WPLift is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
Reducing Your Page Load Time With WP Accelerator
When it comes to WP performance optimization, the word that usually comes first to mind is a cache plugin. You’ve probably already heard about WP Super Cache, WP Comet Cache or WP Rocket. The page caching can significantly improve the page generation time that affects the overall page loading time and it is essential letting your server serve the page fast.
Today we are gonna deal with the second most common issue nowadays that usually affects the page load time – the HTTP requests that are required to fully load the page.
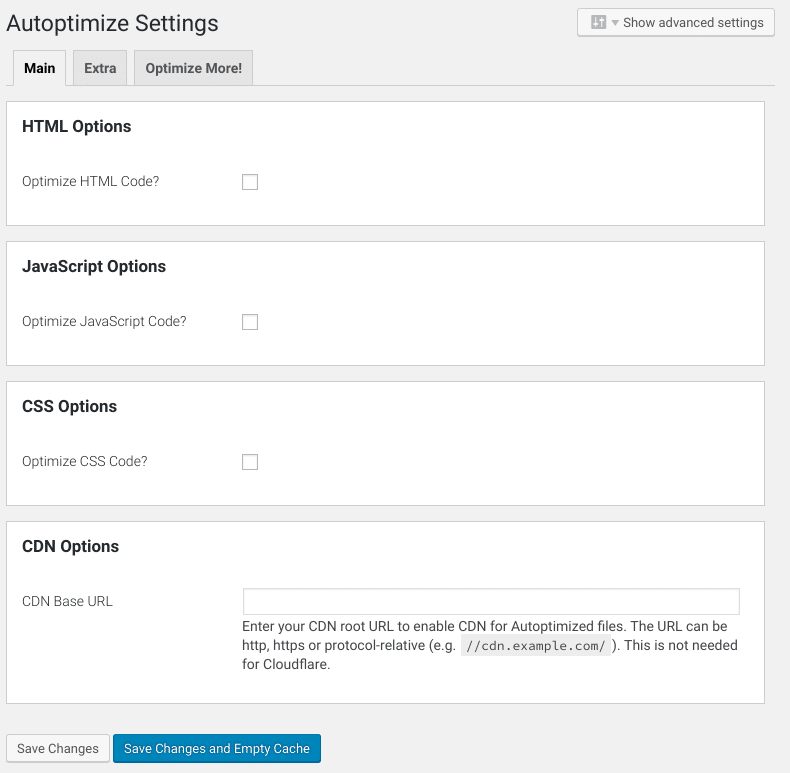
Let’s take a look at the most popular plugin in this area – Autoptimize.

