WPLift is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
Elementor vs WPBakery: Which Page Builder is Best for WordPress Websites in 2024?
Today, I’m having an Elementor vs WPBakery contest. I will be pitching the two popular page builders against each other using criteria such as ease of use, speed, and functionality.
Not so long ago, you had to pay a devil’s ransom to build a website, as the only people that could do it were geeky developers and software engineers. Fast forward to today, and the guy on the street can now create fabulous websites with no coding knowledge. We must thank WordPress and all the bolt-on accessories that give it limitless customization possibilities for that.
What is Elementor?
Wikipedia defines Elementor as a website builder that “allows WordPress users to create and edit websites by employing the drag and drop technique.” I say that sums it up rather nicely.
In the same way that Lego™ uses building blocks that can be placed and arranged to create models, Elementor uses content blocks (‘elements’) that you can drag around and drop to create a webpage. Numerous elements are available to add text, tables, lists, images, social sharing buttons, and much more.
What is WPBakery?
WPBakery (or WPBakery Page Builder to quote its full title), like Elementor, uses drag and drop content elements to build pages. However, its user interface is significantly different, as you will see later in this article.
Unlike Elementor, which was launched five years ago, WPBakery has been around for over ten. It used to be known as Visual Composer Page Builder, but the developer created an additional product called Visual Composer Website Builder. So, to avoid confusion, the name of the page builder plugin switched to WPBakery Page Builder. Confusing is an understatement.
Elementor vs WPBakery: Similarities
Drag and Drop Editing
Both page builders use drag and drop to build your pages how you want them. However, Elementor takes this a step further, allowing you to drag individual elements directly onto the page, whereas with WPBakery, you must select them from a popup menu.
Wide range of elements
Both offer a bewildering library of elements providing a virtually infinite number of styling options for your site. First, there are basic core ones that you will use all the time, for example, text, rows, columns, tables, bullet lists, etc. Then, there are more specialized ones that you will use less often (if ever), such as animated headings, sharing buttons, WooCommerce widgets, and the like.
The problem with both plugins is that having a wide range of elements to choose from is a double-edged sword. On the one side, they create virtually limitless customization options, but on the other, the choice can be rather overwhelming. However, I reckon it’s better to have the extras even if you are unlikely to need them, thereby avoiding Murphy’s Law-type situations later.
Here are some typical Elementor elements:

And here are some typical WPBakery elements:

Built-in Templates
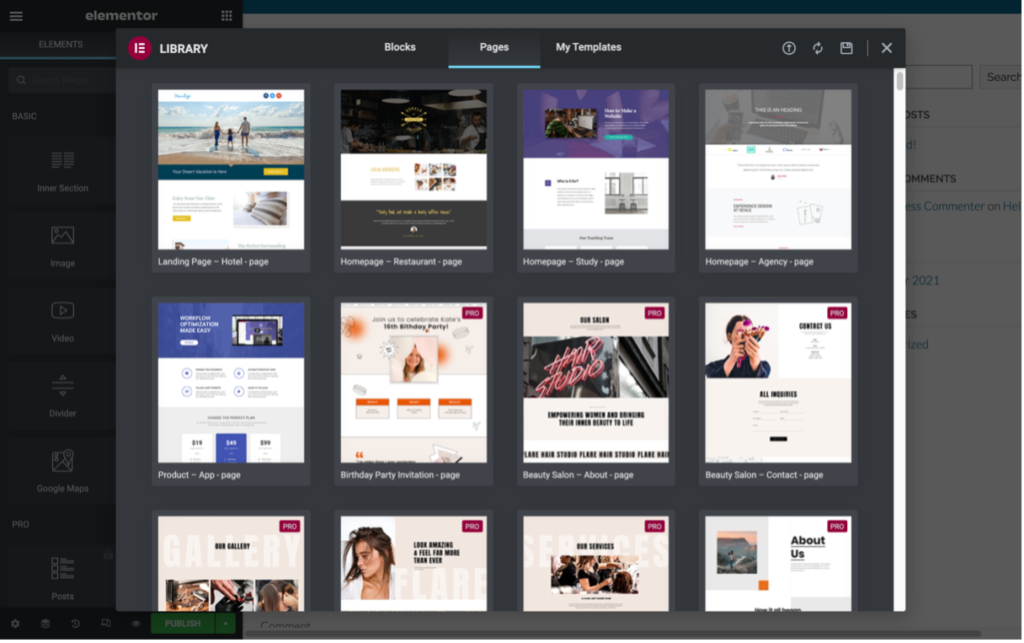
Both page builders bundle a library of pre-made page templates. You can use these to create a page quickly or when you just can’t get your creative juices flowing. The templates cover many popular niches, so you should be able to find something that works for you.
Some typical Elementor templates:

And some typical WPBakery templates:

Incidentally, both editors also allow you to create your own templates. That is perfect for creating brand consistency.
WooCommerce Compatibility
If you are building an eCommerce store, you’ll be pleased to know that both Elementor (excluding the free version) and WPBakery integrates with WooCommerce. As such, you will be able to create an online store to your liking with either page builder.
Add-ons
Plenty of third-party and in-house add-ons (free and paid) are available for both page builders to extend functionality. These provide even more customization options when creating web pages. WPBakery has gathered many of theirs together on their website – click here to see what is available.
Advanced Features
Both plugins bundle advanced features such as custom CSS, shortcodes, WordPress multisite compatibility, and the like. That means further customization by people who know about coding is possible, amongst other things.
Elementor vs WPBakery: Differences
Front vs Backend Editing
WPBakery lets you build pages in the backend using the WordPress admin area or in the frontend via the live editor. Just a button-click is needed to switch between the two. Editing in the backend adds much greater flexibility and control over how your website looks and behaves. This is because it allows you to add menu items, widgets, etc., and arrange them precisely to your liking without the confines dictated by frontend editors.
Conversely, with Elementor, you work exclusively in the frontend, which restricts what you can do a little. That said, Elementor implements changes live as you type. That’s great, as you can see as you go along how things are looking. Conversely, WPBakery needs you to save changes in the popup block editor before reflecting them on the page, something that can slow you down a little.
User Interface
Each of the page builders uses a slightly different approach to the user interface.
Elementor relies on a sliding sidebar containing the elements and editor. This bar can be opened and closed at will, plus you can resize it. Adding elements is done by dragging them onto the page, with subsequent ones added in the same way, or by hitting the “+” symbol that appears in the work area.
My main dislike of Elementor’s user interface is when the sidebar is visible, the screen can feel cluttered, and it takes a while to get familiar with where everything is. The color scheme is a bit naff too.

The frontend interface on WPBakery is, in my opinion, much cleaner and less cluttered.
When you create a new page in the WPBakery frontend editor, you see three buttons: Add Element, Add Text Block, and Add Template. Clicking one of these activates a popup containing all the relevant functions and input fields. Once you have added your first text block or element, you can add and edit more by pressing the “+” that appears below the one you just added (much the same as with Elementor) and picking the one you want from the popup:
Another nice feature of WPBakery is each block is color-coded to differentiate whether they contain elements (green), columns (orange), or rows (blue). Clicking on these calls up functions relating to each, such as the editor, insert, drag and drop, etc.:

Website Kits
Al already mentioned, both page builders include libraries of pre-made page templates. However, Elementor goes one step further by having almost 100 website templates, known as ‘website kits.’ These cover an interesting range of genres and are perfect for quickly creating a complete site or if you lack creative flair.

