WPLift is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
How to Embed Facebook Videos in WordPress and Make Them Autoplay
If you use Facebook, you know just how attention-grabbing those auto-playing videos in your news feed can be. I know for me, even without sound, I find myself getting sucked into videos I would otherwise have no interest in.
And guess what? I know I’m not the only one. Facebook jumped from ~1 billion video views per day in 2014 to 8 billion video views per day in 2015. While some of that comes down to Facebook’s especially charitable method of counting views (especially when compared to YouTube), the fact remains that Facebook video is growing rapidly.
If you want to take advantage of that, you should try to integrate a bit more closely with Facebook. I already showed you how to set up Facebook Instant Articles for WordPress. Now, in this post, I’ll show you two ways to embed Facebook videos in WordPress. The first way is slightly easier, but doesn’t allow you to have your embedded videos autoplay. The second method requires you to dig into your theme’s code a tiny bit to set it up. After that, you can quickly embed videos AND have them autoplay.
How to Embed Facebook Videos in WordPress the Easy Way
If you’ve ever embedded a YouTube video, this method should be familiar to you. Facebook allows you to easily embed videos via a simple iframe. This method is quick and doesn’t require any coding knowledge, BUT it doesn’t give you as many options to configure the video, nor does it let you have the video autoplay.
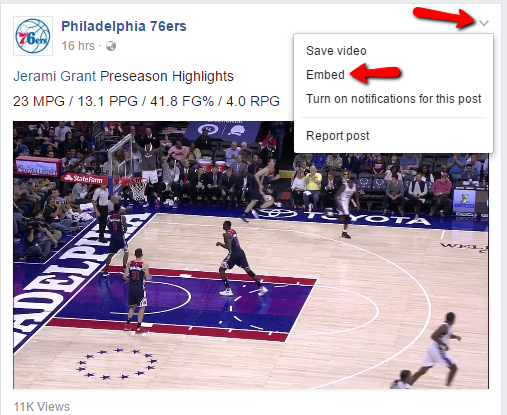
To find the iframe embed code, you first need to go to a post including the video you want to embed. Then click on the “down arrow” icon in the top right corner and choose Embed:

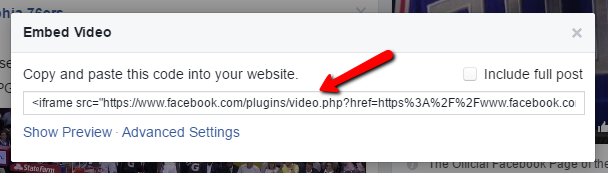
You should then see an iframe code:

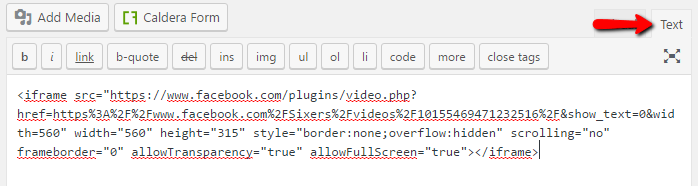
Just copy that code and paste it into the Text tab of your WordPress editor. You should also be able to use this code in modules/elements if you’re using a page builder:

Once you publish your post, you should see the Facebook video show up at the spot where you added the code:

That’s it for the easy way! I told you it’s simple.
If you want to do things a bit better, though, keep reading to learn how you can embed Facebook videos that autoplay, include captions, and more.
How to Embed Facebook Videos That Autoplay in WordPress
Facebook moved entirely to autoplaying videos for one reason:
They work.
Adding autoplaying videos is a two-step process. First, you need to add the Facebook JavaScript SDK to your theme’s header.php. Then, you need to use a code snippet in your posts and pages to actually embed the videos. Here’s how to do both those things.
Adding the Facebook JavaScript SDK to header.php
You can find the latest version of the JavaScript SDK at Facebook’s embed video page. But at the time of this post, this is the code you need to include in your child theme’s header.php file right after the <body> tag:
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.6";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>You can find this file by going to Appearance → Editor. Then choose the header.php file of your child theme (hopefully you are using a child theme!).
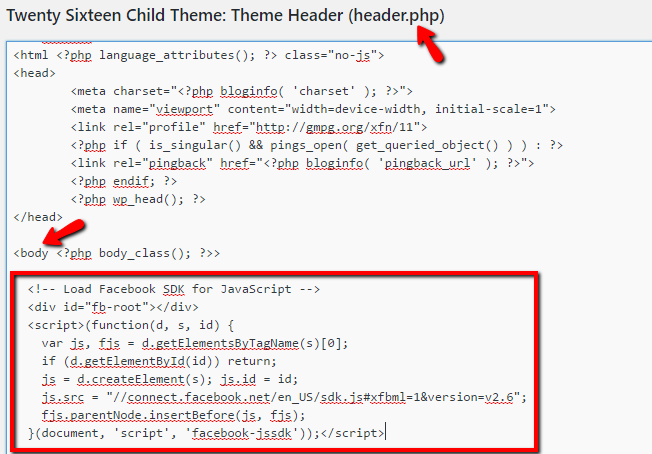
Then you can use ctrl + F (for Windows users) to find <body. Add the above code right after the <body> tag like this:

