WPLift is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
The Ultimate (Free!) WordPress Theme Development Toolkit
When building WordPress themes ( or any websites for that matter ) it helps to build up some resources that you can use over and over again to cut down on development time. The development process starts with the initial layout in a program like Photoshop or Fireworks and then on to the HTML / CSS coding. Once you have the required pages coded up, you can then start developing the theme itself and then finally testing the theme within WordPress.
Today’s post is one for your bookmarks as I roundup lots of resources for each stage of the development process.
- 1. Designing Your Theme
- 2. Coding the HTML / CSS
- 3. Coding your WordPress Theme
- 4. Testing Your Theme
1. Designing Your Theme
The first stage of building your WordPress theme is to create mockups in an image editing program such as Photoshop. The best way is to lay out the site in wireframe first – that is, to create the main content areas in black and white without adding any design details in. Once you are happy with the layout, you can then add design elements in such as the colors, textures, icons and so on.
Photoshop Tutorials
“Brush” up on your Photoshop: 20 Blog Design Tutorials & .PSDs

“Brush” up on your Photoshop: 20 Blog Design Tutorials & .PSDs » Get Hosting »
Working on a Movie Theme

Working on a Movie Theme » Get Hosting »
Brush up on your Photoshop (Part 2): 20 High Quality Blog .PSDs

Brush up on your Photoshop (Part 2): 20 High Quality Blog .PSDs » Get Hosting »
How to create a wordpress theme in Photoshop


Article Continues Below
How to create a wordpress theme in Photoshop » Get Hosting »
Create a Minimal WordPress Theme in Photoshop

Create a Minimal WordPress Theme in Photoshop » Get Hosting »
Photoshop Textures & Patterns
20 Repeatable Pixel Patterns
20 Repeatable Pixel Patterns » Get Hosting »
Apple iOS Linen Texture
Apple iOS Linen Texture » Get Hosting »
Photoshop Patterns
Photoshop Patterns » Get Hosting »
650+ Free Photoshop Patterns
650+ Free Photoshop Patterns » Get Hosting »
The Ultimate Collection Of Free Photoshop Patterns
The Ultimate Collection Of Free Photoshop Patterns » Get Hosting »
800+ Photoshop Patterns For Your Next Web Design Project

800+ Photoshop Patterns For Your Next Web Design Project » Get Hosting »
50 Extremely Beautiful Photoshop Patterns for Elegant Designs

50 Extremely Beautiful Photoshop Patterns for Elegant Designs » Get Hosting »
8 Seamless “Dark Metal Grid” Patterns
8 Seamless “Dark Metal Grid” Patterns » Get Hosting »
Mastering Photoshop: Noise, Textures, Gradients and Rounded Rectangles
Mastering Photoshop: Noise, Textures, Gradients and Rounded Rectangles » Get Hosting »
20 Superb Adobe Photoshop Textures
20 Superb Adobe Photoshop Textures » Get Hosting »
2. Coding the HTML / CSS
Once you have your website mockups created for each page of your theme, you can begin writing the HTML and CSS, in this section we will look at some free software you can write the code in and various pre-made common elements that can help you, such as CSS Frameworks, Javascript sliders and dropdown menus.
Software
Notepad ++
CoffeeCup Free HTML Editor
CoffeeCup Free HTML Editor » Get Hosting »
HTML Kit
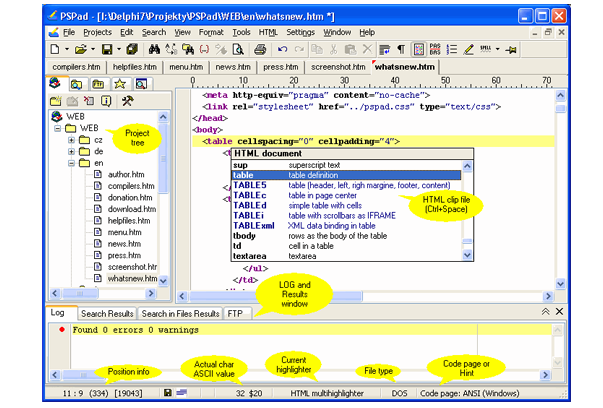
PS Pad
CSS Frameworks
Blueprint

