WPLift is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
What is jQuery? How to Use & Add jQuery in WordPress?

Consider this your definitive beginner’s guide to jQuery, in which you’ll find the answers to your most pressing questions about the popular Javascript library, such as:
How can I use jQuery on WordPress?
Why should I use it in the first place?
And, most importantly, exactly what is jQuery anyway?
Whether you’re a WordPress newcomer looking to explore new ways to add dynamic interaction to your site, or you’re a seasoned developer looking to refresh your memory, here’s everything you ever wanted to know about the popular Javascript library, and more.
What is jQuery?
jQuery is one of the most well-known and widely-used Javascript libraries used by WordPress to provide what’s known as “client-side scripting.”
In a nutshell, client-side scripting is used to add interactive features including:
- Drag-and-Drop Interfaces
- Auto-Suggest and Autocomplete
- Image Sliders and Carousels
- Parallax Scrolling Effects
- Smooth Scrolling Navigation
- Toggleable Sidebars and Panels
- Interactive Data Tables
- User-friendly Date Pickers
- Sortable Lists and Grids
- Collapsible Nested Menus
- Animated Page Transitions
- Real-time Content Editing
- Canvas and SVG Animations
- Content Flipping and Rotating
- Contextual Tooltips
- Interactive Polls and Surveys
- Dynamic Loading Progress Indicators
- Video and Audio Players with Custom Controls.
jQuery is also used to improve back-end functionality and user experiences by enabling elements such as infinite scrolling, lazy loading, and the kind of AJAX requests that are commonly used to add social media feeds to your WordPress site.
What Are the Benefits of Using jQuery?
jQuery’s reputation as the preeminent Javascript library for WordPress isn’t just down to the fact that it’s already built into the platform.
It offers several tangible benefits that set it apart from the crowd, including:

Article Continues Below
1. Ease of Use
Using jQuery involves adding custom code to your site.
If the very thought of coding fills you with dread, you’ll probably be relieved to hear that jQuery is incredibly beginner-friendly.
Unlike some long and unwieldy forms of code, jQuery keeps things short and sweet, meaning you don’t need an advanced degree in computer programming to understand it, and deploy it in your WordPress set-up.
The best part is that you don’t even need to learn jQuery code if that’s not your thing. As you’ll read later in this guide, there are countless plugins available that offer easy ways to use jQuery on WordPress with no technical knowledge required.
2. Cross-Browser Compatibility
One of the many advantages of using jQuery is that it works well across all major browsers.
As such, you can deliver a smooth, flawless on-page experience no matter whether your users are accessing your website via Chrome, Firefox, Microsoft Edge, Safari, or Opera.
3. Efficient WordPress Development
There are lots of ready-made tools, and jQuery plugins that you can use to add special features to your website, like image slideshows or interactive forms.
This means that you don’t have to create every single script from scratch, saving you plenty of time, and making the whole process of developing your site that much easier.
4. Minimal Impact on Performance
jQuery is optimized to run animation effects directly via the web browser, which ultimately means it requires less server bandwidth than manually written JavaScript code.
The less bandwidth needed to perform an action, the smaller the impact on your page load speeds.
5. Backwards Compatibility
jQuery is designed with backward compatibility in mind, which means that even if a new jQuery version comes out, your older code will still work perfectly well.
6. Do More With less
jQuery’s concise nature makes it possible to achieve complex tasks with fewer lines of code, making codebases easier to manage, read, and maintain.
7. Carry Out Essential Actions Without Refreshing the Page
By calling on AJAX scripts, jQuery gives you the freedom to carry out certain development tasks, such as updating content or testing interactive elements on your page, without the need to reload everything.
If you’re anything like us, you’ll understand what a difference this makes when it comes to building responsive and dynamic web applications in an effective and efficient manner.
Is jQuery Safe?
If you’re worried if there are any security concerns related to using jQuery on WordPress sites, allow us to put your mind at rest.
As an open-source JavaScript library, jQuery itself is relatively safe.
Any security vulnerabilities that may arise tend to have the same cause as vulnerabilities in other aspects of WordPress:
The ever-evolving nature of the WordPress ecosystem, and the need to stay on top of things.
To put that another way, just as with other vital elements of WordPress, such as PHP, MySQL, and the core files, new versions of jQuery are released on a somewhat regular basis.
Sure, jQuery plugins running on outdated versions may still work, but they’re likely to be less secure than newer iterations, leaving you vulnerable to a security threat.
We’ll show you how to update jQuery in a moment, but first, let’s briefly discuss another security concern:
Poorly written code.
To err is human, as they say, and that’s especially true when it comes to coding.
Although, we’re by no means saying they do it on purpose, some developers do release themes and plugins with insecure code.
That’s why it pays to do your due diligence, and research any plugins or themes you’re planning to install.
You can also use a WordPress security plugin to scan and monitor them for potential problems.
How Do I Upgrade to the Latest jQuery Version?
How to Upgrade to the Latest jQuery Version in WordPress
1. Check Which Version of jQuery You’re Running.
You can find which version of jQuery is running using the Google Chrome web browser.

