WPLift is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
H-Code Theme Review: A Huge Multi-Purpose Theme with 58 Homepages & 197 Templates
H-Code is a large multi-purpose WordPress theme from developer ThemeZaa, it has been created to cater to many different needs – so you can create websites for the following – design agency, fashion, architecture, spa, restaurant, travel, corporate, photography, ecommerce, personal resume, wedding, product / service, etc. It includes 58+ homepage templates for different businesses and more than 197 HTML pages.
The theme was developed with HTML 5 and The Bootstrap framework and works with WooCommerce should you need eCommerce capabilities. The Visual Composer and Slider Revolution plugins are included for extra functionality and also works with WPML (multi-lingual ready), W3 Total Cache, Contact form 7, Yoast SEO, All in One SEO etc.
Check out the theme details or view the demos:
View Theme Details » View Theme Demos » Get Hosting »
Theme Features
This theme is packed full of features, here is a full run-down.
- Creative, clear and neat design as per latest web standards
- Multi page
- One page
- Creative intro
- Ecommerce layouts
- Responsive layout
- HTML5 & CSS3
- Bootstrap
- Retina ready
- Unlimited icons
- Ajax contact form
- Ajax portfolio
- Fast performance
- SEO optimized
- Revolution slider (Premium resource worth $14)
- Mega menu
- Touch swipe support
- Sticky menus
- HTML5 videos
- Parallax images
- Full screen sliders
- On scroll animations
- Pricing tables
- Grid system
- Working PHP contact forms
- Isotope portfolio filtering
- Font awesome icons
- ET-line icons
- Smooth animations
- Form validations
- Responsive carousels
- Countdown Timer
- Portfolio/Lightbox gallery
- Masonary
- Ready shortcodes
- Easy to use and customized code
- Reusable code
- Developer friendly and well commented code
- Google fonts
- Cross browser compatible
- Well documented
- Free updates
- Responsive and free quick support
- 31+ Multi page home page demos
- 26+ One page demos
- 06 Creative intro demos
- 03 Slider options
- 40+ Slider typography
- 04+ Page layout styles
- 12+ Content pages
- 30+ Portfolio listing styles
- 09+ Portfolio detail pages
- 05 Header styles
- 10+ Page title styles
- 10+ Blog listing styles
- 05+ Blog detail pages
- 07+ Image gallery
- 24+ Ready shortcodes
- 06+ Shop pages
- 05+ Accordion styles
- 04+ Progress bar styles
- 24+ Button styles
- 07+ Features box styles
- 06+ Working forms
- 12+ Icon styles
- 07+ Alert massage styles
- 05+ Tab styles
Theme Setup
After you upload and active the H-Code theme you will see a notice which lets you know about some required and recommended plugins which will add various functionality to the site.

You can install and activate the plugins in bulk, some are bundled with the theme sucg as the H-Codes specific add-on plugin, Revolution Slider and the Visual Composer. You can also add Contact Form 7, Newsletter Manager and WooCommerce if you need these.


Article Continues Below
Once that’s done, you can begin using the theme – if you want to install the demo data which is recommended, visit “Appearance” > “Theme Settings” and click the “Import / Export” tab and then click the “Import Demo Data” button.

The theme will then begin to install all the demo data, you will be shown the status of the demo import in the black box. Depending on your host, this process can take a while as their is a lot of data to be imported. It states “Memory Limit of 256 MB and max execution time (php time limit) of 300 seconds.” which could prove a problem on some shared hosts

Once the demo data has been installed you can begin configuring your theme, you also have the option to grab a specific theme demo’s import file from here. If you visit the front end of your site, you will see the theme has been setup with all the demo sites – hover over the menu items Home, One Page, Portfolio etc and you will see the man different page layouts that you can choose from.

Here is an example homepage for the Restaurant option, unfortunately all the images have been replaced with placeholders so you will need to source your own images to replace them with.

To set one of the pages to use as your homepage, you will need to visit “Settings” > “Reading” and choose your option from the “Front Page” dropdown menu.

