WPLift is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
Largest Contentful Paint (LCP): A Guide to Improve Site User Experience & Performance
In this digital age, having a website for your business is not enough. You must ensure it is fast and reliable to succeed in an online game. In simple words, page loading speed is crucial for any website whenever we talk about SEO.
The user experience of any website is directly linked to the ranking. How? Currently, content is not a single thing that a user looks for in a website; overall performance and the presentation of the information also play a vital role. Besides this, users expect websites to load quickly; if they don’t, they are likely to leave and find another site that does.
Largest Contentful Paint (LCP) addresses this – it’s a key metric for measuring website performance and user experience. LCP is a relatively new metric that Google has introduced as part of its Core Web Vitals initiative, which focuses on providing a better user experience for website visitors.
In this blog, we will understand what is LCP, why LCP is important, how to measure LCP, and how to optimize WordPress sites for LCP.
What is Largest Contentful Paint (LCP)?
Largest Contentful Paint is a metric that measures the web page’s loading speed. Precisely, it measures the time it takes for the largest visible content on the screen to load that is above the fold, meaning all the things within the viewport of the user’s browser. It is one of the Core Web Vitals Metrics used by Google to evaluate a website’s user experience.
The largest contentful paint considers various elements such as images, videos, headings, lists, or block-level text elements. The metric aims to capture the user’s perception of the page’s loading speed, as it is the largest content element that is typically the most visually prominent & engaging. A fast LCP time can contribute to a positive user experience and help to reduce bounce rates and enhance user engagement.
The LCP detail is usually the hero picture or a massive textual content paragraph.
What Is a Good LCP Rating?
LCP (Largest Contentful Paint) is a web performance metric that measures how fast a web page’s largest image or text block is loaded and rendered on the user’s screen. LCP metric is measured in seconds.
LCP should be less than or equal to 2.5 seconds for a solid score. If this happens, the page will receive a green score and pass the test.
If your LCP is between 2.5 and 4.0, you’ll earn an orange grade since your score “requires improvement.”
Assume that the LCP is greater than 4 seconds. The score is then “bad,” and you must correct it as quickly as possible.
Why is LCP Important?
Now that we know what Largest Contentful Paint is and what it does, we can look at why this measure is so crucial for SEO. Here, we will look at the reasons why a decent LCP is vital for SEO and increasing the visibility of your websites to your target audience.
- As Google has released Largest Contentful Paint and regards it as one of the elements for Core Web Vitals, it demonstrates its significance.
- Page speed is one of the most crucial ranking factors for any website. On mobile devices and desktop computers, Google favors pages that load quickly.
- The user experience of your site directly impacts the largest contentful paint. If the site loads slowly, it frustrates the users and results in higher bounce rates and low engagement, negatively impacting the search engine rankings and overall success.
- A fast-loading website has good can result in better conversion rates. As per various studies, slow-loading pages can cause visitors to abandon their purchase or leave the website entirely.
- Fast-loading websites have more benefits than a website that doesn’t. Visitors would love to stay on the website and engage with the website.
After understanding why LCP is essential for your website, let’s know how LCP is reported, the content that qualifies for LCP, how to measure LCP, and how to improve largest contentful paint.
How Largest Contentful Paint (LCP) reported?
The LCP can only be defined as the rendered items that remain visible to the user. Rendering is not applied to elements that have not yet loaded. As a result, these elements aren’t considered while determining the Largest Contentful Paint. When elements lower on a page are in the user’s viewport, they can become the LCP.
Even if an LCP element is removed from the viewport, it may still be the most contentful. Until another larger element is produced on the page, it will remain the LCP. When a user interacts with a page, there’s a significant probability that the LCP elements will also change.
What Types of Content Qualify for LCP?
This measure isn’t triggered by every sort of produced content. At the time of writing, the following elements are available:
- <img> elements
- <image> elements> tags within <svg>
- An image of a <video> tag as a poster (not the whole video file)
- Set background image leveraging the CSS url() method.
- Text nodes (usually the main text content) and other inline-level text components are found in block-level elements.
How to Measure the Largest Contentful Paint?