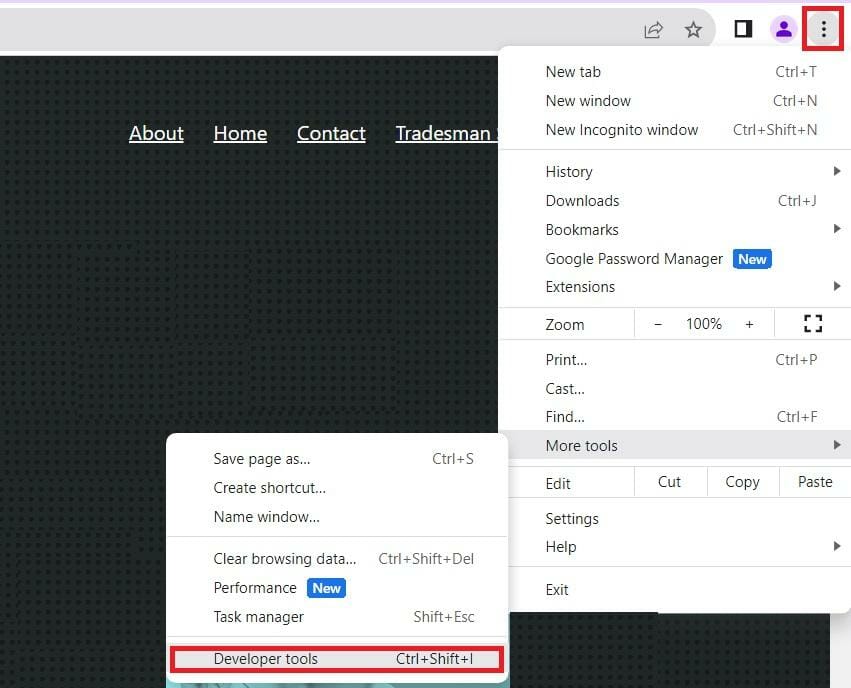
Open your website in Chrome, then tap the three-dot menu icon in the top right-hand corner.
From there, select More Tools – Developer Tools.
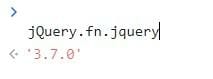
Ensure that Console is selected at the top, and then type the following code into the console:
jQuery.fn.jQuery

As soon as you do, it will reveal your current jQuery version.
If you see 3.7.0, that means you’re already running the most up-to-date version and, therefore, don’t need to do anything else.
If you see anything less than that, it’s time to upgrade.
2. Run jQuery Updater
jQuery Updater is a simple, free WordPress plugin that automatically updates your site to the most recent jQuery.

Install and activate the plugin, and a notification will confirm that it’s enabled.

Flush your browser and server cache as instructed, then use the instructions above to check jQuery, and you’ll see that you now have 3.7.0 activated.
How Do I Add jQuery to WordPress?
1. Add jQuery Manually
If you’re an experienced developer who knows their way around a script, here’s how to put that know-how to work in incorporating jQuery into your site.
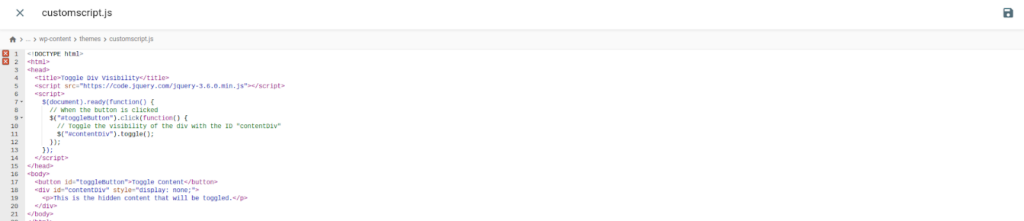
A. Create Your Custom Script File
Next, you’ll need to create a custom JavaScript file, and add it to the themes folder on your hosting server.
If you know how to use FTP, you can do it that way. Otherwise, use your hosting company’s File Manager.

