WPLift is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
How To Add Font Awesome Icons To WordPress: 3 Easy Methods
Want to add Font Awesome icons to WordPress?
Font Awesome icons are awesome (sic!) because, unlike regular images:
- You can resize them with no quality loss because they’re vectors.
- They’re super easy to customize – you can change sizes, add animation, throw on a border, and lots more.
Right this moment, Font Awesome includes over 2,986 different icons. And I’m going to show you 3 ways that you can start using them on your WordPress site.
First, you’ll learn a simple manual method that you can use to add Font Awesome.
Then, you’ll learn how you can use 2 different plugins to accomplish much the same thing.
If you absolutely know that you want to use a plugin, click here to skip straight to that section. Otherwise, let’s get started with the manual method!
How To Manually Add Font Awesome Icons To WordPress
To manually add Font Awesome icons to WordPress, all you need to do is enqueue a stylesheet in your WordPress theme. Sounds complicated, right? Nah – don’t worry. It’s super easy – I’ll show you.
The only con of this method is that you’ll need to manually update the stylesheet URL if you want to always use the latest version of Font Awesome.
How To Enqueue Font Awesome Stylesheet On WordPress
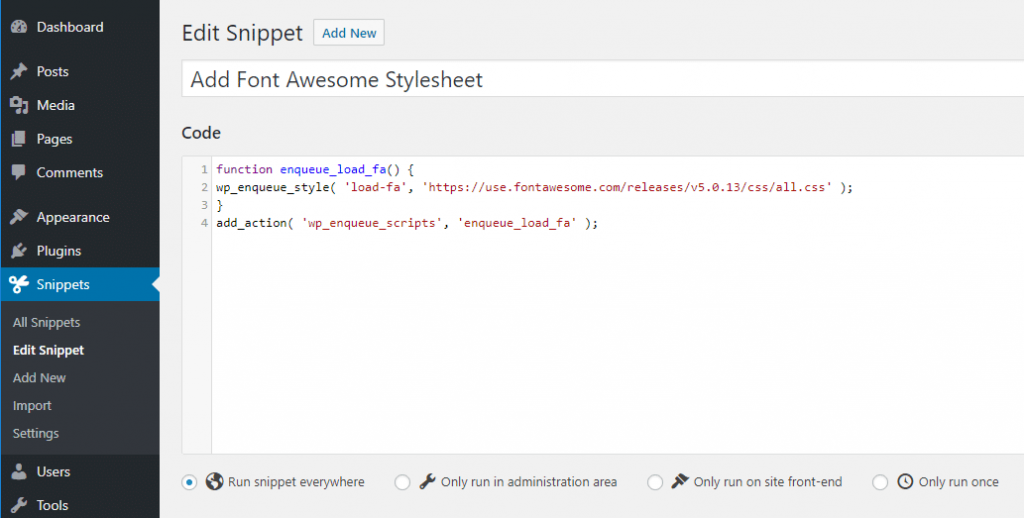
To enqueue the Font Awesome stylesheet, you just need to add a short code snippet to your child theme’s functions.php file or via a plugin like the free Code Snippets plugin.
I always recommend that people use the Code Snippets plugin to manage functions.php, so that’s what I’m going to do for this tutorial. But it’s totally fine to add this directly to your theme’s functions.php file as long as you’re using a child theme.

Article Continues Below
Here’s the snippet that you need to add:
add_action( 'wp_enqueue_scripts', 'enqueue_load_fa' );
function enqueue_load_fa() {
wp_enqueue_style( 'load-fa', 'https://use.fontawesome.com/releases/v5.0.13/css/all.css' );
}
There’s one caveat – see the URL part? That is – https://use.fontawesome.com/releases/v5.0.13/css/all.css.
This is the current version of Font Awesome as I’m writing this post. But since you’ll probably read this post in the future, you should go to Font Awesome and get the latest link.
While you can download Font Awesome and host it yourself via that same URL, it’s easier for most people to just use the free CDN.
To add this code with the Code Snippets plugin, go to Snippets → Add New and paste it in:

Make sure to click Save Changes and Activate at the bottom to make the code snippet active.
And that’s it! You just added Font Awesome to WordPress.
How To Use Font Awesome Icons In Your Content
Now that you’ve enqueued the stylesheet, you’re ready to start using icons in your content.
To do that:
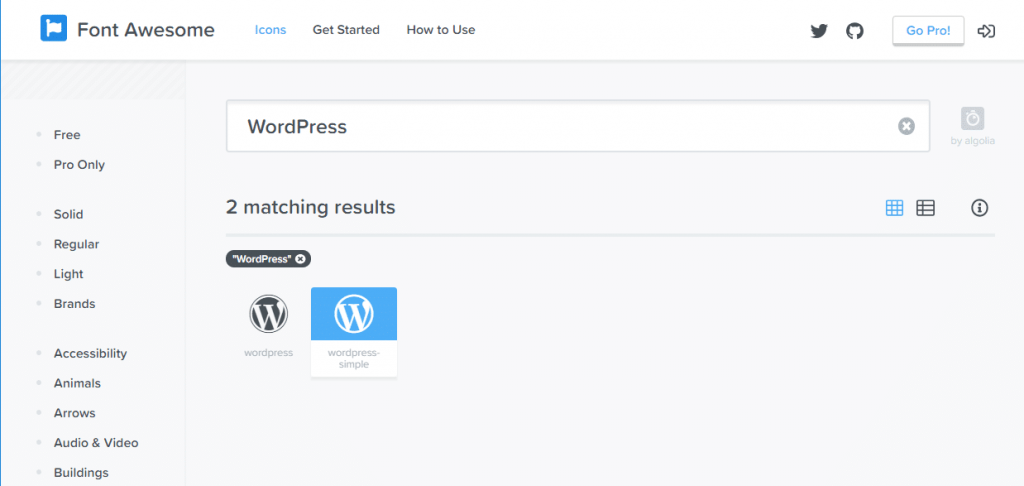
- Go to the Font Awesome website and use the search box to find the icon you want to use

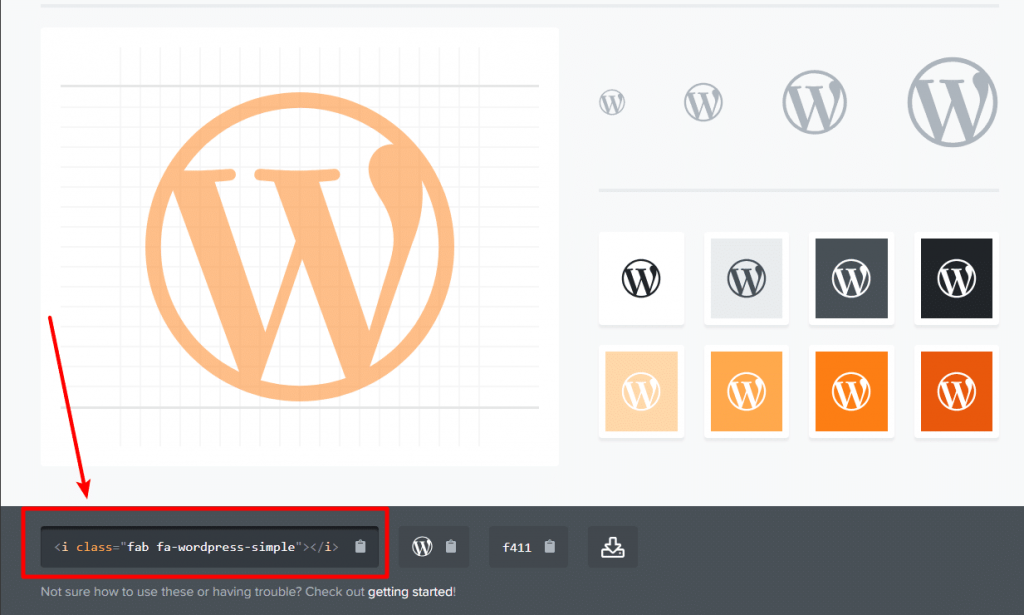
- On the page that loads, copy the code snippet from underneath the icon

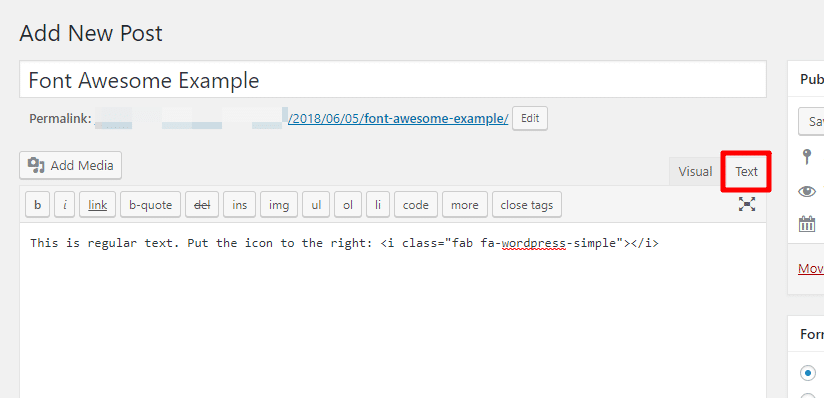
- Add that code snippet to the place on your WordPress site where you want to use the icon. Make sure you use the Text tab if you’re using the WordPress editor.