Blueprint » Get Hosting »
The 1140px Grid System

The 1140px Grid System » Get Hosting »
Less Framework 4

Less Framework 4 » Get Hosting »
The Square Grid

The Square Grid » Get Hosting »
EZ CSS

EZ CSS » Get Hosting »
Atatonic

Atatonic » Get Hosting »
Baseline

Baseline » Get Hosting »
Toast

Toast » Get Hosting »
960 Grid System
960 Grid System » Get Hosting »
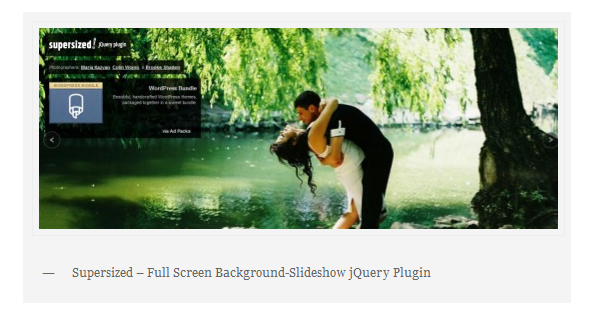
Sliders
Easy Slider 1.7 – Numeric Navigation jQuery Slider

Easy Slider 1.7 – Numeric Navigation jQuery Slider » Get Hosting »
Nivo Slider

Nivo Slider » Get Hosting »
25 Awesome Free jQuery Image Sliders and Carousels
25 Awesome Free jQuery Image Sliders and Carousels » Get Hosting »
Useful jQuery Image Sliders and Galleries Tutorials
Useful jQuery Image Sliders and Galleries Tutorials » Get Hosting »
Wow Slider
20 Useful jQuery Photo Gallery and Slider Plugins Collection
20 Useful jQuery Photo Gallery and Slider Plugins Collection » Get Hosting »
Dropdown Menus
Superfish

Superfish » Get Hosting »
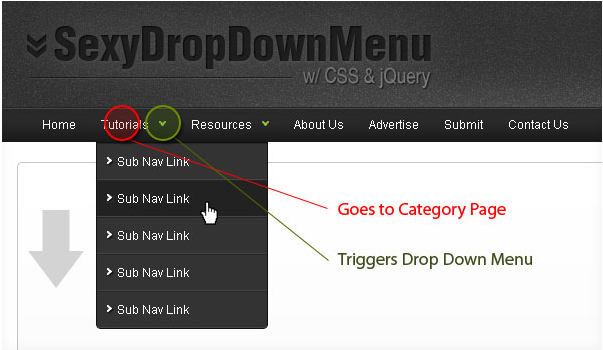
Sexy Drop Down Menu w/ jQuery & CSS
Sexy Drop Down Menu w/ jQuery & CSS » Get Hosting »
Sliding Jquery Menu

Sliding Jquery Menu » Get Hosting »
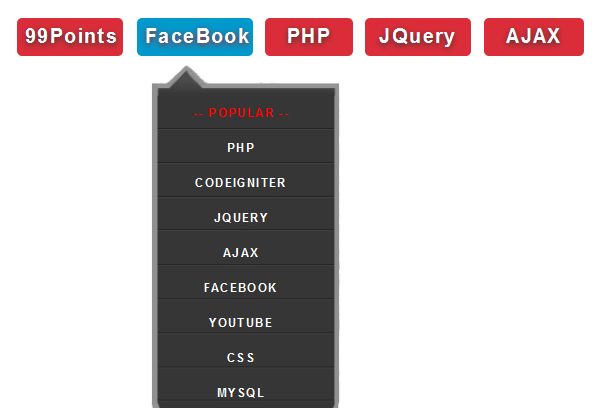
Perfect signin dropdown box like Twitter with jQuery

Perfect signin dropdown box like Twitter with jQuery » Get Hosting »
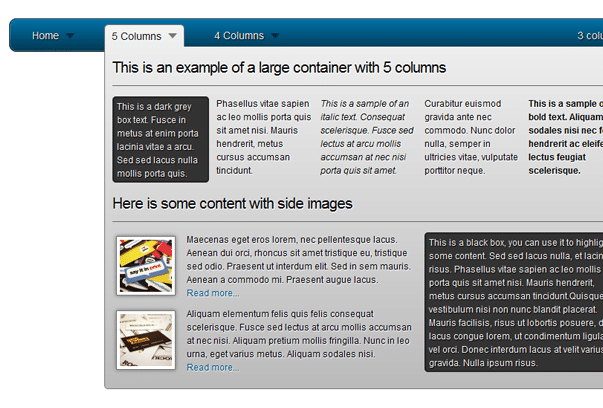
How to Build a Kick-Butt CSS3 Mega Drop-Down Menu
How to Build a Kick-Butt CSS3 Mega Drop-Down Menu » Get Hosting »
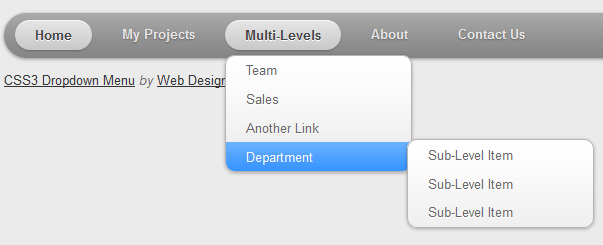
CSS3 Dropdown Menu
CSS3 Dropdown Menu » Get Hosting »
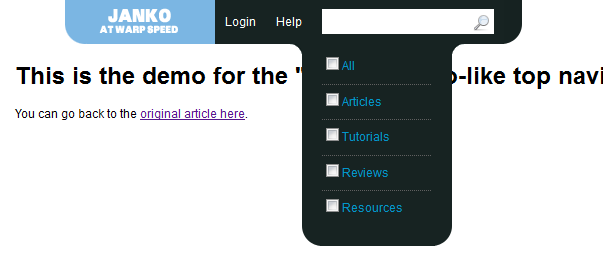
Create Vimeo-like top navigation