1. Google’s PageSpeed Insights

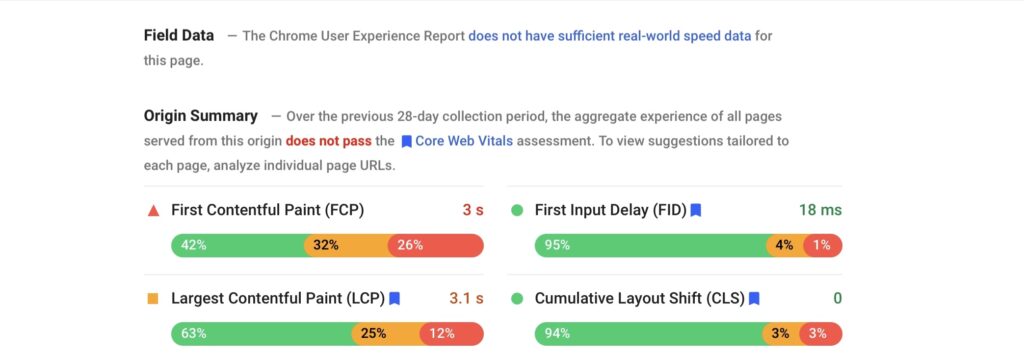
Using Google’s PageSpeed Insights tool is the most straightforward approach to determining your website’s Largest Contentful Paint. It will generate a lab-based evaluation of your website and return genuine user data that Google has already collected. These findings are divided into two categories: field data and lab data.
Because Google’s lab test employs a slow network connection, your metrics will typically be slower in the lab than they are for real users. For example, the field LCP for you on Youtube is 3.1s; however, the lab test yields a value of 7.8s.
The lab data will improve if you speed up your website. However, collecting up-to-date real-user data will take some time.

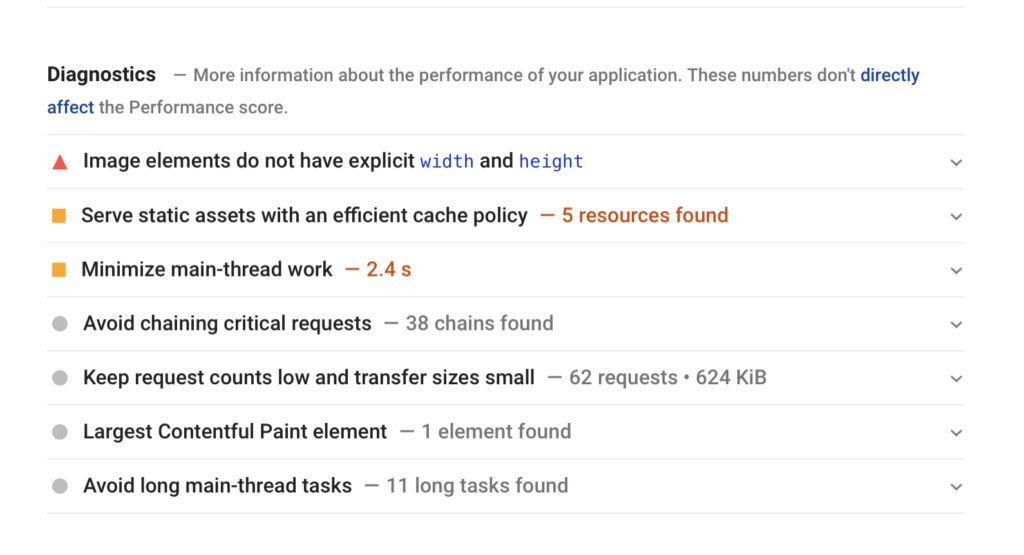
Because the lab test is done with Lighthouse, PageSpeed Insights also delivers a more detailed page analysis that identifies areas for improvement.
In the Diagnostics section, you can find the element that created the Largest Contentful Paint.