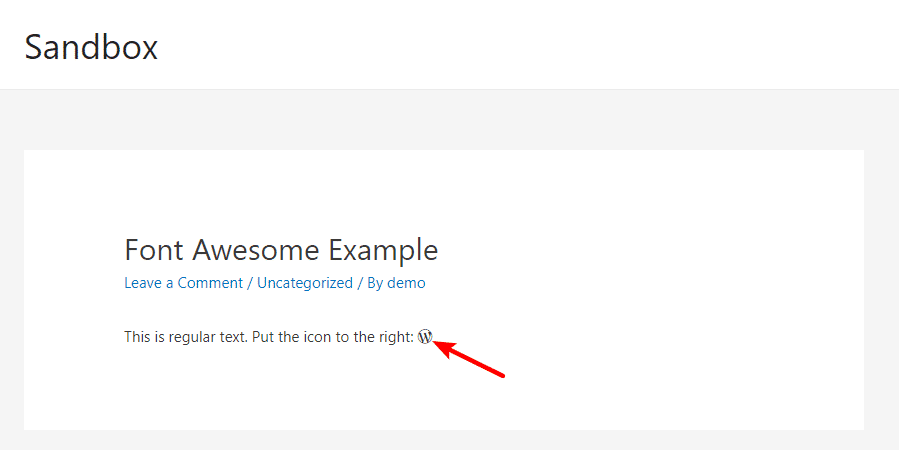
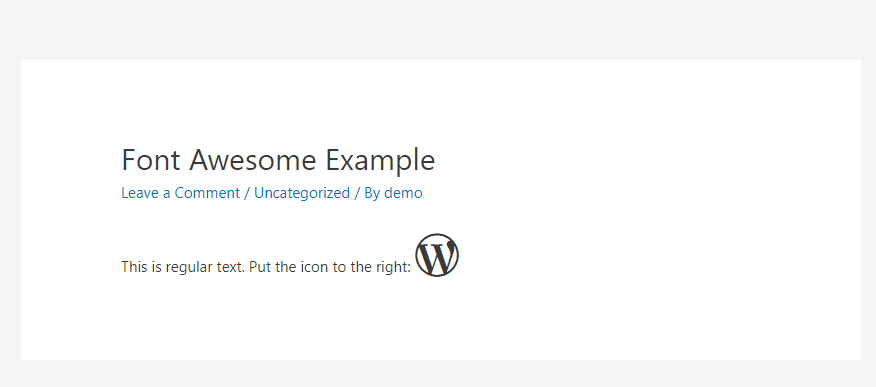
And just like that, you should have your icon:

That icon is so little, though! Let’s fix that…
How To Make Font Awesome Icons Bigger (Or Change Them In Other Ways)
To manipulate Font Awesome icons, you just need to add some extra parameters to the icon code that you added in the WordPress editor.
To adjust sizes, you can use parameters like:
- fa-xs – extra small (.75 em)
- fa-2x – doubles the size (2 em)
- fa-3x – triples the size (3 em)
- Etc.
You can go all the way up to fa-10x if you want to make it really big!
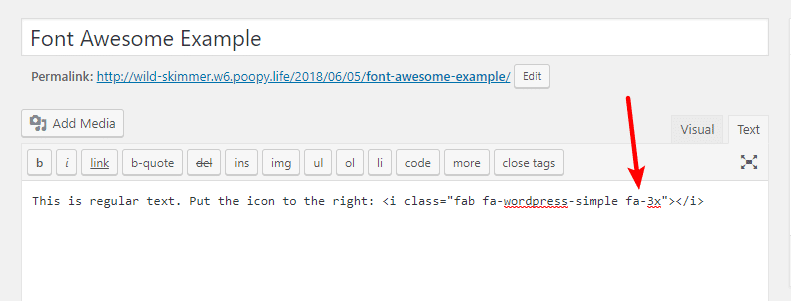
So here’s the code you’d use to triple the icon from the previous example:
<i class="fab fa-wordpress-simple fa-3x"></i>