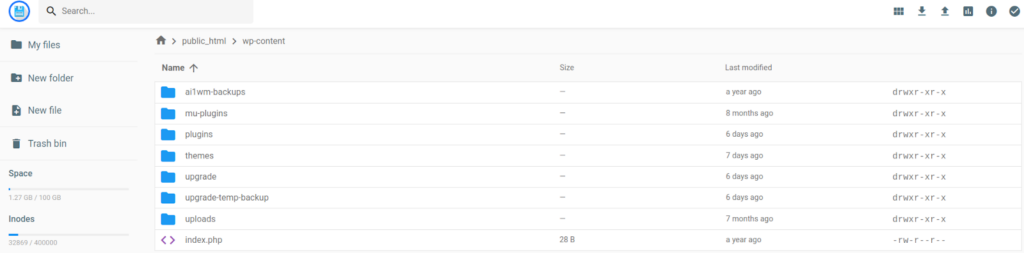
Whichever option you choose, navigate to the path public_html -> wp-content -> themes.

Then, create a new folder named js.
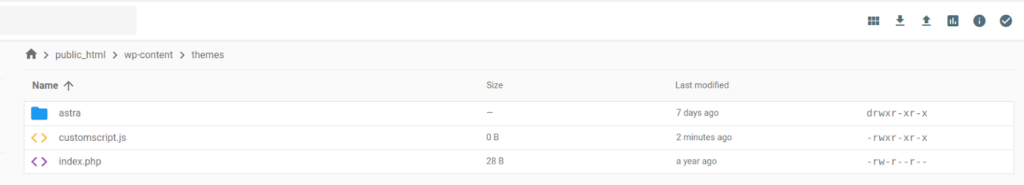
Within that folder, create a new Javascript file, such as customscript.js.
B. Enable Compatibility Mode
JQuery utilizes the ‘$’ as a shortcut, but so too do many other JavaScript libraries, which causes the potential for conflicts that stop your jQuery from working.
So, to prevent that from happening, add this code to the top of your script:
var $j = jQuery.noConflict()

With that done, you can paste your custom scripts into that new file, save it, and congratulate yourself for successfully adding jQuery to your website.
C. Update Your Functions.PHP file
Next, look in your theme’s folder for the functions.php file.
Open it, and add the following code at the top:
function add_my_scripts() {
wp_enqueue_script( ‘new-script’, get_template_directory_uri() . ‘/js/new_script.js’, array( ‘jquery’ ), ‘1.0.0’, true );
}
add_action( ‘wp_enqueue_scripts’, ‘add_my_scripts’ )
Just remember to replace ‘customscript’ and ‘customscript.js’ with the name of your file.
Adding this snippet into your functions file lets WordPress know where to find your new script, and that it uses WordPress to run.
2. Add jQuery Using a Plugin
If all that seems like too much work right now, you can always make life easier with a plug-in.
A basic search for jQuery on the WordPress plugins directory presents over 1,000 results, with options to help you add everything from photo galleries and lightboxes to news tickers and more.
Here’s a quick look at some of the best jQuery plugins you can use for WordPress:
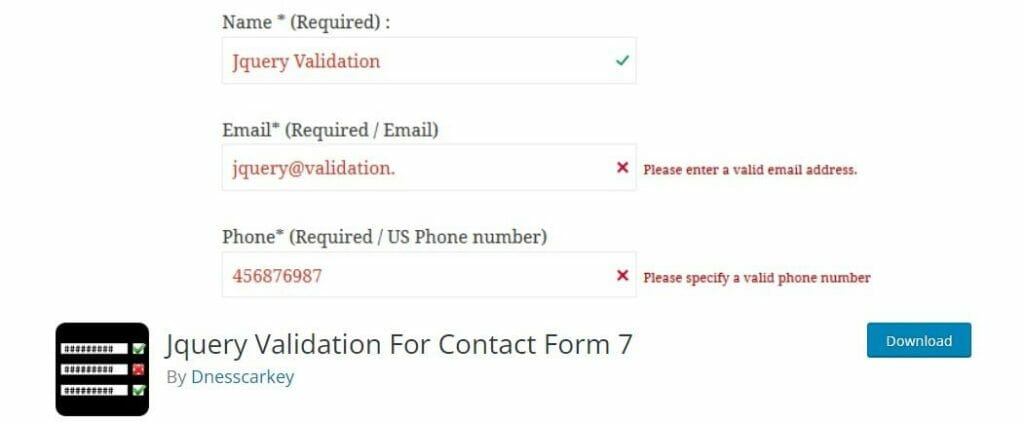
A. jQuery Validation for Contact Form 7