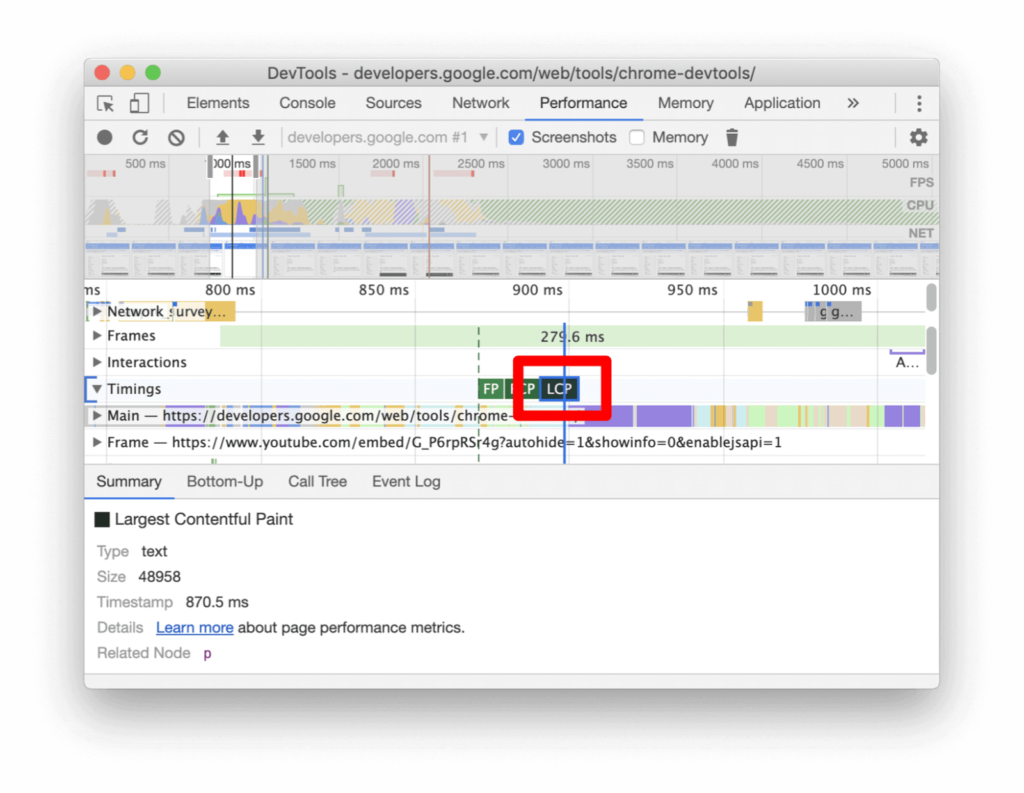
2. Chrome DevTools
Because the lab test is done with Lighthouse, PageSpeed Insights also delivers a more detailed page analysis that identifies areas for improvement.
In the Diagnostics section, you can find the element that created the Largest Contentful Paint.

Check the time portions of a performance profiling. To see interesting details at the bottom, click on the LCP marker.
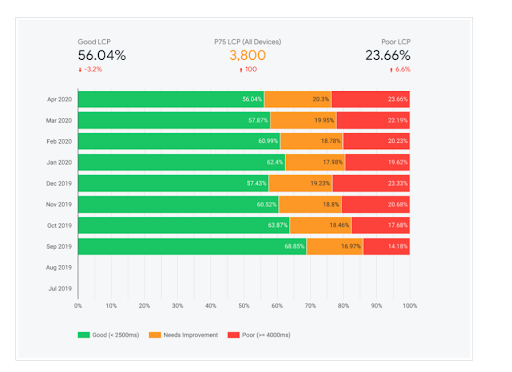
3. The Chrome UX Report (CrUX)
The Chrome UX Report (CrUX) publishes statistics from millions of major websites about real users’ experiences.
This information is used in Google’s BigQuery ML project, which collects user experience metrics by location. Each data set represents a specific country, intending to determine the user experience by region based on a few essential metrics.
While this may not appear relevant to LCP and other performance indicators, the database includes an open API that lets developers get data for any website.
That implies you can track LCP for your own site or your competitors if you know how to do some basic code.

This report gives you a closer look into the consumer experience based on demographics, devices, and location.
How to Improve Largest Contentful Paint: 12 Ways to Optimize LCP for Your WordPress Site?
Here are some crucial ways to optimize the LCP for your WordPress site.
