WPLift is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
How to Make a WordPress Theme – Three Methods to Use in 2024
In this growing world of WordPress, a wide range of pre-made themes and templates are released regularly. These come with various features and functionalities that help you build a website.
However, none of these themes and templates offer much control over the functionality and design. What if you want higher control over these things? For the same, you need to create a WordPress theme yourself. It even lets you reduce clutters and enhance site performance.
It indicates the importance of building a custom WordPress theme. Despite this, if you still have a question, why create a custom WordPress theme? Don’t worry.
In this blog, we will address the reasons for creating your own WordPress theme. Then, we will explain how to create a WordPress theme effectively.
So, let’s get started.
Why Create Your Own WordPress Theme?
Here are some of the reasons you should create your own WordPress theme.
Unique Branding: It gives you the freedom of developing a WordPress theme that aligns well with your brand.
Tailored Design & Functionality: By creating a WordPress theme, you can create a design that matches the goal of your website. It even lets you include features and functionalities to fulfill the objectives.
Complete Control: With a custom WordPress theme, you can control layout, design, functionality, and updates.
Cost-Efficiency: You don’t have to make any heavy investments in building a WordPress theme; you can just create your own theme and save money.
Improved Security: The custom theme will have fewer security issues as you will have minimum features and less code. You don’t need to rely on anyone for bug fixing. You can take care of them when you come across them.
Static files of small size: When building a WordPress theme, you can include a minimum number of CSS and JS code required. By doing this, everything you have will get adjusted in the theme, and you don’t need any extra piece of code.
Different Ways to Build Theme: Choose the Right Theme-Building Approach
There is more than one way to build a custom WordPress theme, so the method you choose should be suitable for your coding experience.
Building an entire theme manually is undoubtedly the best approach, Still, you’ll need expressive coding skills and familiarity with the Apache web server environment if you choose to go down this path.
Fortunately, you don’t have to be a programming expert to create a new WordPress theme. So, if creating stylesheets and index.php files isn’t your thing, you should consider the alternatives.
Apart from building a WordPress theme from scratch, you can leverage some popular theme builders available online. These theme builders are usually bundled with popular page builders like SeedProd, Divi, or Elementor, which help you easily develop a WordPress theme. However, you’ll need a pro version of these page builders to access the theme builder feature.
The last option is to create a WordPress theme using some of the leading web design software in the market.
For the purpose of this blog, we will show you how to make a WordPress theme manually and with SeedProd and web design software like TemplateToaster.
Method 1: Create a WordPress Theme Manually
You need a website to get started. Any site will suffice. You don’t need to know any PHP or have any prior WordPress knowledge. However, a development environment with Apache, PHP, MySQL, and WordPress installed is required to design a WordPress theme. You can get WordPress from the official website, but you’ll need to change the database credentials first.
You must also understand the theme’s structure. In its simplest form, a WordPress theme is a regular HTML page that is made up of the following files:
- header.php – a file that stores the header code.
- footer.php – holds the code for the footer;
- sidebar.php – where you set up the buttons on the side of the page;
- style.css – manages the theme’s aesthetic appearance;
- index.php – The settings provided on the main page are included here.
- single.php – includes code for displaying the article on its own page;
- page.php – includes code for displaying a single page’s content;
- archive.php – displays a list of items in the archive, as well as the categories that the user has defined;
- functions.php – This file contains functions that enhance theme functionality, such as logos, menus, colors, thumbnails, scripts, and stylesheets.
- 404.php – an error code indicating that the requested file could not be found.
In order to personalize your template, you’ll also need to incorporate certain Bootstrap settings. We’ll walk you through the first steps of this customization in this post. See the list below.
Step 1: Make a folder to hold the files you’ll be adding
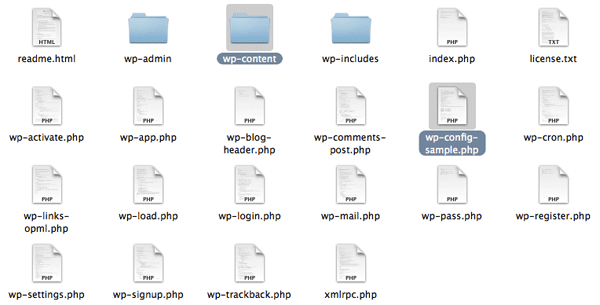
We need to know where the files that make up a WordPress theme sit in a WordPress installation if we’re going to construct themes. This is a simple task. We know that a WordPress installation usually contains a WordPress directory as its root directory. Here is how our root directory appears.