Create Vimeo-like top navigation » Get Hosting »
Fancy Drop Down Menus Using CSS and JQuery

Fancy Drop Down Menus Using CSS and JQuery » Get Hosting »
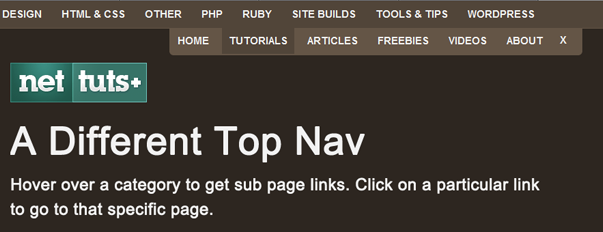
A Different Top Navigation

A Different Top Navigation » Get Hosting »
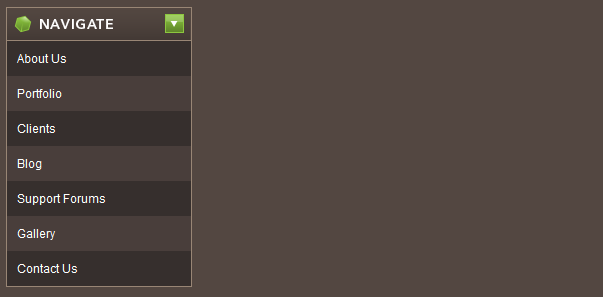
Animated Drop Down Menu with jQuery

Animated Drop Down Menu with jQuery » Get Hosting »
3. Coding the WordPress Theme
Now you have your HTML and CSS templates ready, you can begin the process of building these into theme files that WordPress understands. I like to have a standard blank theme to start from which contains all the theme php files that are usually needed, you can build your own or there are a good range of blank themes and frameworks that people have created for you to base your theme upon. In this section I will take a look at these and also other components you may wish to include such as a theme options panel and built-in shortcodes.
Blank Themes / Frameworks
Starkers Theme

Starkers Theme » Get Hosting »
Hybrid Core
Thematic, A WordPress Theme Framework
Thematic, A WordPress Theme Framework » Get Hosting »
PressWork
Toolbox: An HTML5 WordPress Starter Theme
Toolbox: An HTML5 WordPress Starter Theme » Get Hosting »
Whiteboard Framework
Whiteboard Framework » Get Hosting »
Roots Theme

Roots Theme » Get Hosting »
Theme Options Panels
The UpThemes Framework

The UpThemes Framework » Get Hosting »
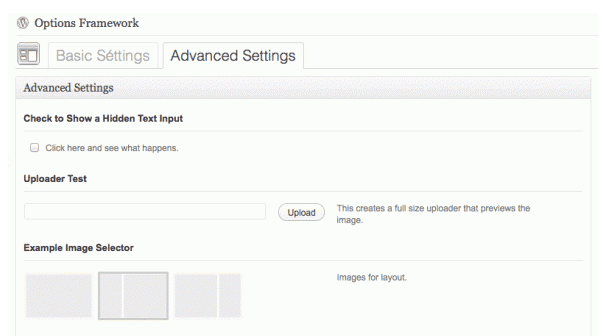
Options Framework

