WPLift is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
A Step-by-Step Guide to Add WordPress Tooltips on Your Site to Enhance UX
Have you ever visited a website and noticed that there are some cool text balloon-type things that pop up when you hover over certain words and phrases? You know, the ones that give you a little bit more information, or even a link to something else. Those, my friend, are WordPress tooltips, sometimes known as ‘WordPress hover text’ or ‘WordPress hover popups’.
What Are WordPress Tooltips?
WordPress tooltips are basically just annotation balloons placed wherever you want extra secondary information to appear. That information is hidden until the visitor hovers the cursor over where the Tooltip sits (known as the ‘parent text’).
Your webpage may be pretty crammed with information already, so adding extra could be rather challenging. Or you might be one of those people who like their pages to have a clean, uncluttered look with minimal text. Either way, additional information can be easily added using WordPress tooltips.
Tooltips are also useful additions to mobile versions of webpages. This is particularly important given that the majority of browsing nowadays is done on the go rather than at a desk. The limited space available on phone or tablet screens makes it particularly difficult to include anything other than the bare minimum of information. That said, care must be taken not to stuff too much information into the tooltip, as that would cause issues when displayed on the smaller screen of mobile phones.
Tooltips are not restricted to just text either – it is also possible to include things like images, video, audio, and even social media links in them. In fact, the idea behind tooltips is so simple that they are brilliant.
Typical examples of how they can be used include:
- To add extra information to a pricing table in order to keep the number of columns and/or rows to a minimum, for example, to show what a price includes or excludes.
- To add “Help” comments to explain to visitors what the various functions of a webpage do.
- To provide popup explanations of unusual ingredients on a recipe website.
- To add a glossary to a webpage. For example, a lawyer’s webpage may use tooltips to give popup explanations of complicated legal terms.
Pretty cool, right? And adding them to your webpages is surprisingly straightforward using either a plugin or CSS code, and in this article, we will guide you on both methods.
How To Add WordPress Tooltips Using Plugins
If you don’t have much (or any) knowledge or experience of adding code to your WordPress site, don’t worry – there are plenty of great WordPress tooltip plugins available. These will allow you to add tooltips in no time.
Here we suggest five such plugins that you may want to take a look at. These have all been chosen from the WordPress plugin directory, although there are others available on other plugin stores that are not listed there.
WordPress Tooltips

This is a popular plugin with over 5,000 active installations and a rating of 4.0/5.0 stars on the WordPress plugin directory.

Article Continues Below
A central admin panel allows you to easily manage all your Tooltip content. To use it, all you need to do is add appropriate keywords and corresponding links to text, image, video, etc. into the WYSWYG editor. The plugin will then automatically add the Tooltip wherever it detects the keywords in your content. Pretty nifty, right?
Free and paid versions are available. Despite costing nothing, the free version is still full-featured – the paid version just adds support and unlimited downloads.
Glossary

As the name suggests, this plugin allows you to include a floating glossary on your pages.
The plugin will automatically generate word lists from your content, and it then creates the tooltips. It groups the terms and definitions in a glossary or dictionary section and links those to the corresponding words within your content automatically.
This plugin has a rating of 4.7/5.0 stars and over 2,000 active installations are in use. Free and Pro (paid) versions are available, with the Pro adding extra functionality. The Pro version comes with a 30-day money-back guarantee.
WP Wiki Tooltip

This useful plugin allows you to add explanation-type tooltips using content from a MediaWiki installation such as Wikipedia.org.
Shortcodes are added to the content in order to identify the keywords which are to have the Tooltip, and links are added to the corresponding Wiki pages.
Currently, over 500 active installations of WP Wiki Tooltip are in operation, and it has an impressive rating of 4.8/5.0 stars on the WordPress plugin directory. The plugin is free.
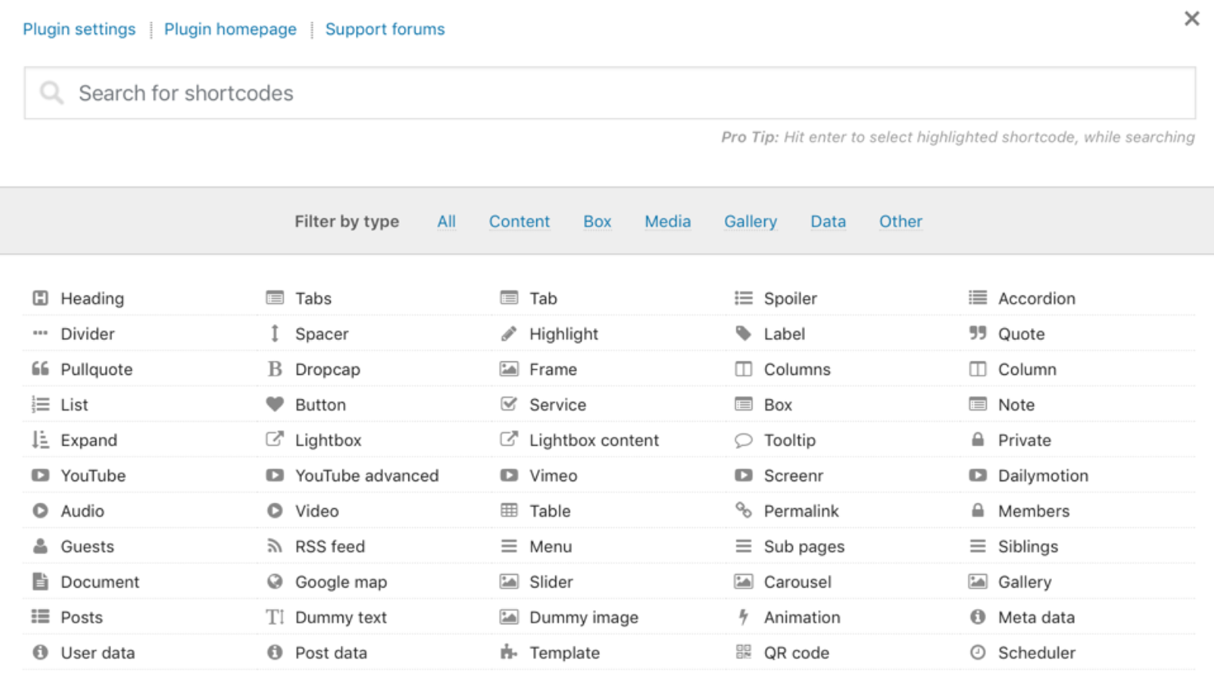
Shortcodes Ultimate