Files:
- composer.json
- index.php
- license.txt
- readme.html
- wp-activate.php
- wp-blog-header.php
- wp-comments-post.php
- wp-config.php
- wp-config-sample.php
- wp-cron.php
- wp-links-opml.php
- wp-load.php
- wp-login.php
- wp-mail.php
- wp-settings.php
- wp-signup.php
- wp-trackback.php
- xmlrpc.php
Folders
- wp-admin
- wp-content
- wp-includes

Themes is a folder within the wp-content folder. The location of your new theme in the “themes” folder, will be feasible to activate and use online. It’s also the folder in which you’ll find one or more themes to utilize with your WordPress website.
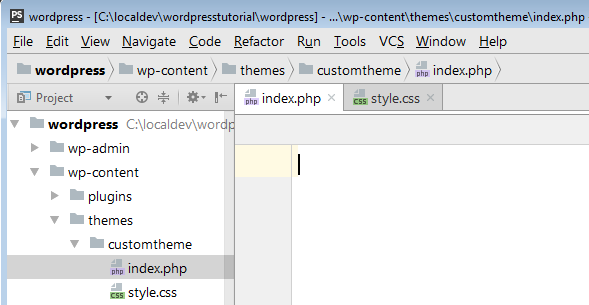
Step 2: Create the index.php and style.css files
You must additionally create two necessary files, index.php and style.css, when you finish constructing your theme folder.

- style.css
Only the Theme Name is required in style.css so that WordPress can locate and list your theme so that you may activate it.
- /*
- Theme Name: customtheme
- Author: WPlift
- Author URI: https://wplift.com
- Version: 1.0
- */
In the example, we just assigned a Theme Name, Author, Author URI, and Version number to our theme. But if you want a more decent theme, you can include this info below:
Theme Name – A theme name should always be provided. If you don’t, the folder name will be used, which in this case is my-custom-theme.
Theme URI – it should direct users to a website where they may learn more about the theme.
Author – This is where you put your name.
Author URI – Here, you may add a link to your personal or business website
Description – is displayed in both the wp-admin theme modal and the WordPress theme listing.
Version – Version numbers help developers keep track of changes and ensure they are using the most up-to-date version. To indicate the severity of changes in an update, we use the SemVer numbering system.
License – You may choose how your theme is licensed, but if it isn’t GPL-compatible, you won’t be able to distribute it on WordPress.
License URI – just a link.
Text Domain – The text-domain is utilized when translating your theme into other languages. Don’t worry; we’ll get into more information about this later. For now, knowing that the theme folder and text-domain should be the theme name separated by hyphens rather than spaces is sufficient.
Tags – These variables are utilized only when uploading a theme to the WordPress.org theme directory. The ‘‘Feature Filter‘ process is built around them.
Although none of the fields are technically essential, they are strongly recommended if you want your theme to appear decent in wp-admin. They’re also essential if you’re going to use WordPress to distribute your theme.
- index.php
WP loads the posts that will be shown on the screen using this file. In addition, if a WP base file is missing, wp will use it.
- <h1>Custom Theme!</h1>
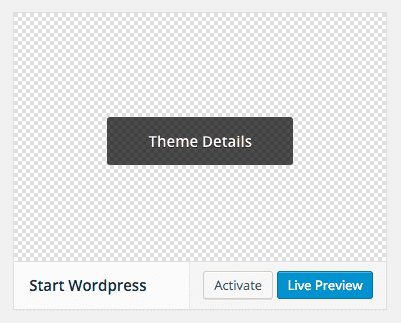
Step 3: In the WordPress dashboard, activate the theme
Go to the WordPress Dashboard, choose “Appearance,” then “Themes,” and see if the newly built theme is shown among the possibilities.
To check if the information entered in the style is correct, go to “Theme Details.”

The CSS file is right.
On WordPress, go to the Themes page and manage your themes.
Click “ Activate” to activate your new them in WP, then see if the website whether the changes have been applied.
Step 4: Change the settings in the index.php file
To test if your theme works, return to the index.php command line and erase the content you just typed.
Afterward, create a command line for WP to retrieve the posts from the database and show them on the page. You must restore the post’s title and content to see all files on the home page.
The “have posts” command instructs WP to look for blog posts in the database. The page will be updated if there are any new listings. If not, the message for the negative response condition we set in the code will be shown (false).
There is a function named “the post” that must be added to the while doing loop “have posts” in order for WP to show that file whenever the “have posts” condition is true. WordPress looks for new entries in this loop and shows them on the page as needed.