Options Framework » Get Hosting »
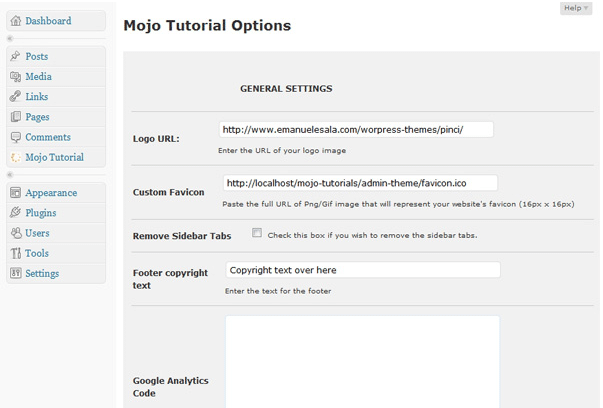
How to Create a Better WordPress Options Panel
How to Create a Better WordPress Options Panel » Get Hosting »
Create a WordPress Theme Options Panel

Create a WordPress Theme Options Panel » Get Hosting »
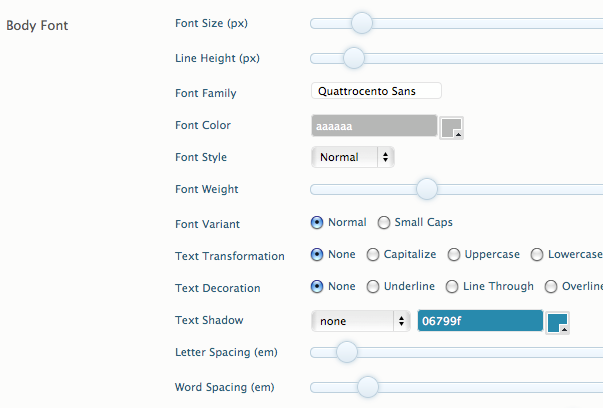
WordPress Theme Options Panel Framework

WordPress Theme Options Panel Framework » Get Hosting »
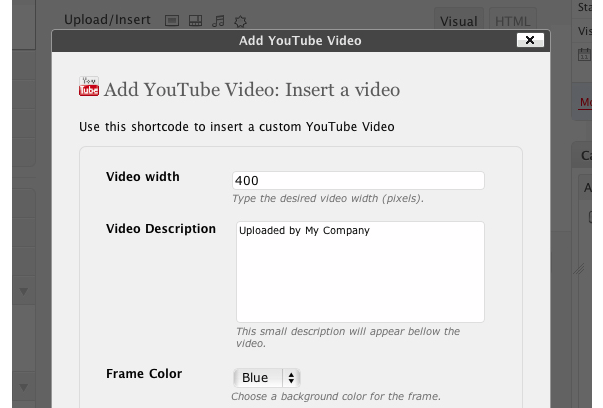
Shortcodes
WordPress Shortcodes: The Right Way
WordPress Shortcodes: The Right Way » Get Hosting »
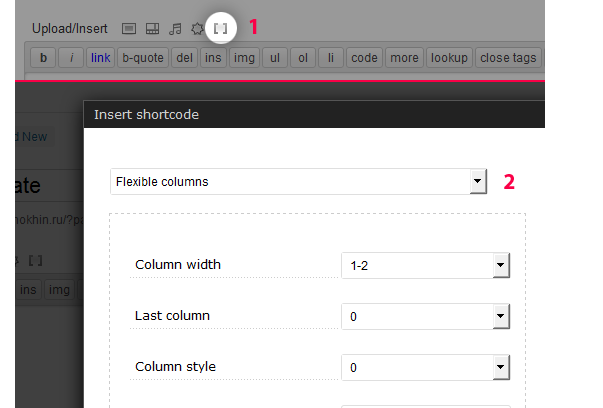
WordPress Shortcode Tutorial: Simple to Advanced Part 1
WordPress Shortcode Tutorial: Simple to Advanced Part 1 » Get Hosting »
Getting Started With WordPress Shortcodes
Getting Started With WordPress Shortcodes » Get Hosting »
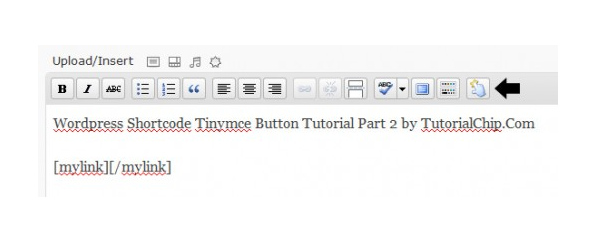
WordPress Shortcode TinyMCE Button Tutorial Part 2
WordPress Shortcode TinyMCE Button Tutorial Part 2 » Get Hosting »
Creating A Toggle Shortcode For WordPress FAQ’s Page