Lock-in
When you disable a page builder plugin, you can be left with some repair work to do to your site. For example, you may lose some or all of the styling options. Worse still, the site may contain many legacy broken shortcodes. Known as ‘lock-in,’ this can impact your ability to maintain the design of your website.
Overall, Elementor is much more forgiving of people who choose to deactivate it than WPBakery. While it removes the styling, it leaves clean code behind, unlike WPBakery, which strips the styling AND leaves broken shortcodes. That will be a major headache, especially if you don’t know how to clean things up.
Elementor vs WPBakery: Who Performs Better?
Site speed is the holy grail of the internet world nowadays. Google is notorious for giving penalties to sites that make visitors wait a millisecond too long. Unfortunately, all page builders are renowned for sapping a little speed, and Elementor and WPBakery are no exception.
In an annual WooCommerce page builder speed test carried out by WooCart, WPBakery took the lead, being around 15% faster overall than Elementor. Conversely, a similar study titled ‘An In-depth Performance Comparison of 5 Popular WordPress Page Builders’ undertaken by hosting providers, Pagely, recorded WPBakery’s page loading speed as 23% slower than Elementor’s.
Whichever page builder you choose – Elementor, WPBakery, or one of the others such as Divi or Beaver Builder – the performance impacts are not going to vary much between them and won’t be of significance for most website types.
Elementor vs WPBakery: Pricing
Elementor and WPBakery have two very different pricing structures:
Elementor
Five tiers of Elementor Pro are available. The first two cost $49 and $99 per year and cover one and three domains, respectively. They have tons of functionality, making them perfect for individuals and companies wishing to create their own websites.
The other three plans cost $199 (25 domains), $499 (100 domains), and $999 (1000 domains) annually. All add more website kits and an ‘Expert Network Profile’ that helps website creators to showcase their talents. These three plans target agencies and developers who create sites for others rather than individuals.
All Elementor Pro plans come with a 30-day moneyback guarantee.
A stripped-down, free version of Elementor is available via the WordPress plugin directory. This has fewer widgets and templates, a basic theme builder, no WooCommerce integration, no popup or form builders, and no support. That said, it still offers plenty of functionality, but to build a WooCommerce site, you will need Pro.
Full details of the features that each Elementor plan includes are available here.
WPBakery
WPBakery has a far simpler pricing structure compared to Elementor, with just two plans available. ‘Regular’ costs $59 for one domain, and ‘Extended,’ which costs $299 and covers one SaaS application and includes theme integration. Both plans include just six months of premium support versus Elementor’s entire year.
No free version of WPBakery is available, and there is no refund policy either. I presume the developer relies on customers trying the free demo site to satisfy themselves before purchasing.
Full details of the features WPBakery includes are available here.
While I like the simple pricing of WPBakery, Elementor Pro does offer better value. This is particularly so if you need to license more than one or two domains. For example, for three domains, Elementor Pro costs $99, while WPBakery will set you back $177 (3 x $59). Furthermore, Elementor Pro’s premium support lasts twice as long as WPBakery’s (one year versus six months).
Elementor and WPBakery FAQs
While researching this post, several questions regarding the two-page builder plugins kept popping up. Here are answers to some of them:
Can I use Elementor and WPBakery at the same time?
In theory, yes, although I personally wouldn’t. Running both together will significantly impact site speed, cause extra lock-in issues, plus there is a high risk of conflicts between the two. So my advice is to choose one of the builders and stick with it.
Why is Elementor bad?
Elementor isn’t bad. Quite the opposite, actually – it is incredibly good at what it does, as is WPBakery.
However, it has received some criticism about its impact on site speed. Still, as I mentioned earlier, the results of tests between all page builders vary considerably and depend on several variables.
The best advice I can offer is to keep your site as simple as possible regardless of which page builder you use, avoiding inserting tons of images and videos unless absolutely necessary.
Is WPBakery fast?
As mentioned already, the jury is out on this one. Some tests show it to be faster than other page builders, while in others, it is slower. There are so many factors that can impact a website’s performance, not just the choice of page builder.
Is WPBakery bad for SEO?
My response to ‘is WPBakery fast?’ partly covers this, as speed is a factor in search engine ranking. However, the coding and structure of a site will also impact SEO.
In the case of WPBakery, according to SEO experts Pathfinder SEO, it is comparable to Elementor and most other popular page builders in terms of being optimized for search engines.
Elementor vs WPBakery – The Verdict
So, is Elementor better than WPBakery or vice versa? Truthfully speaking, this was a tough competition as each plugin has its own merits, and equally, each has annoyances.
I love the user interface of WPBakery. It is simple, clutter-free, and remarkably intuitive, particularly with color-coding. That said, I’m not crazy about changes not reflecting in real-time as it can slow the page-building progress. The ability to switch to a backend editor is a bonus, though, adding more flexibility on how your site ultimately looks.
While Elementor’s user interface is less intuitive and a little intrusive, I like that it comes with lots of pre-made templates for websites rather than just pages. Those are a real bonus for people unfamiliar with website creation, have little time, or simply aren’t creative. Furthermore, I find it reassuring that Elementor leaves behind clean code if I decide to deactivate it, unlike WPBakery.
However, what pips Elementor to the post for me is its pricing structure. It is more flexible than WPBakery’s, offering better overall value, particularly when creating several sites.
So overall, I’m giving the Elementor vs WPBakery Championship gold medal to Elementor and silver to WPBakery. However, in all honesty, regardless of which you choose, both will do a sterling job, and neither will disappoint.