If you’re using the renowned Contact Form 7 on your WordPress site but find it too limited, take a look at the JQuery Validation For Contact Form 7 plugin.
The free version allows you to validate extra validation rules, including:
- Required fields
- Email and US phone numbers
- IBAN (International Bank account number)
- Credit Card
- Date
- Number
- URL.
Alternatively, you can opt for the Pro version, which starts at $19.99 for a single-site license, and up to $99.99 for use on unlimited sites.
This unlocks additional features, including:
- Multiple custom code validation
- Custom regex validation
- Email code verification
- Bank or giro
- Set minimum or maximum field limits.
All of this not only makes it easier to fine-tune Contact Form 7 to your liking but also makes form field validation that much faster.
B. JQuery News Ticker

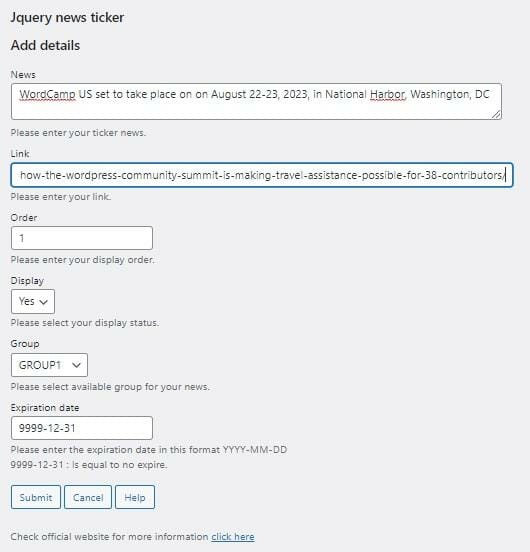
The jQuery News Ticker Plugin uses jQuery to incorporate scrolling, horizontal tickets on your WordPress site, offering a unique way to display news headlines, announcements, and content updates to your WordPress site.
What sets this plugin apart is its remarkable flexibility and user-friendly configuration, making it a go-to choice for webmasters seeking an effortless and efficient news display solution.

Once installed, jQuery news ticker offers a simple but effective interface through which, you can add multiple news items, arrange their order, and more.
A great way to draw attention to news stories that don’t feature prominently on your homepage, or perhaps to keep announcements of upcoming events and sales front-and-center, this lightweight, easy-to-use plugin is as versatile as it is helpful.
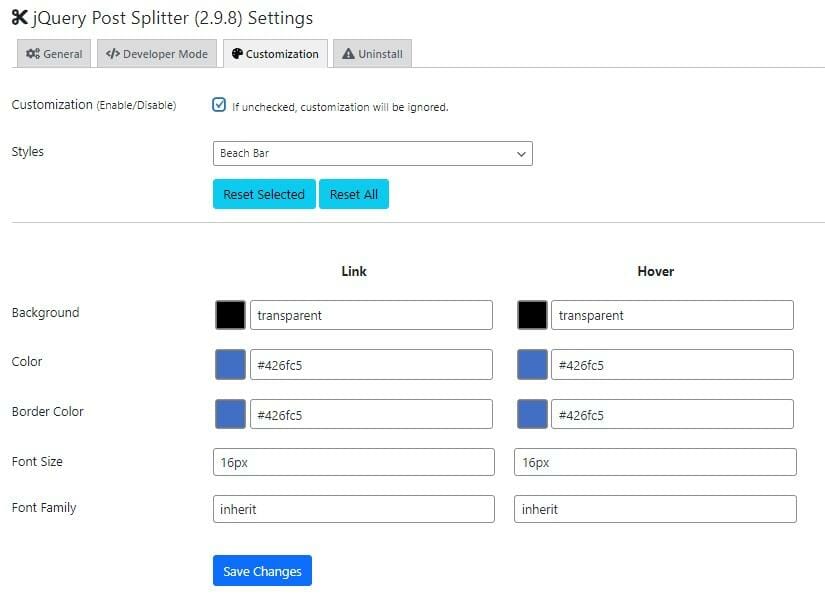
C. jQuery Post Splitter