Creating A Toggle Shortcode For WordPress FAQ’s Page » Get Hosting »
Shortcodes Ultimate
Shortcodes Ultimate » Get Hosting »
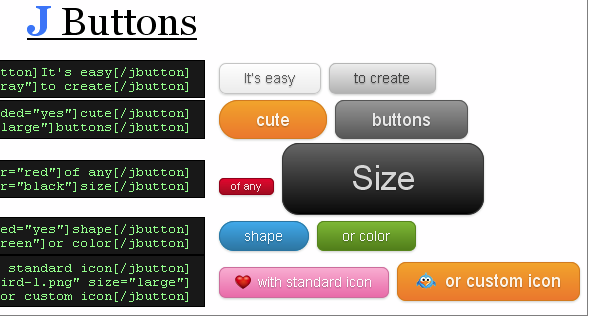
J Shortcodes
Shortcodes Pro

Shortcodes Pro » Get Hosting »
4. Testing Your Theme
The final part of the theme development process is live testing of your theme to eliminate any errors before putting it live. You can use test data which will test out all the possible uses of the theme – adding in lots of comments, tags, images and html elements. There are also a number of plugins to hell you eradicate any bad code such as deprecated calls etc.
Test Data
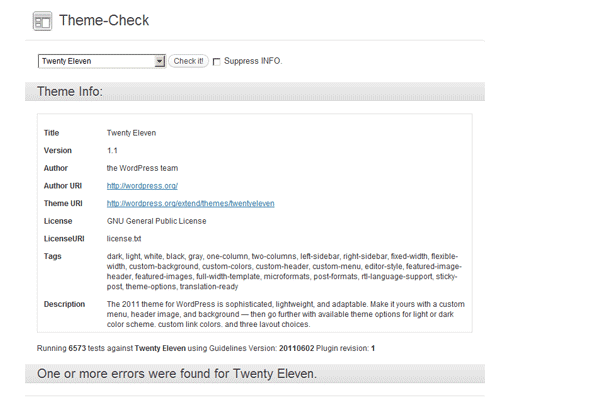
Theme Unit Test
Theme Unit Test » Get Hosting »
Plugins for Testing
Debug Queries
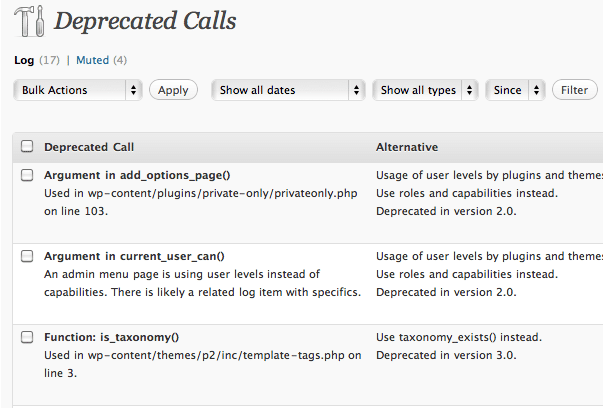
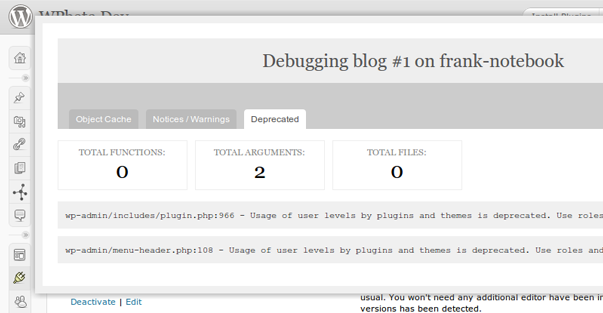
Log Deprecated Notices
Log Deprecated Notices » Get Hosting »













































Nice roundup Oli. I love Hybrid Core. I use it for all of my development, and Justin Tadlock has amazing support for all things WordPress for an absolute steal… and the framework is free if someone wants to give it a spin. I make way more money in productivity than I pay for the yearly support fee though.
Yes, Im a big fan of the Hybrid Framework as well – $25 a year is nothing really is it.
Same with DevPress.com for $5 per year – crazy :)
WOW Oli – that is one insane roundup post! Nice work and thanks very much. I found some new option panel frameworks to check out :)
Cool, glad you found something usefull :)
Definitely worth bookmarking. Could spend hours going through all of these
Definitely worth bookmarking. Could spend hours going through all of these
Yup! This is very useful article. I found here some tips to design one travel theme. :)
Awesome collection! Really useful to get started with WP themes.
Great list! Have used many of these in the past. Found a few new ones that I haven’t heard of. Thanks for this.
I just can say “you kick my ass with this article” auch…
big thank oli
This is amazing! Thanks :)
great, thanks a lot