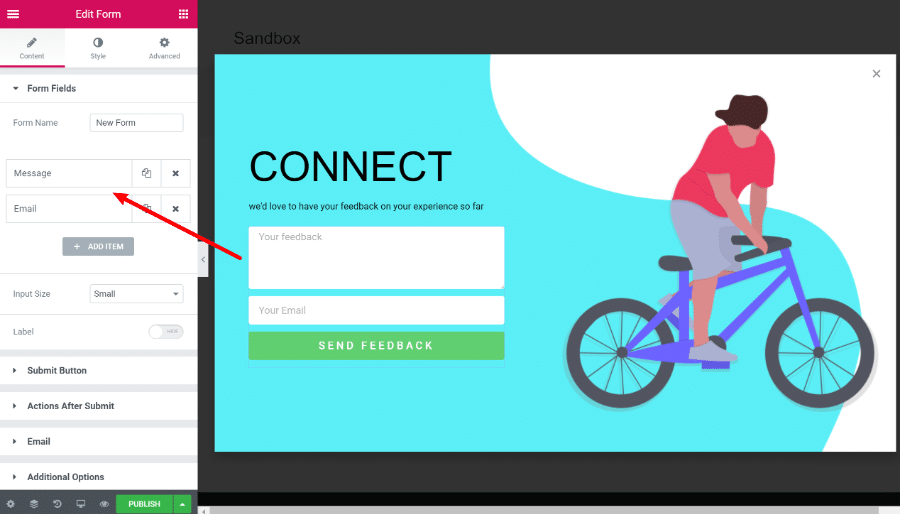
Rather than needing a separate contact form plugin like the first method, you can just use Elementor Pro’s Form widget to create the contact form inside of your popup.
This widget will let you add and modify fields to collect as much information as needed:

You can also use any of the other Elementor widgets and styling options, which gives you a lot more control over how your popup contact form looks. Check out our Elementor Pro review to learn more about using Elementor.
Step 3: Publish Popup
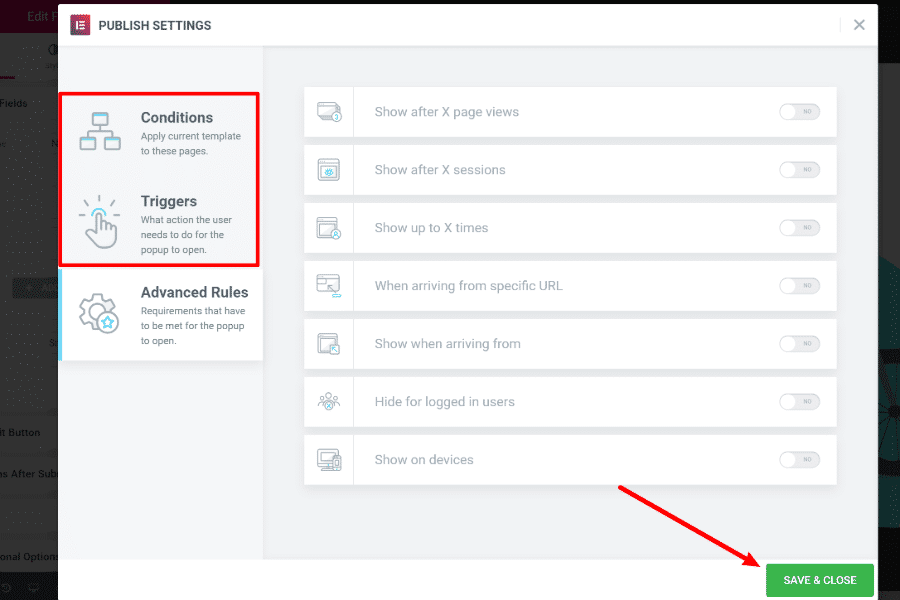
Once you’ve finished building your popup form, click the Publish button.
This will open a set of triggers and conditions. If you want to automatically display your popup contact form, you can use the Conditions tab to choose which pages to display your form on and the Triggers tab to choose when to display the form.
However, for this tutorial, I’m going to focus on showing you how to open your form when a user clicks a button. For this button trigger approach, you do not need to set any triggers or conditions – just click the Save & Close button:

Step 4: Create Button To Open Popup Contact Form
Now, use Elementor to create the post or page where you want to include the button that will open your contact form.
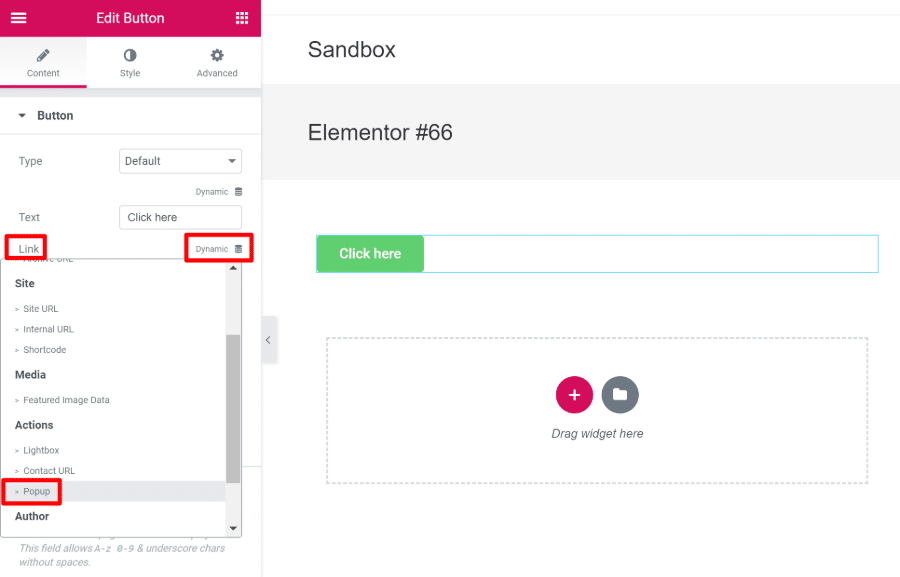
Add a regular Button widget. Then, choose Dynamic for the button widget’s link. From the Dynamic drop-down, choose the option for Actions > Popup:

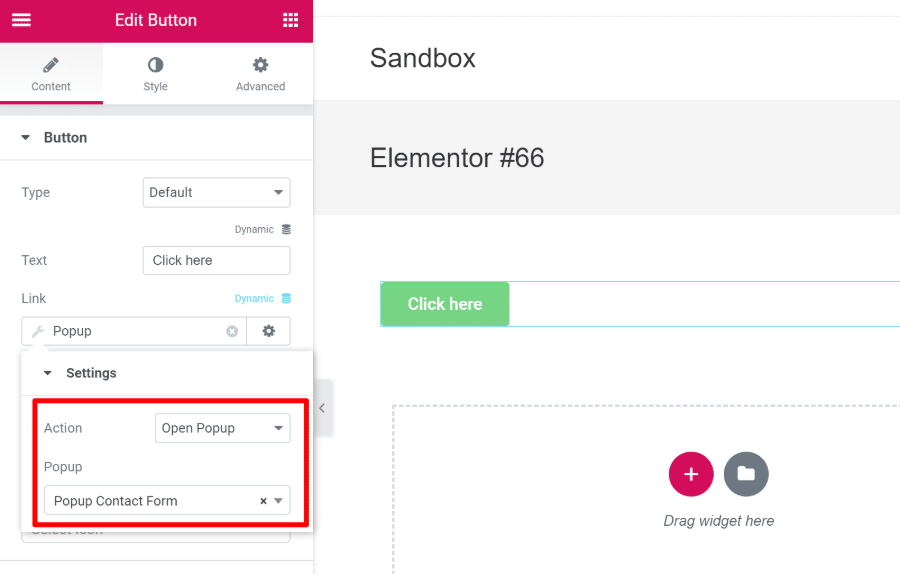
Then, click on the Popup to edit its settings:
- Action – “Open Popup”
- Popup – select the popup that you just created

When you’re finished adding the rest of the content, publish your post or page.
And that’s it! It should work like this:

Any Questions?
There you have it! Two different ways how you can open a contact form in a popup on your WordPress site without needing to get your hands dirty with any custom code.
Have any questions about how to implement these methods? Let us know in the comments and we’ll try to help!