In reality, if the database includes posts, all actions within the loop will be executed for all post files identified while they are being discovered. Otherwise, WP will inform the user that there are no posts accessible. Look at the code below:
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<h2><a href=”<?php the_permalink() ?>”><?php the_title() ?></a></h2>
<?php the_content() ?>
<?php endwhile;
else :
echo ‘<p>There are no posts!</p>’;
endif;
?>In this loop, two functions, “have posts” and “the post,” are utilized in their most basic form. If any postings in the database need to be repeated, use the “have posts” method. True or false will be returned by this function, with true signifying that there are posts to display. There are none if it returns false.
The “the post” method fetches the most recent post and makes the required adjustments to show it chronologically on the theme page. Because this is a loop, if the function returns true, every time a new post is made, it will be instantly appended.
The content is attached to the file title put on the page using the “the content” function. The “permalink” function creates a link to each post, allowing users to view the information without having to scroll through the entire text on the main page.
Simply use the “the excerpt” method instead of the “the content” method to add a quick summary under the file title with the first 200 characters of the content. As a result, when the user clicks on the link, they only get the whole text.
In this instance, you’ll need to create a new file in your theme’s folder that looks similar to “index.php” (simply copy and paste the index.php loop and replace the “the excerpt” function with “the content”).
Step 5: Add header and footer
Create new files in the same folder as your theme, like the following step, where style.css and index.php are already present. Header.php and footer.php are their names.
It’s best to include wp head in all of your themes since it’s a specific function that wraps up the output in the header.php file’s head> section. It should be placed before the closing /head> tag to make it easier to add plugins to the site, since this hook may be used to add styles, scripts, or meta components to the head> region.
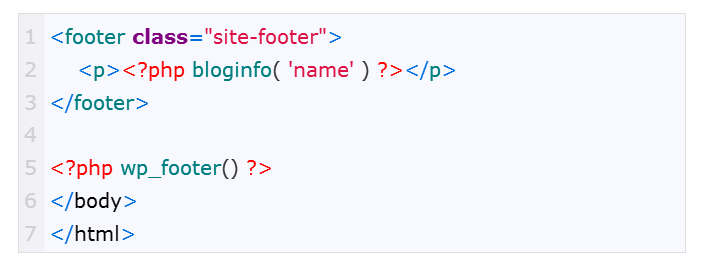
- Footer
The footer.php file can close the tags used in the functions, as described below:

Step 6: Create the functions.php folder
At this stage, the custom theme has four file folders: index.php, style.css, header.php, and footer.php. The next file you should write is functions.php, which gives WordPress personality by allowing the command-line to change the CMS’s default behavior. The following are its characteristics:
- does not require a unique header text; only works when the theme is active;
- applies only to the current theme;
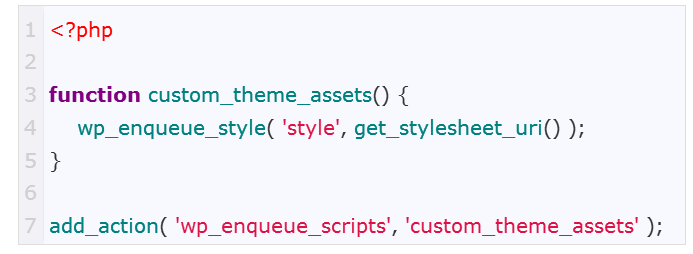
This code will include or activate the stylesheet for your custom theme:

How to Build a Theme with SeedProd?
You must subscribe to SeedProd’s Pro or Elite package to unlock the plugin’s theme builder feature. Its Basic and Plus plans come with a powerful page builder, but they don’t allow users to create custom themes.
Once you activate and verify the plugin, you can navigate to the SeedProd menu on the WordPress dashboard, and access its theme builder.
You can create each theme element on your own or use a template and simply remove the elements you don’t want to include in a custom theme you’re building.
So, here’s how to make a WordPress theme with a template:
- Click on the Theme icon in the plugin’s Theme Builder and choose the one you’d like to customize.
- SeedProd will generate theme elements automatically. Proceed to toggle off each element you don’t want to use by clicking the button next to it. The plugin also lets you determine the conditions under which a certain element appears on a page.
- Clicking the Edit Design button next to an element will enable you to change its color scheme, select a new font, or upload logos and other images you’d like to add to an element.
- After customizing the homepage, header, footer, and blog pages, you can connect a mailing service to a theme.
Click the Enable SeedProd button when ready to publish the theme and access it from the Appearance menu on the WordPress dashboard.