1. Optimize Images, background images, and video sliders
Image optimization reduces the time it takes for a web page to load and improves the user experience. You can optimize images and more by resizing, utilizing lower-resolution photos and newer file types, and even eliminating unnecessary images.
We’re not suggesting that you remove all your images from above the fold to enhance load times, but it’s worth noting how significant these images may be.
2. Choose the Right File Format
The image formats JPEG and JPG (Joint Photographic Experts Group, pronounced jay-peg) are the same. Here, we’ll use the ‘JPG’ format. The file extension for JPG files is.jpeg or.jpg. For images with thousands or millions of colors, such as photographs, JPG is usually the best option. These are usually the most extensive files, and JPG is a master at compression.
Photographs and photographic images should be saved in JPG format. Lossy compression is what JPG stands for. It shrinks files by deleting unnecessary data. That’s why JPG compression works so well for photographs with many colors. It removes information from the system. While this can affect quality, JPG compression is nearly invisible when done correctly.
PNG (Portable Network Graphics, pronounced ping or pee-en-gee) is the best format for line art and other pictures with a limited color palette.
These file types refer to the compression method used in image files.
If your design requires transparent backdrops, use PNG for line art or photographs. A lossless file format is PNG. It operates by reorganizing data in order to make better use of file space. It does not significantly lower the size of the photographic image file. However, it’s wonderful for line art and graphics with limited colors. It also maintains transparency.
The format you use makes a tremendous difference.
- Various new file types allow web designers to create smaller and more detailed graphics than ever before. WebP is one of the most widely used formats.
JPEG and PNG files are more significant than WebP pictures. According to Google, converting an image to WebP can result in a 25–34 percent reduction in size. In order to decrease the image and enhance web loading times, this format combines lossless and lossy compression (a method of data compression in which the file size is lowered by removing selective material from the file).
However, all browsers don’t support WebP (along with other file formats like JPEG XL).
There are potentially hundreds of tools available for converting images of different file formats.
We’ll go through a handful here, but a quick Google search will turn up plenty more.
cwebp is a command-line tool – It is an excellent alternative for simple projects if you’re familiar with command-line tools. You can choose to use lossy or lossless compression and alter pixel values and other settings.
Imagemin for WebP is a program that converts images into WebP format. If you’re using build tools or build scripts, this npm plugin is a better option. You can select compression kinds, sharpness, quality settings, and a variety of other parameters once again.
Squoosh is an app created by Google that will enable you to compress, resize, and modify the quality of your images. Most notably, it has a slider that allows you to compare the image in various formats.

3. Serve Images That Are Responsive
Serve the right picture size for the device on which it will be viewed to boost your LCP score. Desktop photos typically use 2-4 times more data than mobile images because desktop screens generally are much larger than those available on mobile devices. Resizing photographs for different device types is time-consuming but will pay off in the long term.
4. Use Global CDN
CDNs excel at image optimization. Amazon CloudFront is a popular CDN for Amazon Web Services websites (AWS). Duda’s platform uses AWS to serve its photos, which decreases their size and speeds up loading times.
5. Important Resources Should Be Preloaded
Some website elements, such as CSS and JavaScript files, might be prioritized during loading, so think about which files need to be loaded first and which can wait. Fonts, above-the-fold graphics or videos, and crucial CSS or JavaScript are all elements that should be preloaded.
6. Serving that is flexible
It can be useful to conditionally fetch different materials depending on the user’s device when loading resources that make up the primary content of a page. This technique is known as “adaptive serving.”
When it comes to loading material on mobile devices, adaptive serving comes in handy.
7. Assets to Cache Serving Smaller HTML
Responses with a Service Worker Service workers can be used for various functions, including serving smaller HTML responses. They can also be used to cache any static resource served to the browser instead of requesting it from the network on repeat requests.
8. Eliminate Render-Blocking JavaScript and CSS
JavaScript or CSS is considered “blocking” when the browser wishes to parse and execute CSS or JavaScript earlier than it is able to render any content material.
Reducing the time to display a blocked element can be executed by following high-quality practices. And how to achieve this? Eliminating the render-blocking CSS and JavaScript should be your priority to get a great Core Web Vitals report. It results in progressive loading, which ultimately reduces the bounce rate.
