WPLift is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
Core Web Vitals: What Are They & How to Optimize Them
WordPress users must have already heard the news about the new algorithm update from Google, or if not, it already started last June 2021. Google launched its new set of metrics for the webpage’s overall user experience which will determine the new standards for SEO ranking. As a WordPress user, you may want to start optimizing your own to work on the parts you need to improve. On today’s topic, we are going to talk about these new Google Core Web Vitals, their importance for a WordPress user like you, and how to optimize each Core Web Vital to better improve your SEO Ranking.
What are Google Core Web Vitals?

Over the years, Google provided tools that you can use to measure and report your website’s performance. Given those years, it has helped website users and different niches to optimize web pages for ranking on search engines and provide a better user experience.
Along with other web vitals like Mobile Friendly, Safe Browsing, HTTPS, and No Intrusive Interstitials, the new set of Google metrics for algorithms are known as Core Web Vitals. It determines how to optimize your site is or how your site is performing with real-time users. The metrics focused on loading, interactivity, and visual stability. Each of the added metrics depicts different facets for user experience. Sounds complicated, aren’t they? To put them simply, the metrics score the web usability by how quickly webpage loads that respond to a user’s input, and how stable the content loads in the browser.
Here are Google’s Core Web Vitals to execute a fast-loading website for business owners and WordPress users.
LCP

LCP is first on our Core Web Vital. It is defined as the Largest Contentful Paint. Or in the simplest manner, LCP is a determinant that measures how fast the first meaningful piece of content loads. Since LCP also refers to “loading”, it is more than about how fast a certain page loads or how the main content appears on the side of the visitors. Take note that it is not about the entire content but the main content that usually appears first when the visitors land on your page; how long does it take for the main content to load per se.
Usually, it contains the featured image or a video background or it can also be the H1 tag. If you have large web pages, or pages with high-resolution images, and videos, then that could be a problem. Those factors will surely take a while to load and it will affect your LCP score. The scoring system of Google is broken down into three parts which are Good, Needs Improvement, and Poor.

The average speed for every page that you need to hit Google’s standard is about 2.5 seconds.
FID

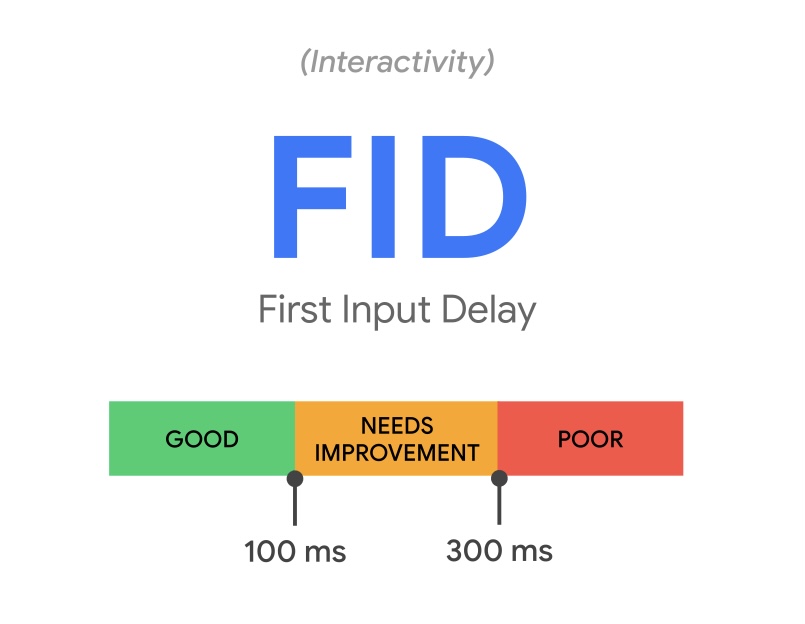
After LCP, the next Core Web Vital is FID or the First Input Delay. FID also refers to “interactivity”. After the page has been loaded, you can see different keys, links, and buttons to help you navigate through the site. From there, the interactions made by the visitor when landed on your website are the next set of metrics on the Core Web Vital.
It measures how fast the visitor interacts with your page. These include clicking on the menu buttons, or clicking on the links, keys, and entering information into the fields like the signup page or login page. If these buttons are not interacting well after clicking on them, well it can cause another problem for your site’s performance. Google also set a scoring system for interactivity.

The standard FID should score at least or under 100MS. This number is the delay time when clicking or interacting on the navigation buttons on the website.

Article Continues Below
CLS

Now, the last Core Web Vital is CLS or defined as Cumulative Layout Shift. After loading and interactivity, it is also important how the elements are stable around your site. This also refers to the visual stability of your website. Or in a much simpler manner, it refers to the stability of a page as it loads.
For example, elements around the page that keep on shifting or moving around as the page loads can be flagged as an awful user experience because you got a high CLS. You may want to keep the elements to be stable even if your site loads. We don’t want our visitors to click on something accidentally which may cause their frustration, and worst-case scenario, leave your website.
Take into consideration the mobile device users. Your website may be functioning well on desktop devices but when shifted to mobile devices, then this problem occurs. To determine whether your page has a high or low CLS, Google has a set of guidelines for this category.