Save your changes and you’re done! You only need to do this one time. From now on, embedding videos isn’t much more difficult than using the iframe method above.
Embedding Autoplaying Facebook Videos in Posts
To embed a video, you’ll use this block of code:
<div class="fb-video" data-href="facebook.com/video-url" data-width="500" data-allowfullscreen="true"></div>
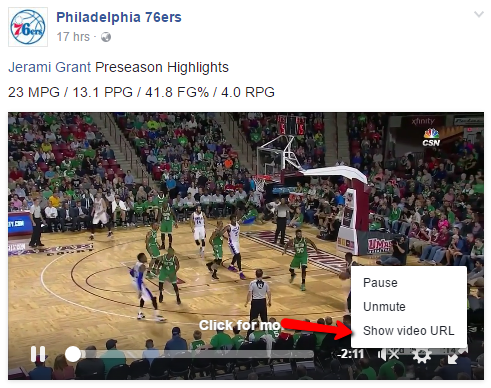
The main thing you’ll need to input in that code is the video URL. You can easily find the URL of any Facebook video by right clicking on the actual video and selecting the Show video URL option:

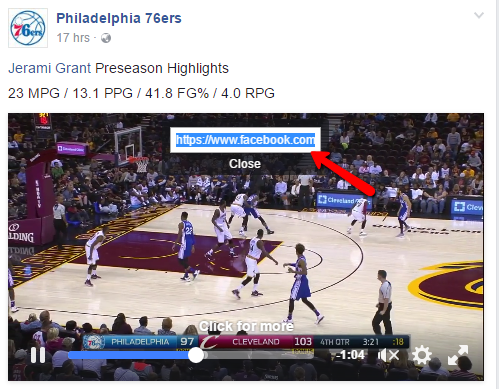
Facebook should then display a little box where you can copy the video URL:

Once you have that URL, add it to to the data-href=”” spot in your code snippet. So it should look like this:
<div class="fb-video" data-href="https://www.facebook.com/Sixers/videos/10155469471232516/" data-width="500" data-allowfullscreen="true"></div>
Once you’ve inserted your video URL, you can customize how the video looks and functions.
If you want to change the width of the video, you can change the number in the data-width=”X” box.
To disable fullscreen, you can make the data-allowfullscreen option false.
To enable autoplaying, you need to add this code data-autoplay=”true”.
Similarly, to add captions, you need to add this code data-show-captions=”true”.
I know that might be a bit confusing, so here’s a complete example which features these details:
- Video: https://www.facebook.com/Sixers/videos/10155469471232516/
- Width: 700 px
- Fullscreen disallowed
- Autoplay enabled
- Captions enabled
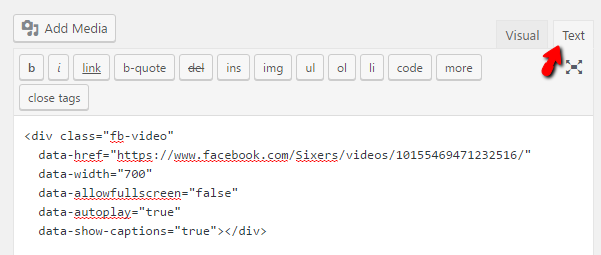
<div class="fb-video" data-href="https://www.facebook.com/Sixers/videos/10155469471232516/" data-width="700" data-allowfullscreen="false" data-autoplay="true" data-show-captions="true"></div>
Like with the iframe, you just need to copy this code into the text tab of your WordPress editor or a page builder element/module:

Then, the video should display and function according to your preferences. It’s hard to demonstrate in a screenshot, but the video is indeed autoplaying:

You can also use Facebook’s Embedded Video Player Configurator to generate the code for embedded videos. BUT, the configurator doesn’t allow you to add snippets for autoplaying and captions. So if you want those, you’ll need to manually add them anyway. That’s why I think it’s easier to just do everything manually from the start.
Benefits of Embedding Facebook Videos in WordPress
In addition to getting access to autoplaying videos, you can also use this method to embed live streams using Facebook’s new live streaming feature. Everything about them functions the same way.
But functionality on your own site isn’t the only benefit. Embedding videos in this way also provides another effective way to promote your Facebook page. You can post native Facebook videos on your Facebook page and then embed them on your site to create a direct connection.
Embedded Facebook videos always display the page where they were posted when users hover over them, so viewers can easily click through to your page.
Final Thoughts
If you just want the absolute quickest way to embed Facebook videos in WordPress, you can use iframes.
But, I don’t really think that’s the best way. Here’s why:
Once you add the Facebook JavaScript SDK, you’re done with that step forever. You never need to think about it again. From then on, embedding videos isn’t any harder than using an iframe, but you get more control over things like autoplaying and captions.
That’s why I think you should always use the second method I outlined.
Have you started embedding Facebook videos in your WordPress site? Which method did you use?