9. Minify CSS
Minifying the CSS method by disposing of spacing, indentation, and feedback from the CSS documents is an excellent way to lead them to be as small as possible. It is much like compressing the overall report size.
Head to minifycode.com. With a simple and elegant UI, this site offers minifiers for JavaScript, CSS, and HTML that minify your code with a single click of a button. It also comes with a “beautifier” tool that decompresses minified code and makes it easier to read (basically the opposite of minification).
Steps to Minify CSS using minifycode.com
- Copy and paste your source code into the box or upload the source code file.
- To minify or compress the code, select Minify CSS button.
- Copy the output of the minified code or save the minified code file.
10. Defer Non-Critical CSS, Use Inline Critical CSS, and Reduce JavaScript
- Defer Non-Critical CSS
Any pointless CSS ought to be removed, and any CSS now no longer wanted for the preliminary rendering may be loaded asynchronously.
- Use Inline Critical CSS
Inlining essential CSS will assist the browser in loading pages fast by allowing it to load the maximum number of vital documents first.
- Reduce JavaScript
Many websites nowadays depend closely on JavaScript, which is commonly referenced within the element. It activates the browser to process/load those assets first rather than prioritizing the maximum vital content material.
As we’ve seen, it’s miles vital to prioritize content material above the fold. However, downloading and serving the minimum quantity of JavaScript may be challenging. Google recommends minifying and compressing JavaScript documents in addition to deferring unused JavaScript.
11. Select a Web Server With Low Server Response Times
One of the most effective approaches to fix your website’s most serious contentful paint element difficulties is to reduce server response times. The most common cause of resources not loading quickly on websites is your hosting plan. A shared hosting plan will not provide lightning-fast server response times for most online stores. A slow host server makes it impossible to have a fast, responsive website.
Therefore, it is crucial to choose an appropriate type of hosting. A dedicated hosting server would help you resolve most issues and enhance performance. However, you should choose a hosting based on your website traffic and other requirements. Aside from hosting, improving your server to handle traffic spikes is a smart approach to minimize LCP element problems.
Server reaction time is vital for SEO and for a person to enjoy. Some approaches to improve server reaction time are indexed as follows:
- Use a more significant and effective server (greater RAM and CPU).
- Upgrade community gadget at the server
- Optimize the underlying code to your server to reply quicker to inbound requests.
12. Compress Text Files
Compressing text files like HTML, CSS, or JavaScript resources will improve the LCP.
When you compress the ZIP files into smaller sizes, they will load quickly. As soon as you reduce the file sizes, you can instantly transfer these files from the browser and server. You should compress the files in ZIP or Brotli format.
You can utilize Enable Gzip compression plugin, WP Rocket, or any other relevant plugin.
It will ultimately improve the load time and LCP.
Wrapping Up!
LCP is a measure that indicates the overall “health” of your website’s performance. Failure to monitor LCP and address issues, on the other hand, is a significant mistake that will affect not only the usability of your site but also your ability to attract customers in the first place.
Following the methods shared in this blog will boost LCP scores, improve the user experience, and help you achieve your conversion goals!
Frequently Asked Questions
What is the difference between the first and largest contentful paint?
The first contentful paint measures the total time to load the first element on the website. Conversely, the largest contentful paint measures the time taken by the largest element to load on the website.
What is too high for largest contentful paint?
If your website’s largest contentful paint score is above 4 seconds, it is too high. Therefore, you should look out for ways to improve the LCP.
What causes LCP Issues?
LCP issues occur when the LCP time is longer than expected or takes too much time to load, resulting in a poor user experience and lower search engine rankings.
Here are some common LCP issues found on the websites:
- Slow server response time
- Large resource files
- Render-blocking resources
- JavaScript execution
- Third-party scripts
What is the LCP issue in Google Search Console?
If the LCP issue is there in Google Search Console, it means that the server is taking too much time to load.









Is there any free CDN that you can recommend ? And thanks for the article :)
I figured out the problem, thanks a lot!
It solved my problem quickly, thanks!