WPLift is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
What is AMP? The Complete Guide to Accelerated Mobile Pages
In this post, we tackle what is AMP, how it works, its benefits, and how you can implement it in your websites.
Twenty-first-century life is fast-paced and getting faster. People are online even when they are on the go. In fact, you’d be hard-pressed not to see someone in your immediate vicinity who does not have a phone or tablet close to hand.
For context, it’s estimated that in the US alone, people collectively check their mobile devices and expect immediate answers a whopping 30 billion times per day.
AMP steps in to keep up with that fast pace, allowing us to get the answers we need wherever we happen to be, at any time of day or night.
What is AMP?

AMP is an abbreviation of ‘Accelerated Mobile Pages’. That leads to your next question: “What are Accelerated Mobile Pages?”
Historically, mobile web pages were super-slow compared to their desktop equivalents. But with the dramatic increase in the use of handheld devices, Google realized that something needed to change. So, in 2015, they launched the Google AMP Project to fix what many folks perceived as unacceptably slow mobile page loading times.
AMP was first developed specifically for publishers. Since its launch, other industries have realized the significant benefits it can offer them. As such, many websites are being AMP optimized to address the demands of the fast-paced modern society we live in.
How Does AMP Work?
AMP uses lighter-weight versions of HTML, JavaScript, and CSS compared to their desktop equivalents. They are generally used on static content to make it ‘lighter’ and thus faster to load compared to regular HTML. The downside of AMP is you no longer have time to grab a coffee whilst waiting for a webpage to load on your mobile phone!
In its usual fashion, Google imposed strict specifications for the AMP HTML to ensure mobile pages load almost instantly. Mercifully, they also created tons of information to help you easily convert your pages to AMP. Their ‘Get started’ and ‘Guides & Tutorials‘ pages are a great starting point for newbies.
Since the birth of AMP in 2015, Google has also launched the AMP Ads Initiative. Aimed at improving user experience with online adverts, it was a wise move given the massive shift towards online shopping.
How Can Your Website Benefit From AMP?
AMP offers significant benefits for your website, including:
1. Significantly faster mobile website
We all know how frustrating slow mobile websites can be. Google became frustrated with that too, which is why they launched AMP in the first place. Having a fast-loading website will create the best experience for your visitors. And happy visitors = loyal customers.
2. Your website will be mobile device friendly
There is only one thing worse than a web page that takes forever to load, and that is trying to use one not optimized for mobile use on your phone.
Desktop pages are designed for viewing on regular computer screens. As such they are too big and cumbersome to use on tablets, and almost impossible on mobile phones. AMP optimizes webpages for mobile devices by formatting them for easier reading and navigation. Desktop pages that have no AMP equivalent require the visitor to scroll not only up and down through the content, but left and right too. That quickly becomes very infuriating for the visitor.
As with speed, websites optimized for mobile devices offer a much better experience for visitors, meaning they are more likely to remain on your site and revisit it in the future.
3. Google is more likely to notice your website
It is important to know that Google operates ‘Mobile-First indexing’. This means that they generally index and rank websites using the mobile version before the desktop version.
As we all know, like the Holy Grail, the exact working of the Google algorithm operates is shrouded in mystery and legend. They are super-secretive about how it indexes and ranks. To complicate things further, the algorithm is constantly evolving. We do know that whilst AMP is not a direct ranking factor, page loading time, content quality, and user experience now are taken into consideration. AMP can help you improve all of those on your site.
Examples of AMP
As mentioned above, AMP was originally geared towards publishers. Whilst the majority of AMP websites belong to companies like The Washington Post or CNBC, you can also find them in use by other industries such as eCommerce. Take a look at Snapdeal and 1800flowers on your phone to see AMP example in operation.
According to Google’s statistics, in 2017 there were just short of a million domains and 2 billion pages using AMP. Fast forward one year, the number of domains using it was up to 31 million, and pages hit a massive 5 billion. No figures have been released for the last couple of years, but they are going to be enormous. Therefore, the likelihood that you have never viewed an AMP in your life let alone today is extremely unlikely.
How to Implement AMP for Your Website