Shortcodes Ultimate really is, as the name suggests, the ultimate shortcode plugin. It gives you an incredibly useful bundle of over 50 shortcodes. These allow you to easily customize your site, and that of course includes adding tooltips. As if that’s not enough, premium add-ons offer even more customization options, extra shortcodes, and even a custom shortcode generator.
Unsurprisingly, the Shortcodes Ultimate plugin has a very impressive 4.9/5.0 star rating. It is extremely popular, with a whopping 800,000+ active downloads in existence so far.
In our opinion, this is the plugin to go for if you are looking for one which can do far more than just add tooltips to your site. Even the free version offers so many things that will allow you to make lots of enhancements to your site. Deciding on whether or not to install it really is a no-brainer.
Tooltip CK

Tooltip CK is extremely versatile in that it gives you the ability to add fully customizable tooltips to your site. Pretty much everything can be easily altered to suit your needs – shape, color, text, animation, location, etc. all from the ‘Settings’ tab of your WordPress dashboard.
With the free version, short pieces of code are added at the locations where the tooltips are to appear. The Pro version adds a handy editor button to the WordPress Posts editor which will create and insert the code for you. The Pro version also adds further customization options over the free version.
This plugin has a star rating of 4.5/5.0 and 1,000 active downloads exist.
How To Add WordPress Tooltips Using CSS
Whilst WordPress plugins are a great way of adding tooltips to your site – particularly if you are a novice – they are not the only method.
All a tooltip plugin really does is automatically set up the CSS (Cascading Style Sheets) styles needed to display them. However, there is no reason why you cannot set up your own CSS styles in your WordPress theme manually yourself. That’d really impress your friends, wouldn’t it?!
To create simple tooltips with CSS, you do need a little knowledge of coding. If you want to make them really fancy, you need to have good coding abilities.
The process is pretty straight forward, and the steps you need to follow are:
1. Access the theme customizer
Open up your WordPress dashboard and click on ‘Appearance’ which will be in the main menu on the left-hand side of the screen.
Once you’ve found that, click on ‘Themes’, locate your active theme, and hit ‘Customize’. That will open the theme editor. At the very bottom of the left-hand menu, you will find ‘Additional CSS’:

Click that and the CSS editor will open.
2. Add CSS classes to the theme
You now need to add three CSS classes: one for the Tooltip container which will hold the Tooltip text and set its position in relation to the parent text; one to set the format for the text (e.g. size, color, alignment, etc.); and one which hides the text the Tooltip until the parent text is hovered over.
The code that you will need to add to achieve this will be along the lines of the following:
<p>.tooltip {</p>
<p>position: relative;</p>
<p>display: inline-block;</p>
<p>border-bottom: 1px dotted black;</p>
<p>}</p>
<p>.tooltip .tooltiptext {</p>
<p>visibility: hidden;</p>
<p>width: 120px;</p>
<p>background-color: black;</p>
<p>color: #fff;</p>
<p>text-align: center;</p>
<p>border-radius: 6px;</p>
<p>padding: 5px 0;</p>
<p>/* Position the tooltip */</p>
<p>position: absolute;</p>
<p>z-index: 1;</p>
<p>}</p>
<p>.tooltip:hover .tooltiptext {</p>
<p>visibility: visible;</p>
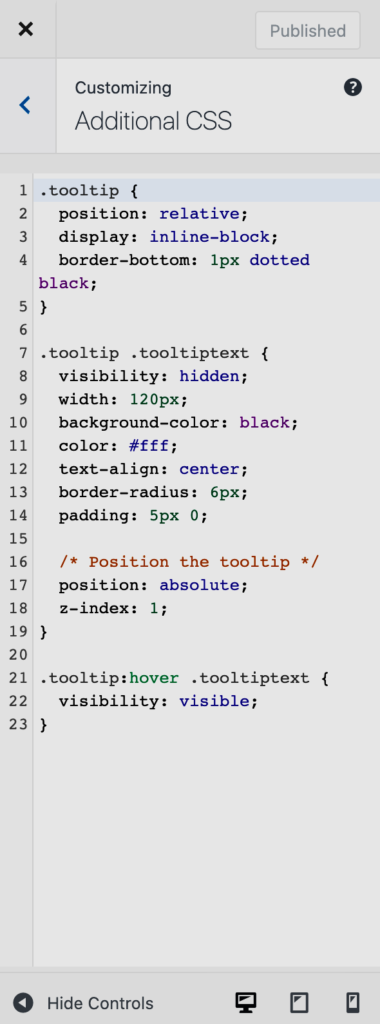
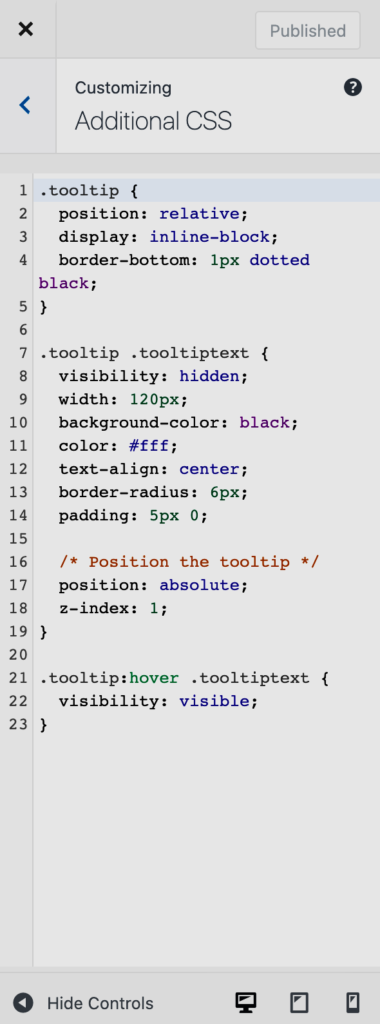
<p>}</p>When entered into the CSS editor, it will look something like this:

Please note, that code is only an example and you are free to play around with it to suit your own needs.
Once you have entered your CSS code, hit ‘Publish’ to save it, and then return to your WordPress dashboard.
3. Add your tooltips using Block Editor
Now that you have created the necessary CSS, you can add the tooltips easily to any of your pages.
Navigate to the page you want to add the Tooltip to and edit it with the Block Editor.
Choose the block where you want to add your tooltip and click on the three vertical dots on the formatting toolbar. A dropdown menu will appear, and you need to choose ‘Edit as HTML’:
You now need to add a <div class> which will contain the parent text where you want your Tooltip to appear, along with the information it will display, for example:
<div class="tooltip ">Parent text
<span class="tooltiptext">Tooltip text</span>
</div>Here, ‘Parent text’ will be whatever the text is where the visitor will hover on for the Tooltip to appear. ‘Tooltip text’ should be the text that will be displayed in the Tooltip balloon which pops up when the parent text is hovered over. Here’s an example of what a post including the <div class> looks like:
4. Check it all works as it should
Once you have entered the necessary pieces of HTML code into the block, you can hit ‘Update’. Next, head over to the live webpage to see your new tooltip in action.
Here is what the example from steps 2 and 3 above looks like on the live page:
The white text in the black box is the tooltip, and it only appears when hovering over the “Hover your mouse over here” (parent) text in the middle.
So, there you have learned how to set up a basic Tooltip. You can customize a few things such as text and background colors, box corner radius, etc. by simply tweaking the CSS classes described in step 3 above.
If you want to do so more in-depth customization, we recommend you take a look at https://www.w3schools.com/css/css_tooltip.asp. There you will also find a lot of information about CSS in general and what you can do with it to customize your site.
Wrapping up!
WordPress tooltips are incredibly useful for adding extra content to your site that you may not want to display all the time. They can keep your site looking much cleaner and less cluttered, something which is extremely important on mobile versions.
Unlike advertisement popups, people like tooltips because they generally inform as opposed to try and sell, and the user can make them disappear as easily as they appear, unlike annoying ‘sticky’ ad popups.
Adding them to your site is a pretty simple affair thanks to the various plugins that are available. Even adding them from scratch using CSS is not beyond the scope of most people, and you don’t need a degree in software engineering to create them. Just follow the simple steps we have listed above, and you will have your very own tooltips on your site in no time.
Do you like WordPress tooltips? Or do you think they are annoying? Have you included any in your website yet, or are you plan on doing so? Let us know your thoughts in the comments section below.











is there any way to just use a shortcode instead of a plug in?
Been wondering how to do this for a while, great article, thank you.
can you design the tooltip box in style.css?
İt was asket but there is no answer, is there any way to just use a shortcode instead of a plug in?