jQuery Post Splitter is another simple plugin that utilizes jQUery functionality to divide your content into multiple components.
A useful tool for making long-form content easier to read, the plugin replaces the post pagination function built into WordPress by default with an ajax-powered carousel and jQuery to transform your content into captivating dynamic sliders.

One of the many things we like about this tool is that it comes with in-built customization options so that you can change your sliders, “next” and “previous” buttons and more to match your website’s branding.
Elsewhere, jQuery Post Splitter Pro (available for a flat fee of $75) also incorporates advanced features such as infinite looping, editable navigation captions, and the ability to use shortcodes to combine different types of content from across your website.
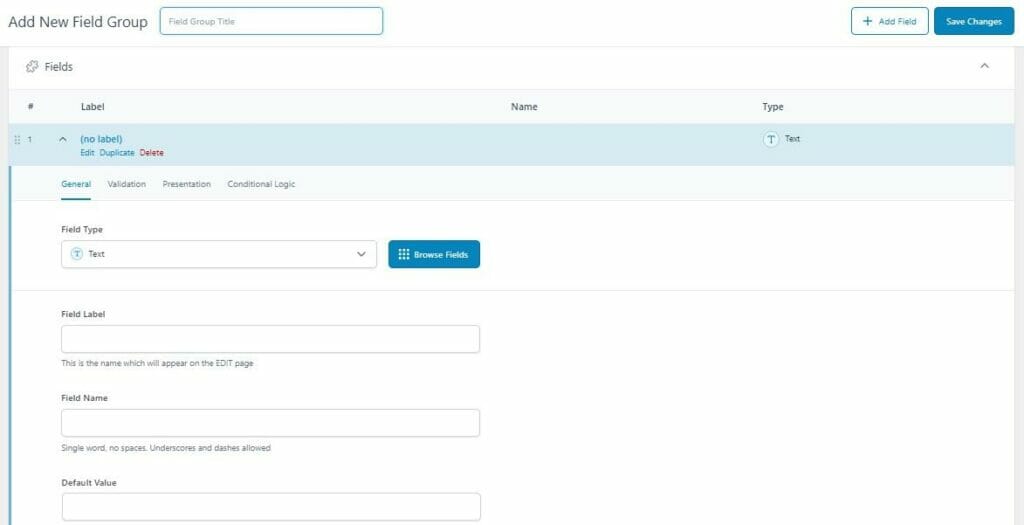
D. Advanced Custom Fields

If you read our guide to custom fields in WordPress, you’ll know that they’re a great way to enhance the versatility and functionality of your website by adding extra information or metadata to your posts, pages, or other content types.
Typically, setting up custom fields requires at least a modicum of technical know-how, which is why we’re so happy to see that plugins such as Advanced Custom Fields (ACF) exist.
Strengthening WordPress’s capability as the ultimate content management system, ACF puts jQuery to work so that you can add new fields to your work in just a couple of quick clicks.
Whether it’s property information in a real estate listing, structured data for an eCommerce store, or an “author” field in a book review, fields can be added to any type of existing WordPress content, including not only posts and pages but also:
- Media
- Users
- Categories and tags
- Comments.

The best part is that all this comes with a super-simple user interface that makes it easy to create new field groups, post types, and more without any technical knowledge.