Making your website AMP compliant is pretty straightforward. You don’t need masses of coding knowledge to do it, although knowing the basics will help.
Google’s ‘Guides & Tutorials’ page identifies six distinct steps to be followed when creating AMP:
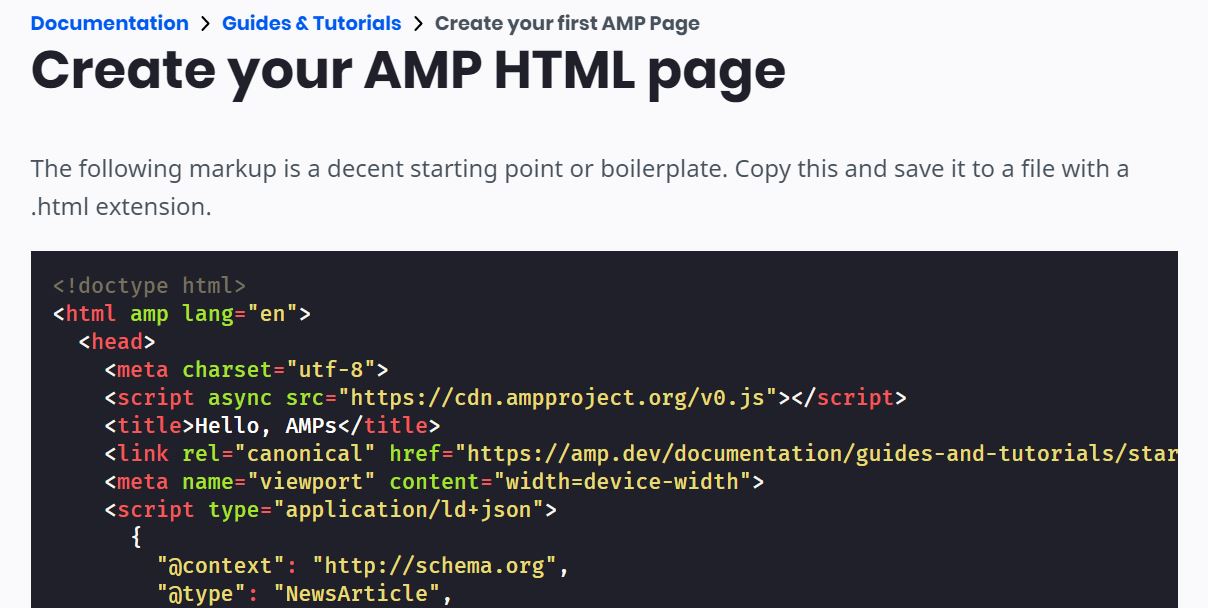
1. Create your AMP HTML page
In the tutorial, Google has kindly provided some code that you can use to get started. This should be saved to a file as a .html.

The tutorial gives a detailed explanation of the code. It also points out that some optional metadata is included, namely a Schema.org definition. This metadata is not mandatory for AMP, but without it, your content will not appear in places such as the top stories carousel on Google Searches.
Of course, the code is not cast in stone, and you may wish or need to alter it to suit your requirements. Thankfully, AMP being open source so customization is possible as long as you stay within the rules laid down by Google for AMP.
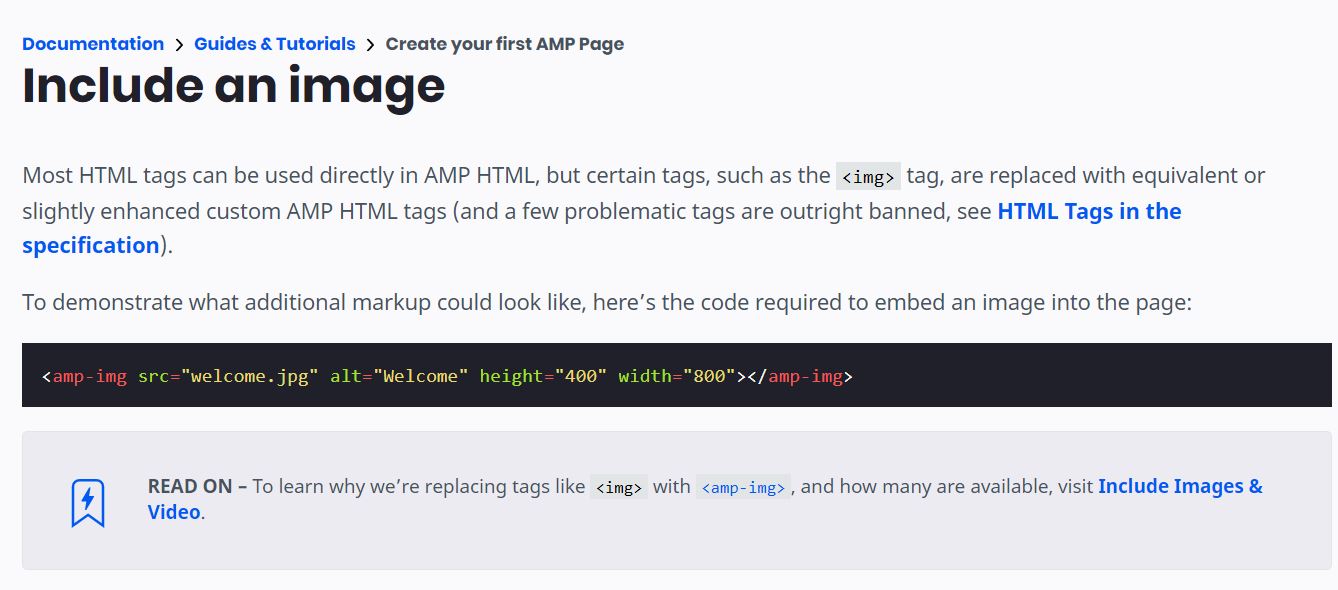
2. Add an image