There are a lot of different blog layout options also, so you should pick one and save it, making sure the “Static Page” radio button is ticked. You can now move on to customizing the theme.
Customizing The Theme
H-Code uses the Visual Composer plugin to handle page layouts so it’s easy to tweak each page as required. Find your page in the “Pages” menu and click “Edit” and it will load it up. To edit the page in a live view, click the “Front End Editor” button and the page will load up – hovering over page elements which allow you to make changes and apply them in real time, changing text, colors, adding new elements and so on.

You can also edit the page in “Classic Mode” if you prefer which uses the normal WordPress page editor layout and displays all the columns and rows with the elements displayed within.

You can rearrange the page how you see fit, adding columns and rows and clicking the “+” icon will bring up the elements overlay where you have a large choice of page elements which can be added to your page.

Theme Options
Making site-wide changes is handled by the theme options panel, There is a “Header” section which lets you pick from a predefined number of header layouts, upload your own logo and so on.

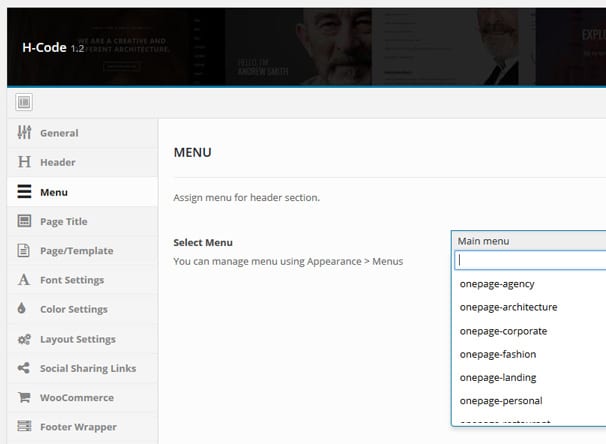
You can define which menu you would like to appear at the top of your site, there are lots to choose from including custom ones if your are using a one-page layout for your homepage.

The Page / Template section contains some options for different page templates – Under Construction Page, 404 Page and your comments settings.

You can set your typography options under the “Font Settings” tab which lets you pick which fonts to use and change the size of them throughout the theme.

Layout settings lets you pick some options for sidebar layouts and dig in a customize different page layouts such as portfolio pages, single posts and so on.

Social Sharing is also covered allowing people to share your posts or WooCommerce shop items on the main social networks.

How does it Look?
Now we have seen how the backend of the site functions, lets take a look at some of the layouts which are included – this is one area the theme really shines, it includes a vast number of homepages, shop, blog and portfolio layouts to choose from which you can then use as the starting point for your customization. You can view all the included demos for yourself here.
Main Theme demo
Restaurant

Blog Masonry

Portfolio Grid

Pricing & Support
H-Code costs $59 from ThemeForest, which includes 6 months support and updates. You can upgrade this to 12 months for an extra $17.70.
Full online documentation is provide here.
Conclusion
H-Code is a huge WordPress theme with so much packed into it, it seems to be aimed at taking on the new breed of “mega” themes which are so popular on ThemeForest – the likes of Avada, Jupiter, X Theme, Be Theme and so on. I hesitate to call these WordPress themes as they are so different to regular themes, they are more of a complete framework / developer tool for building many different types of website. H-Code includes a huge 58 different homepage templates and 197 templates all together, all of which you can customize even further by using the Visual Composer plugin.
The theme was pretty easy to get up and running using the demo import tool, however you will need pretty sold hosting to import them all as the process takes around 5 minutes to complete and some hosts will timeout on processes that take that long. Its nice to have all the demo content there to use, but a lot will need to be deleted on a live site once finished.
Design wise, its a very good looking theme indeed – very clean and modern styling and huge range of pre-designed templates to choose from.
These types of themes can sometimes be bloated and slow, so I put the main theme demo, through the Pingdom speed test tool and it scored well with a perf grade of 99/100 and load time of 1.85seconds – bare in mind this demo is probably the biggest one as it includes all the available page elements so you shouldnt worry about load times with this theme.

For $59 this theme seems very reasonable, you are getting a lot for your money here – a well designed and coded theme, with huge potential for creating many different types of website.













Hi OLI,
Thank you for sharing such a very good information about really creative and best multipurpose theme. I am loving it.
Thank You :)