This plugin features a basic approach to reduction of HTTP requests – i.e. it can concatenate CSS files or JS files into an all-in-one CSS/JS file. The Autoptimize plugin is a great plugin and works fine, especially on simple websites.
If you run a complex website (more than 100 HTTP requests), then you have likely already seen after Autoptimizing a broken layout. Maybe you’ve tried to enable the Add try-catch wrapping? option or even tried to put some JS files into the Exclude scripts from Autoptimize but you still see some broken features.
The reason why it did not work as expected is that the CSS/JS file concatenation is not that easy as it seems because some JS files not only depend on others but the same applies to the JS code in the HTML page.
Hence, when you use the JS file concatenation, your website is permanently in danger of a newly installed plugin or its new update breaking something on the website – the traditional JS file concatenation is just tricky.
Some of you may have noticed that I am using “JS file concatenation” term instead of the much more popular “JS file combination” term. I reserved this term to the premium plugin I am gonna introduce you today: WP Accelerator created by Inveo.
This plugin provides a wide variety of features that focus on reducing HTTP requests. The developers also state, that its JS file combination (which does not mean just JS file concatenation) maintains 100% compatibility without taking any further actions. The WP Accelerator plugin becomes more and more popular on complex websites for the very reasons that cause traditional JS file concatenation. This plugin does not merely concatenate CSS/JS files but before doing that it intelligently processes them. The cool thing is that neither CSS or JS files need to be referenced by the wp_enqueue_style() or wp_enqueue_script() functions. This means it will work fine regardless of the theme or plugin being coded well or not. It also properly processes the JS code placed directly in the HTML code and can keep the correct relations between external JS files and JS code in the HTML.
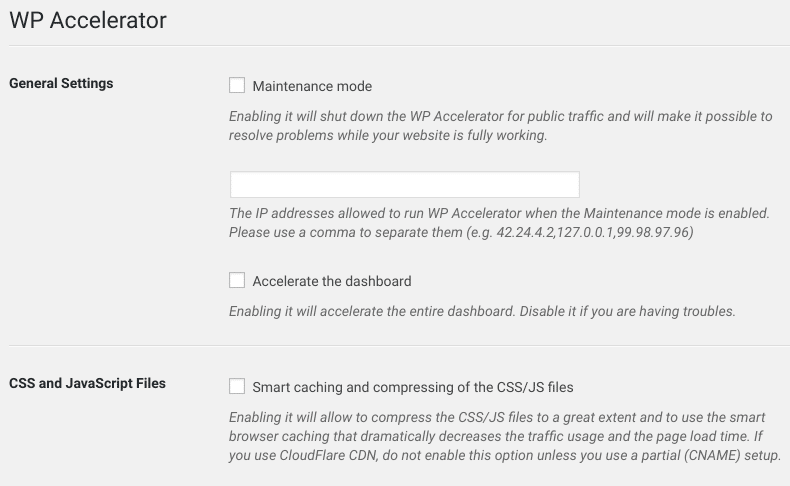
If this short break-through feature list got you interested in this premium plugin, let’s explore it further. The configuration screen will outline all the features:

Smart caching and compressing of the CSS/JS files option allows to leverage browser cache and compress CSS and JavaScript files (which is even more efficient than minification) on servers with wrong setup or those where the traditional Apache’s .htaccess file is not recognized.
It is essential to keep this option disabled if you are using CloudFlare CDN service (with Full DNS setup) to let CloudFlare serve all CSS and JS files – otherwise they would be served locally (since smart browser caching is provided via a special PHP wrapper file).

Inline images in the HTML code option puts all small images directly into the page – i.e. they are displayed as soon as the HTML page gets downloaded. It may save a lot of HTTP requests and HTTP overhead while the effect on the overall page size is minor.
Extreme image acceleration can serve all the images on the page within 1 single HTTP response (which can be a good or bad idea depending on the point of view). One way or another, this feature is currently in beta and it is the only one that is not guaranteed to always work properly (surprisingly, this feature does not require JS).
Optimize the HTML code option removes all comments from the HTML page – no minification is supported yet but you may use any other plugin – it includes Autoptimize – for this purpose.
Smart asynchronous loading of the CSS files improves the page loading time as well as decreases the time before any content is displayed while your page is being loaded. It loads non-critical CSS files (such as those added by the installed plugins) asynchronously, avoiding them to block the rendering process (i.e. it helps to get rid of the white screen while the page is being loaded). No worries, this feature keeps the overall order of CSS styles as well as the correct media attributes.

Combine the CSS styles option can combine all the CSS styles in the HTML code into the single style tag – it makes the page a little smaller (it will definitely not speed-up significantly but for the sake of completeness it is listed).
On the other hand, Inline the referenced CSS files option helps to noticeably decrease the page loading time – it can put the content of the CSS files referenced by @import at-rule directly into the HTML page.
Inline images in the CSS styles option works the same way as Inline images in the HTML code but this time it does the trick with images that are referenced in the CSS code in the style tags.
If you use the Visual Composer plugin, you will probably love the Separate CSS styles option. It is able to extract the huge style tags from the page and move them into the external CSS file – the greatest thing is that while the styles are moved to the different location, it still keeps the priorities of CSS selectors – i.e. your page will look exactly as before.
Concatenating CSS files can be a pain and it can cause a broken layout when there is a syntax issue in some CSS file. While it is not an issue when the CSS file is loaded alone, it can break the combined CSS file because such an issue may stop the CSS parser in the middle of the combined CSS file which effectively makes the parser ignore the rest of the file. When you enable Combine the external CSS files option, it not only resolves a common CSS syntax issue before combining the CSS files but it also preserves all the media attributes (while keeping the order of all CSS selectors across the files).
If you also enable Inline the referenced CSS files and Inline images in the CSS files options (both work similarly to those previously described) the overall effect on the page loading time will be significant. On top of that, CSS files are cached – they are not sent-out again and again like inlined images or CSS files in the HTML code – mobile users will like it.