The way images are displayed is very different on mobile devices. The grids of pictures on your desktop site simply won’t do on a mobile device – they need to be consecutive.
To optimize images for AMP, the <img> HTML tags need amending to AMP HTML tags. Again, this is a simple matter and Google has provided some sample code to help you.
3. Amend the layout and presentation
The layout and presentation of mobile-friendly websites need to be much simpler and more streamlined than with desktop sites. AMP has rather strict rules in this respect, requiring every element to be a specific size, unlike desktop HTML pages which mostly use CSS to layout the elements.
4. Prepare the page for discovery and distribution
It is possible to have just an AMP without a corresponding non-AMP version, for example, if you are publishing news article-type content. However, remember people still do use desktop computers, so it is a good idea to have both AMP and non-AMP versions of your webpage.
For Google Search to know that both versions exist, it is necessary to link the pages using <link> tags. If you do only have the AMP page, you still need to have the <link>, but in this case, it will just be set to point to itself.
5. Preview and validate the page
Once you have completed steps 1 to 4, you will be ready to preview your new AMP page to make sure it is working how it should be.
This is very straightforward, being done in the same way as for any static HTML page. You can either open it directly in your browser or alternatively with something like a Nginx or Apache 2 web server.
After you have previewed your new AMP page, you need to ensure that it is valid and discoverable by search engines – there’s no point in having an invisible page! This can be done using your web browser and the Chrome DevTools console to see if any validation errors exist that may affect your page’s visibility. Should any errors exist, the tutorial has links to pages that can help address them.
6. Just before publishing
Finally, Google recommends you familiarize yourself with how AMP works and how each of its elements operates. That way, you will be able to easily convert all your webpages to AMP, troubleshoot any problems, and also produce content that is perfectly suited to mobile use
Whilst Google’s official AMP website would normally be the first port of call for any AMP-related matters, there is a plethora of other information and support available on the internet to help you get your mobile page up and running in no time.
AMP Limitations
Because AMP uses stripped-down versions of HTML, CSS, and JavaScript, there have been a few trade-offs.
In its early days, AMP was rather ‘buggy’ and prone to lots of issues. It also lacked much of the functionality the equivalent desktop sites enjoyed: no JavaScript, no pre-rendering of images, and slow video streaming to name just a few. That meant that your ‘all singing, all dancing’ desktop pages lost most of their rhythm when adapted to AMP. And of course, Google wanted you to use their Analytics and nothing else to gather the all-important data needed to monitor the performance of your pages.
Fast forward six years and things have improved considerably. It is now possible to create an AMP that retains virtually all of the functionality of its desktop counterpart whilst offering lightning load times and a great user experience. Third-party solutions such as WordPress plugins and the like have also helped increase AMP functionality to near-desktop levels.
Measuring AMP Performance
It’s important to regularly monitor the performance of your webpages, and AMP is no exception.
Google’s official AMP website contains a helpful guide titled ‘How to correctly measure the success of your AMP pages. This guides you through the entire process of setting up your Google Analytics so that it can do that. This will require inserting a small amount of code into the Google Analytics interface, but that is provided in the guide.
Once set up correctly, you will be able to monitor the following metrics of your AMP:
1. Traffic
- The split of source/medium traffic for the AMP versus the non-AMP.
- The number of sessions that start from the AMP.
- Cache versus non-cache analysis.
2. User Engagement
- Bounce Rate.
- Pages per session.
3. Monetization
All of those metrics provide a detailed overview as to how well your AMP is working compared to the equivalent desktop site. It can also help identify errors that may be present, or improvements that could be made.
Wrapping up!
The massive increase in the number of AMP in operation today can be attributed mostly to changes in our lifestyles. These changes have been brought about by rapid advances in technology. For most of us, desktop computing is becoming a thing of the past, and everything is now done on the fly. Therefore, it figures that Google introduced AMP at just the right time, putting super-fast content directly into the palm of our hands wherever we happen to be.
You might still be wondering if you need to convert your webpages to AMP. That’s not a straightforward question to answer as there are so many factors to consider, like what kind of content you produce, how it is used, etc. But AMP can help optimize most static pages for mobile use, and your site visitors will thank you for that.
What are your thoughts on AMP? Have you created any AMP pages yet? If not, what is your reasoning for not doing so? We’d love to hear your opinions on it in the comments section below.







AMP is great and must have nowadays
Can’t agree more, Nick!
This was very nice. Thanks.
I have a doubt. Does AMP supports Google Analytics? I think thats very much needed.
Hi Stephen,
It does indeed! There is a guide on CrazyEgg on how to do that.
To be honest I was a tad disappointed with this article. I expected an actual implementation guide. Or at the very least WP plugins we can use.
Hey Amanda, I wrote a guide on this for WPLift here:
https://wplift.com/google-amp
Another new plugin that isn’t in that post that’s worth checking out is weeblrAMP
Hi Amanda,
There’re a couple of AMP plugins available:
1. AMP by Automattic
2. AMP for WP
3. WP AMP (Premium on CodeCanyon)
I’d also suggest referring to Colin’s guide if you’re looking for integration article.