All this is available in the free version of Advanced Custom Fields. A Pro version is also available. Prices range from a single site license at $49 per year up to $249 per year for unlimited websites.
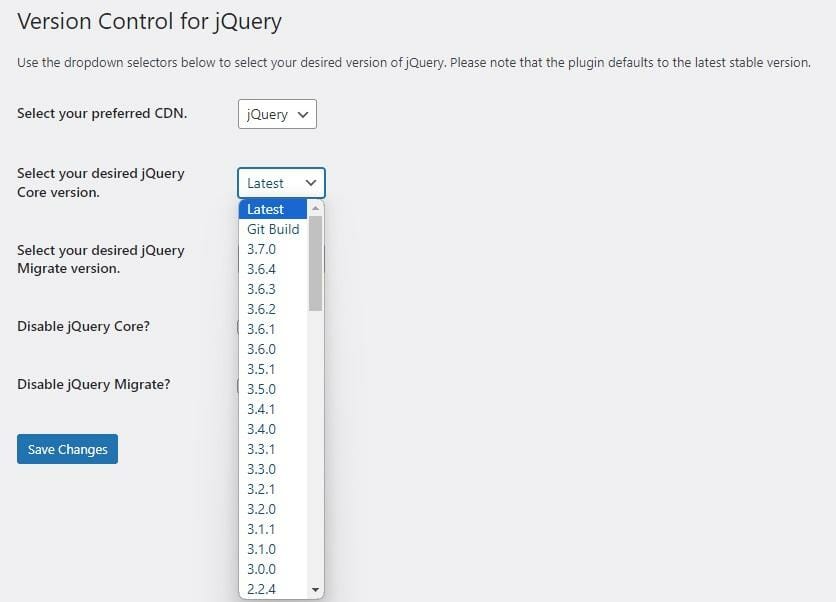
E. Version Control for jQuery

Version Control for jQuery is a handy alternative to the jQuery Updater plugin we discussed earlier in this guide.
The free plugin provides three valuable uses in one.
First, it can be used as an easy way to check if you’re using the latest jQuery version.

Second, its key feature is the ability to switch between different versions at the click of a button. This makes it just as easy to upgrade to the latest version as it is to roll back to an earlier iteration for testing and troubleshooting.
Finally, you can use Version Control to jump from a jQuery CDN (Content Delivery Network) to cdnjs, Google, or jsDeliver.
F. Cardinal Store Locator

A must for multi-location bricks-and-mortar businesses, Cardinal Store Locator uses jQuery to add interactive maps, which users can search to find a store closest to their location.
Unfortunately, there’s no free version of Cardinal Store Locator. Instead, you can choose from one of two simple licenses:
- $80 single site license
- $350 unlimited site license.
Although not the cheapest premium plugin around, the cost is well worth it as this one comes packed with a ton of useful features, including:
- Options to add locations with existing custom post types and create new ones,
- Live category filtering,
- Multiple options to use externally-hosted location data
- Map existing address and coordinate meta fields
- Unique map styling options
- And more.
To learn more about this one, check out our Cardinal Store Locator overview.
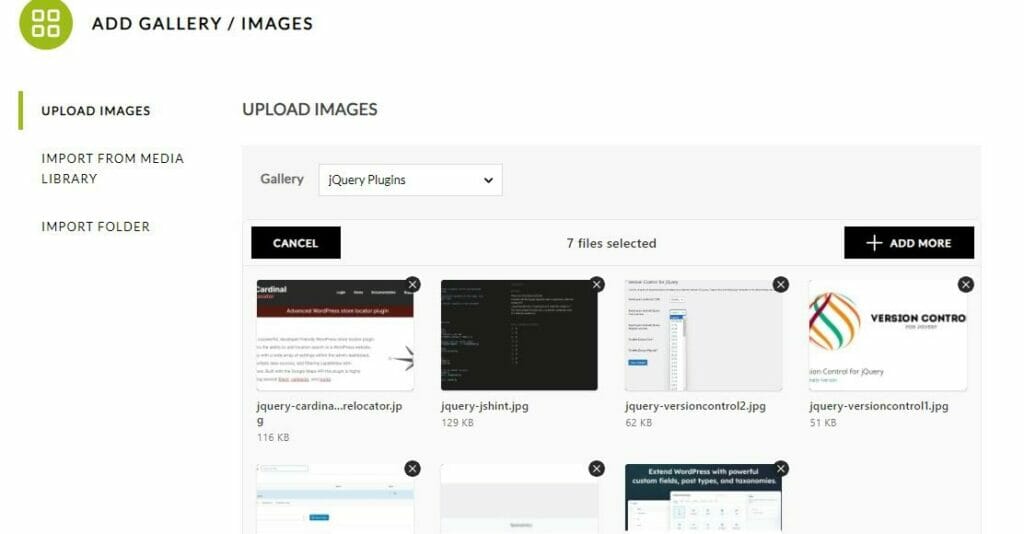
G. NextGEN Gallery

Last but not least, we come to one of our favorite jQuery-powered WordPress plugins, NextGEN Gallery.
With close to a million active installations, this industry-leading WordPress photo gallery plugin earns its popularity thanks to its not only effortless, beginner-friendly interface, but also an extensive laundry list of impressive features.
These include:
- 15+ display layouts for galleries and albums,
- Advanced image management tools for uploading and organizing media files
- Adding watermarks
- Edit, resize, and create thumbnails from images at the click of a button,
- Client-proofing and Lightroom integrations for professional photographers,
- eCommerce and print fulfillment to sell digital downloads and physical prints from your galleries.