A good number of CLS must be under or at least 0.1 and anything that exceeds needs to work on it.
Improve Your WordPress Performance by Core Web Vitals
To increase your site’s engagement, you must improve your Core Web Vitals by optimizing them. Now that we have laid down the Core Web Vitals and the different measurements and metrics, we can prevent our visitors’ frustration and alleviate their engagement experience by accessing our site smoothly. To check your site’s performance quickly, you can use Google’s PageSpeed Insights tool.
This tool will allow you to check on your Largest Contentful Paint and Cumulative Layout Shift. If you’re wondering about the First Input Delay, your site must have enough real-world data. If you don’t have much traffic on your site, it can’t provide a report. Upon entering your site’s URL, Google will also give the summary of whether your site passed the Core Web Vitals or not. Now, if you want to check on your entire website, Google has added reports for Core Web Vital to a Search Console. If you want to see how your site is performing from a Mobile or Desktop device, it can provide in-depth information, as well as a whole list of URLs that misses the metrics of Core Web Vital.

Now that you’ve run a test on your site, we can proceed with the different optimization processes on each Core Web Vital which will help you improve your site user experience for WordPress. It is important not to focus on how long your website takes to load, rather focus on how your website loads.
Optimize LCP
If your LCP metric score misses the average score, don’t worry as we have different ways to optimize your LCP. As mentioned earlier, LCP is the first thing that a visitor sees upon landing on your site. It could be a high-resolution image, video background, or your H1 text. First thing is to remove the large page elements. By using the Google PageSpeed Insight, it will identify certain elements on your site that slows down your page’s LCP. Another thing is to minimize your CSS. Use page caching instead of building the page dynamically. You can also upgrade your web host. The greater a host is, the faster the overall load times which includes your LCP. If you’re using images, you can set up lazy loading so it will only load images when visitors scroll down your page.
Optimize FID
Now, if your site doesn’t fall on the criteria of standard metrics for FID, then that simply means that your site visitors can’t interact well with your page. They experience unresponsive buttons which allow the experience to fall down. Fixing this part can be pretty technical and may need a developer’s help. Therefore, these are the following solutions we can suggest to improve your FID scores. One is to minimize or defer the use of JavaScript. If you use a huge amount of JavaScript on your site, it can take a really long time for browsers to load up. It affects the interaction of the site visitors to your page. Another solution is to remove any non-critical third-party scripts like Heatmaps and Google Analytics. Lastly, help your browser to load faster by using a browser cache.
Optimize CLS
For this Core Web Vital, if you get a high CLS, then most probably your content and elements around your page are unstable. This dilemma occurs with the number of layout shits that come from the images, ads, and embeds without proper dimensions. In addition to that, web fonts greatly affect this area as well. To counteract this dilemma, you can set the size dimensions of any media. May it be an image, video, GIFs, or infographics. In that way, it will help the browser recognize and know how much space a specific element takes up on that page which will result in any instability when a page is loading.
For ads, check if the elements have a reserved space. If you keep it unchecked, these ads will suddenly appear on the page which creates instability to the content and may appear up, down, or sideways. Imagine navigating a site with those components. You’ll immediately leave and never click on that side again. The last solution we can suggest about Visual Stability is that you can preload web fonts to avoid problems with the invisible text or unstyled fonts. It wouldn’t look great, would it?
Now that we have provided different solutions to improve your WordPress Core Web Vital, you might be wondering what’s in it for you. Then, here are the reasons why Core Web Vitals are important for a WordPress user like you.
Importance of Core Web Vitals to WordPress Users
As WordPress users, or using other niches, we know how essential optimized websites are. It helps users like you to improve the visitor’s site user experience. We want to create a website that eliminates frustration such as long loading time and clicking the wrong buttons on accident because of the unstable layout and elements. User experience is the main factor to have a healthy and successful SEO. In order for you to create a trusted website, it must rank in Google’s top search results. As user experience greatly affects SEO, therefore, poor performance may lead your site rank to go down. To have a successful SEO, we must prioritize the user experience first. With the help of the Core Web Vitals, this will help you work on areas that need to improve.
Wrapping Up!
Google Core Web Vitals may sound overwhelming for new or even old WordPress users as the standard for Google Algorithm has then again, set on a whole new level. From the word per se, Core, this is the central and the most important part of the whole algorithm. Every system and criteria change and evolve, adapting through the different ways that happen over the course of time. These changes are inevitable but it creates a new opportunity to improve. As for a WordPress user like you, improving SEO and such will be yet another opportunity to continue improving the performance of our website.
This includes prioritizing the user experience. Upgrading the user experience will be possible with the new Core Web Vitals which are LCP that focuses on the loading time of the main content, FID which focuses on the interactivity of site visitors navigating the page, and lastly, CLS which focuses on the Visual Stability of the site to make it more appealing for the site visitors. Go check your site’s metrics by using the Google PageSpeed Insights or the Search Console. If you happen to miss the criteria, we also suggest various solutions on each Core Web Vitals which may improve your score.
Optimize your WordPress now and improve on the areas lacking by following through with our article. Let us know how you get on! :)