Neither. Prefer Beaver Builder.
Thanks for your contribution. What is it that Beaver Builder makes it your preferred page builder?
My themes works with both, I personally prefer Visual Composer because of the add-ons plugins and the extended features.
Great article and points.
Elementor hands down.
Good comparison. Both have room for improvement!
Front end editing with any editor interface is nice for updating content but structurally I find it clumsy compared to the more modular backend view where you can very clearly see the rows and columns of the page layout and move and drag things more easily.
The front end is great for someone with no ability to imagine what the changes will do or to see how a change of image might look but I rarely use it.
This is an area where VC does well, its a decent compromise between modular and presentation of say image thumbnails where some of the editor plugins you have no idea what image is set.
So for speed and not needing to use the whole screen I feel it’s hard to beat the backend editor. Plus special plugins and addons like sliders for example tend to visualise more gracefully on a backend view.
I used to feel that way about frontend editing sometimes. But lately I find myself completely ignoring backend and my two favorite (Thrive Architect and Elementor) are exclusively frontend.
Have you tried Thrive? I think it has one of the best frontend editing experiences.
My blog’s current theme Total ships with WPBakery Page Builder but I prefer to use Elementor instead of it due to following reasons:
* It’s updated from WP repo – so, code ultimately would be cleaner
* It has a better future. I heard that even WPBakery switched to an elementor like model with the name Visual Composer.
* Elementor community is amazing. (PS: Find those on facebook)
* It’s fast… dozen times faster on even shared servers.
* Prebuilt layouts are so pretty.
I have never used Elementor so I can’t speak to which one is better. But it was pretty clear from the beginning that you had already choosen Elementor based on the subtle differences in your language. You were selling one and describing the other.
I am very impressed by how Elementor removes it’s code if you disable it. I’ve always found it baffling that you can switch themes while keeping WPBakery on and the code still has to be adjusted. There are entire sections of vc tags that have to edited into new “boxes.”
Its clear the WPBakery product is no longer their premier product. The new visual composer has a free and pro version. My guess is that the company wanted more control over pricing but the previous version was locked into a contract with envato. I’m looking forward to an unbiased review of Elementor vs the new Visual Composer Pro and Beaver.
I’ve used Visual Composer on a number of WordPress sites which is exactly how I stumbled upon your blog. I was searching for a new template and noticed the nice visual editor in one of the screenshots. After digging in a bit deeper, I saw the name Elementor. I then jumped on Google to look for a comparison between Visual Composer and Elementor. After reading your article, I’m definitely going to try Elementor out now.