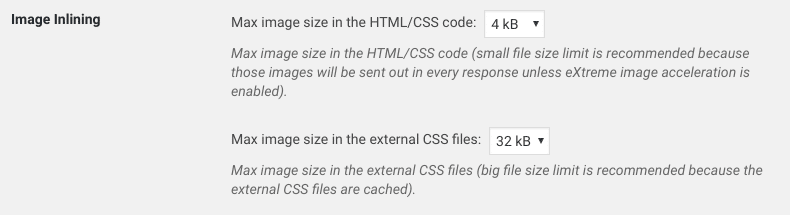
Max image size in the HTML/CSS code and Max image size in the external CSS files options affects the maximum size of the images inlined either in HTML page or the external CSS files. Images inlined in the HTML are sent-out with every response, hence I recommend to choose a moderate or small size in the first option. On the other hand, images inlined in the external CSS files are cached in the browser, so choosing a bigger size is a good idea.

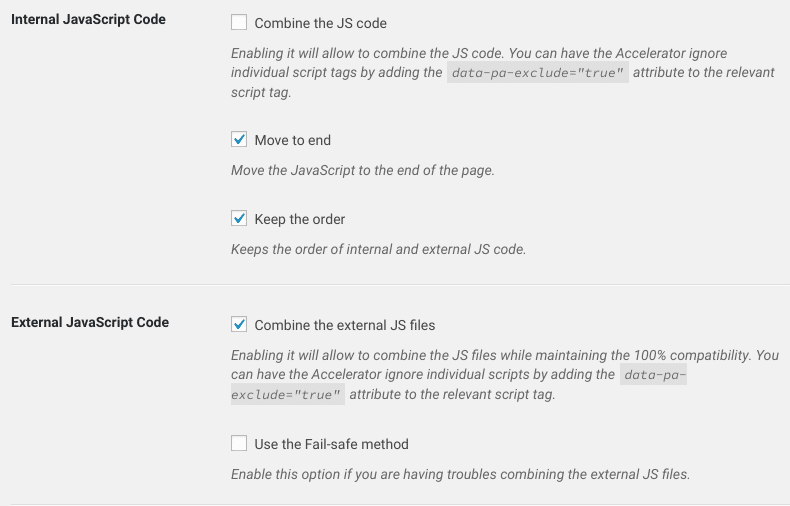
The Combine the JS code option does the same as the similar option that combines the style tags and all scripts tags into one single script tag (as long as the type attribute of the script tag is the same).
With Move to end option you may not only move all the referenced JS files to the footer (like with many other plugins) but you may also move the JS code as well, which greatly improves the compatibility (especially with the next option enabled).
While Keep the order option looks pretty ordinary, it often makes the difference between the broken and fully working website – it can keep the order of the internal JS code (the one in the HTML source code) and the external JS files. What does it mean? If there is an external JS file preceded by the internal JS code, then this JS file and all the following JS files are combined into a new JS file (until there is another JS code in the HTML) – it ensures the compatibility with any JS code or JS files that your website uses.
Combine the external JS files option can combine all JS files into a single JS file or reduce the number of JS files (depending on the previous option).
Now you maybe ask yourself: if the WP Accelerator plugin provides such a great compatibility, why there is a possibility to exclude certain JS script tag/file by using data-pa-exclude=”true” attribute as you can see on the screenshot? The simple answer is: it only allows to keep the actual position of the script tag/file on the page what is useful for e.g. Google AdSense code. You will never need to use it to resolve any JS code compatibility issues like with Autoptimize plugin.