Method 3: How to Create a WordPress Theme Using TemplateToaster?
The software isn’t compatible with macOS, and you’ll need a virtual machine to use on a Mac. That’s why making a custom theme with TemplateToaster is only a good idea if you have a PC.
The first thing you’ll need to do when you launch the software is select the WordPress platform since TemplateToaster also lets you build themes for WooCommerce, Joomla, Drupal, and other platforms.
The software has a wide selection of theme templates, allowing you to build a theme from scratch.
So, if you decide to create a theme on your own, you’ll have to define its color scheme and typography.
Afterward, you’ll have to design the header, menus, and footer and customize the homepage’s content segment. The software lets you create as many pages as you want and makes adding them to different menus easy.
You can export the theme you created to a local hard drive and import it to WordPress by clicking on the Add New button in the Theme’s window.
Wrapping Up
Building your own WordPress theme is nothing less than an adventure. It’s your chance to learn and implement the latest design trends and technologies. Here, you build unique features in your theme that make your site responsive and flexible. Hence, you’re not just building a website but also crafting a modern, up-to-date online space that feels like your own.
Whether you are a seasoned developer or a beginner, you can create a WordPress theme according to your needs by following any of the three methods we have shared. You can even utilize BootStrap to add lines of ready-made template scripts to your page, making the process of adding new features and functionality easier.
Now, it’s time to start building a WordPress theme that fulfills all your requirements and goals. Take support from the vibrant WordPress community online and present your WordPress theme creation to the world.
Frequently Asked Questions About Making WordPress Themes
How Can I Create My Own Theme in WordPress?
You can either make a new WordPress theme manually or automatically. The creation process will depend on the approach you choose. Building a new theme from scratch requires some coding knowledge and setting up an offline environment that allows you to create different files.
Elementor, Divi, and other page builders eliminate the need to create files a new theme must contain. Instead, you can focus on selecting the elements you want the theme to have and customizing their appearance. Also, software products like TemplateToaster or Artisteer let you design custom themes you can import to WordPress.
Is it Difficult to Create a WordPress Theme?
Making a new WordPress theme can seem scary if you don’t have a basic understanding of theme structure or feel confident writing code.
The task gets easier with practice, so you should give yourself time before attempting to create a WordPress theme from scratch. Also, you must test if all the theme’s functionalities are working properly and fix all bugs before going live. Building a theme with SeedProd, Elementor, or Divi is much easier because you can customize all elements without altering their code.
How Do I Create a Custom WordPress Theme Template?
Installing a theme builder plugin is the easiest and fastest way to start working on a new WordPress theme.
In most cases, you can choose to modify an existing template or create a theme from scratch. These plugins allow you to select the elements you want the theme to have and define their visual identity.
In addition, you can build a global header, global footer or custom 404 pages. Once you design each element, you can publish a theme and install it on your website.









Pretty boring!
LOL – what a terrible comment Xanfer! So terrible all I could do was laugh. Oli has been kind enough to lay out what is a very efficient and straightforward process for building themes that believe you me can easily become a real mess to those with less experience. Oli I think anyone building WordPress themes will get a lot of value out of this post.
Thanks for sharing.Ed
Thanks Ed – nice of you to say :)
I would like to know more about psd to wp conversion
He he there is no easy way out for that man. All you need is to slice it and code it from scratch… well you can still use this guide for coding.. do you think there is an easy way to do that… something like a plugin? Oh boy…!!! the answer is no..!!
I am a theme developer, I have 5 themes in market.I am not a beginner :)
All I said was I would like to know more about psd to wp conversion.
LayoutLab is a good find!
Thanks for sharing your workflow.
I sure will use some of these tips for my own themes.
Can you post the ”
Defaults – These are the default styles that WordPress needs “, I haven’t found a really good one. Only this one
https://www.wpbeginner.com/wp-themes/default-wordpress-generated-css-cheat-sheet-for-beginners/
Thats all you need – all the styles are listed there,
Add those to your CSS file and write some styles for them.
A good starting point is taking them from the default twenty eleven theme.
Excellent tutorial, I read quite a lot of blogs and it isn’t
often that you actually find a useful tutorial that actually give real
information, most bloggers don’t want to give away secrets so they’ll always
beat around the bush. Good work.
Hi Sir, do you have any plans to share the blank theme you use? Thanks in advance for your reply.
veri god job i love the article…
Thank you for this useful tutorial to make a word press theme !
thank you! helpful
Is it just me or this blog is lacking a timestamp ? Very important thing IMO