And now it’s a lot bigger:

Cool, right?
You can use other modifiers to do stuff like add borders, animate your icons, change angles, and more! Read all about them here.
So there you go – it’s not too hard to manually add Font Awesome to WordPress. But if you’re looking for an even easier way, here are two great plugin options.
2 Plugins To Help You Add Font Awesome Icons To WordPress
Better Font Awesome
Better Font Awesome basically does exactly what I showed you in the manual section. And it also gives you shortcodes and a graphical interface to insert Font Awesome icons while you’re in the WordPress editor, which is a big benefit if you don’t like having to work directly with code.
To get started, install and activate the plugin. Then, you can pretty much start using icons right away.
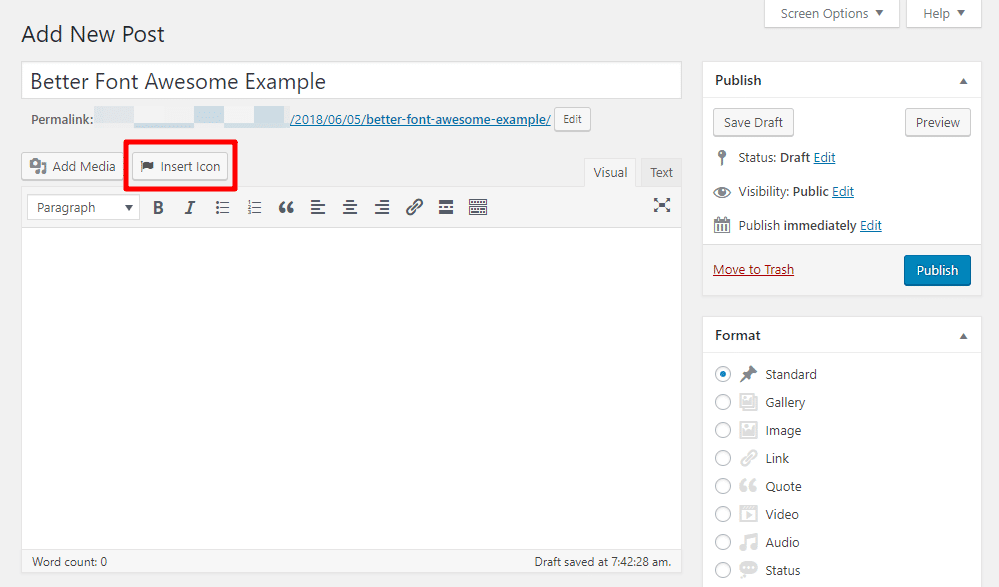
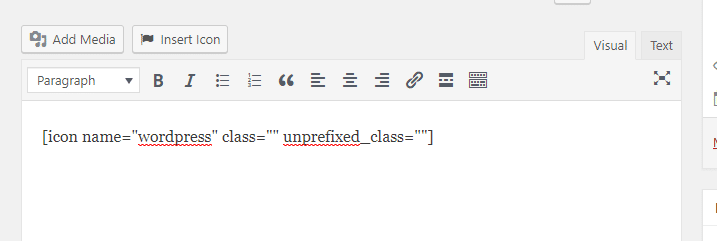
You’ll get a new Insert Icon button in the WordPress Editor:

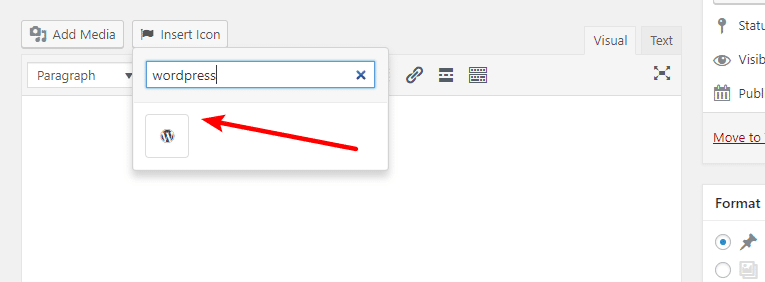
When you click it, it will open an interface where you can search the entire Font Awesome library and easily insert icons:

When you select an icon, the plugin will add a shortcode to the editor:

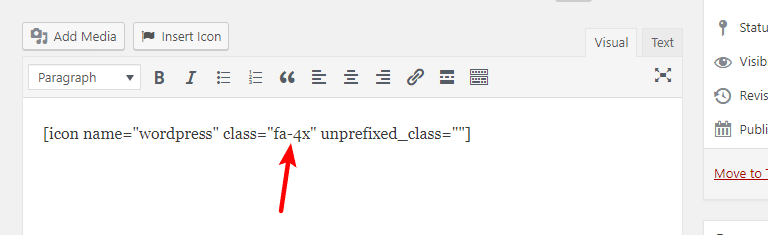
To change the icon’s size, or otherwise manipulate it, all you need to do is add the same short snippets from the manual section of this guide to the class area.
For example, here’s how to quadruple the size of one of your icons:

Easy!
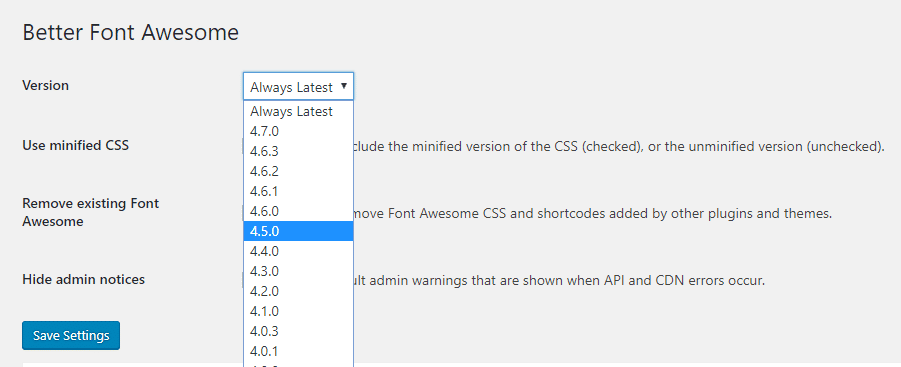
Finally, the plugin includes a basic settings area that you can access by going to Settings → Better Font Awesome.
Most of the time, you don’t need to change anything here. But these settings do come in helpful if you want to use a specific version of Font Awesome, rather than always using the latest version:

Elementor
If you use the Elementor page builder (that’s what we use here at WPLift!), you already have Font Awesome icons available to you via the Elementor interface.
That’s because Elementor uses Font Awesome to power all its icon options.
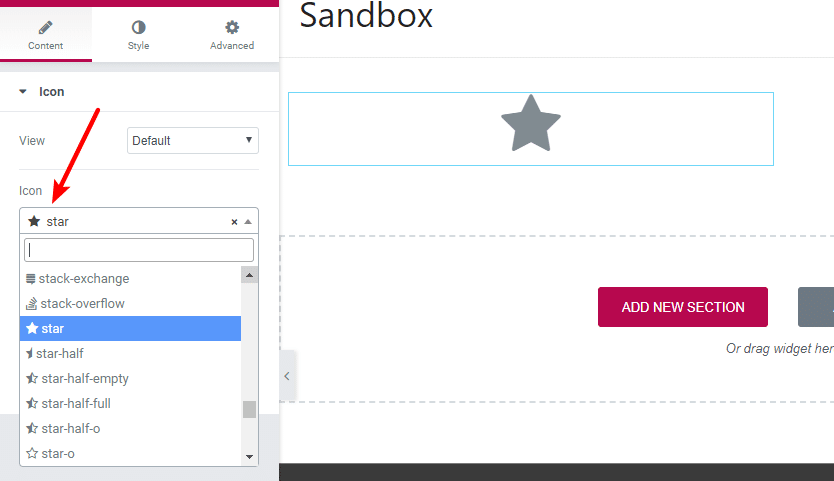
The easiest way to access icons is to simply use the Icon widget that’s available in the free version of Elementor:

But Font Awesome icons will also make an appearance in other widgets – like the Icon Box or Icon List.
These latter two widgets are especially helpful because they make it easy to actually use icons in interesting ways without needing to know how to code.
Read our Elementor review for a look at more reasons why we love Elementor.
That’s How You Add Font Awesome Icons To WordPress
There you have it – three different ways that you can add Font Awesome icons to your WordPress site.
If you’re comfortable with a little tinkering, the manual approach is always a good first option. If not, Better Font Awesome does pretty much the same thing, just in plugin format.
And if you’re already using Elementor, you might not even need either of those methods because Elementor already has Font Awesome icons baked right in!
Now over to you – how do you use Font Awesome icons on your WordPress site? And what’s your preferred method for adding them?