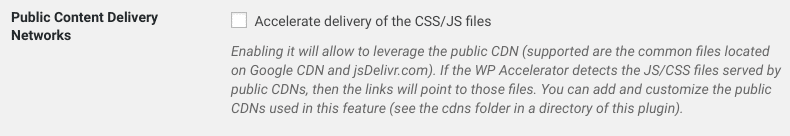
If your host serves the static CSS/JS files not as fast as you wish, and for some reason you do not use Content Delivery Network, then you will like the Accelerate delivery of the CSS/JS files option – it leverages the public CDN with common CSS/JS files (such as Google CDN or jsDelivr.com). If the WP Accelerator plugin detects that the used CSS/JS file is served by some known public CDNs, then the link on such CDN will point to the file.

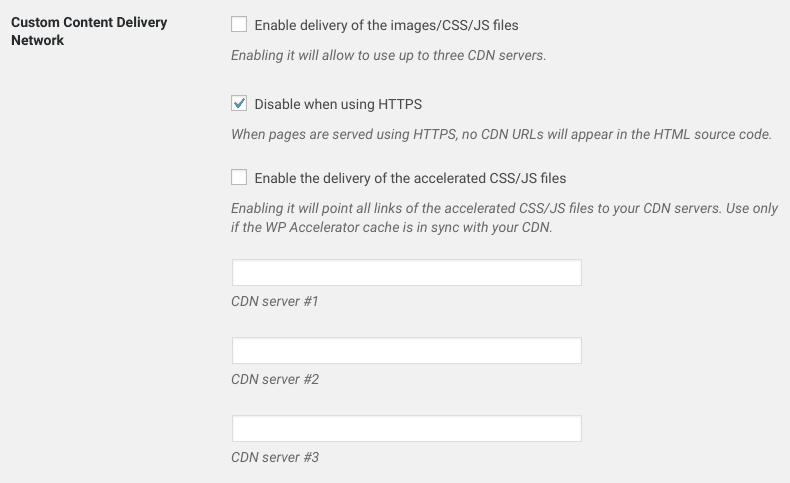
You may use up to 3 traditional CDN servers (often called media servers) after enabling the
Enable delivery of the images/CSS/JS files option. If your CDN does not come with SSL certificate, then enabling Disable when using HTTPS options is essential. If your CDN works the traditional way, switching on the Enable the delivery of the accelerated CSS/JS files option is a must unless you use some obscure CDN where you have to manually upload all your static files.
Conclusion
The WP Accelerator plugin reduces network round trips that are required to render a page. It features popular optimization techniques as well as some new cool ideas such as leveraging of the public CDNs, image inlining or intelligent CSS/JS file combining. Since this plugin is not limited by the WP API, it is the first WP plugin that has moved all these techniques onto a different usability level and makes it possible to use them regardless of the website complexity. I would definitely suggest trying the WP Accelerator plugin if you get into troubles with CSS/JS concatenation or if you simply want to have your website run faster :-)









Why are there no comments? Nice tutorial, appreciated
Excellent speed-up WordPress site tip!
Nice tutorial, thanks. Will give it a try.
I’ve just just tried this and my blog not only loads faster but scores higher on various developer tools. Thank you for sharing, much appreciated!
I been using Autoptimize together with WP Rocket for almost two years. When I did initial testing that seemed to be the best combination of plugins performance wise, it probably was at a time as I did a lot of testing. Having said that and due to recent changes I had to do on my site, I could no longer continue using WP Rocket plugin – due to a technical glitch and conflict it had with another plugin, so I tried WP Accelerator and it does the job perfectly so thanks for posting this guide, it has helped. :)