The free version of NextGen gallery offers a choice of 5 free display layouts, which you can use to create unlimited galleries.
NextGen Plus runs between $79 – $399, depending on the number of site licenses. This includes 12 additional display outs plus additional features such as image commenting and advanced integrations.
To learn more about why this one is considered the best image gallery plugin around, see our recent NextGen Gallery review.
Why is jQuery not working on my WordPress site?
Plugin conflicts are the most common causes of jQuery errors in WordPress, though a blocked CDN or corrupt jQuery file may also be to blame.
Try deactivating all your plugins, and reactivating them one by one to identify the one causing your error.

If that doesn’t work, paste the code from your jQuery files into a code validator tool like JSHint, which scans your code, and highlights any errors.
What is the Alternative to jQuery in WordPress?
There are three main jQuery alternatives most suitable for WordPress.
These include:
| jQuery Alternative | Pros | Cons |
| 1. Vanilla JavaScript: | Simple, lightweight, and easy to learn | Can be difficult to debug and maintain |
| 2. React | Powerful, versatile, and well-supported. It is | Complex and can be difficult to learn. |
| 3. Vue.js | Simple, lightweight, and more powerful than Vanilla or jQuery | Not as powerful or well-supported as React |
1. Vanilla JavaScript
Javascript in its purest and most basic form (sometimes known as Plain Javascript), Vanilla Javascript doesn’t require any additional libraries.
It can do many of the things that jQuery does, though it’s really only suitable for small-scale WordPress sites.
2. React
React is a relatively complex yet immensely powerful Javascript library that is typically deployed on large-scale sites and applications to create dynamic, interactive user interfaces.
3. Vue.js
Vue.js is used for similar purposes as React, namely for high-level applications and complex UI experiences. Although it’s somewhat simpler than React, it isn’t quite as powerful.
More Frequently Asked Questions About jQuery
Does WordPress require jQuery?
Although WordPress comes with jQuery preinstalled, you’re not required to use it.
That said, there are many reasons why you’d want to, particularly for improvements to your user experience and site performance.
Where do I put jQuery in WordPress?
To add jQuery to WordPress, you need to put the code in the functions.php file, which you’ll find in the folder for your active theme.
Is jQuery still relevant in 2023?
Absolutely! Although there are some popular alternatives, such as React and Vue.js, jQuery’s simplicity and flexibility ensure it remains a firm favorite with WordPress developers.
Everything You Need to Know About jQuery: A Summary
We hope you’ve found this guide helpful in learning everything you ever wanted to know about jQuery, including what it is, what it does, and why you might want to use it on your WordPress site.
If dealing with code is something that’s new to you, we appreciate there’s been a lot to learn here.
So, before we finish, let’s recap some of the most important lessons from this guide:
- jQuery is one of the most popular Javascript libraries – Its popularity among WordPress developers is thanks to the wide range of features and functionality, it allows you to add to your WordPress site.
- Using jQuery on WordPress offers a host of useful benefits – Not only does it make coding more efficient, but it can also help with page performance, and makes it a breeze to test interactive elements without reloading the page.
- You can easily upgrade jQuery using a plugin – After using your browser’s Developer Tools to check if you’re running an out-of-date jQuery version, you can automatically update it simply by using the jQuery Updater plugin.
- The easiest way to add jQuery to WordPress is with a plugin – Although you can add custom jQuery scripts manually, plugins such as jQuery News Ticker and Advanced Custom Fields make the whole process much easier.
- If jQuery isn’t working, there’s usually a simple solution – Testing for plugin conflicts and coding errors in jQuery files usually eliminates most jQuery errors in WordPress.
Looking for more jQuery-powered WordPress tools? You’ll find plenty in our guide to the best WordPress slider plugins.