WPLift is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
Genesis Framework Review: A WordPress Framework And Its Usage
Before I get into my Genesis review, I want to make one thing clear:
This review is not is not about the English rock band. Phil Collins’ angelic voice needs no review.
No, this review is about the Genesis WordPress framework, which fits the theme of this blog just a little bit more.
The Genesis Framework is a popular offering from StudioPress, the same people behind StudioPress Sites and the Rainmaker Platform.
And in this review, I’m going to dig into everything about Genesis and WordPress.
What is the Genesis Framework?
For a beginner, Genesis can be a little confusing because it doesn’t work exactly like other WordPress themes. See, Genesis is a basic WordPress framework that you then style with a Genesis child theme (of which, there are a variety).
Ok, so what does that actually mean?
The Genesis Framework basically sits on top of WordPress’ core code and creates a secure, search engine optimized base upon which you can build your WordPress site. Essentially, it’s your site’s foundation…on top of the foundation that the core WordPress software already offers. A foundation enhancement, if you will.
But installing the Genesis framework by itself doesn’t give you a very aesthetic website.
That’s why you use Genesis child themes to in turn sit on top of the Genesis Framework and add aesthetics.

Article Continues Below
And that’s your quick introduction to the Genesis Framework!
Benefits of the Genesis Framework
The benefits of the Genesis Framework are hard to “show” because most of them happen underneath the hood. That is, I can’t show you a neat page builder or a cool header effect.
But just because they aren’t immediately apparent on the front-end doesn’t mean Genesis’ add-ons aren’t helpful. Here are the core benefits of Genesis:
- Optimized, Developer Friendly Code – Genesis’ code is well-optimized and includes easy-to-use hooks that developers love. Optimized code means a quick-loading, bug-free WordPress site.
- Affordability – While Genesis might cost a little more than other themes up front, it’s actually fairly affordable when you consider that you get unlimited support and can use Genesis across an unlimited number of websites.
- SEO Features – Genesis includes a number of SEO features such as Schema.org code support. These gracefully degrade if you decide to use a different SEO plugin (like Yoast).
- Security and updates – The framework follows WordPress security guidelines and lets you upgrade to the most recent version of WordPress and Genesis automatically.
Who is the Genesis Framework For?
Because one of the things Genesis does is provide a clean code base to build on, Genesis is great for developers. But it’s by no means limited to that crowd…
Because it’s super easy to install a Genesis child theme (more on that later), Genesis is also great for beginners who want a WordPress site that’s well-coded and optimized. ThemeForest themes are not always…well-coded (to say the least). But with Genesis, you always know that your base is quality.
But the Genesis Framework Isn’t for Everyone
While Genesis is great for users of all levels, it’s not great for every single person. If you’re someone who likes the beginner friendly, drag and drop website builders like Divi, X Theme, or Avada…you’re probably going to be disappointed by the Genesis Framework.
Because many of Genesis’ improvements happen out-of-sight, you might feel like you’re missing out on the features offered by those themes.
For example, you’ll definitely miss the huge number of customization features offered by Divi, X, Avada, et. al. While Genesis child themes do give you control over how your site looks, it’s not nearly as detailed.
At the end of the review, I will discuss a few third-party tools that let you get some website building functionality with Genesis, though.
Hands-on With the Genesis Framework and Child Themes
Enough chatter. Let me show you how Genesis actually works using one of my test sites.
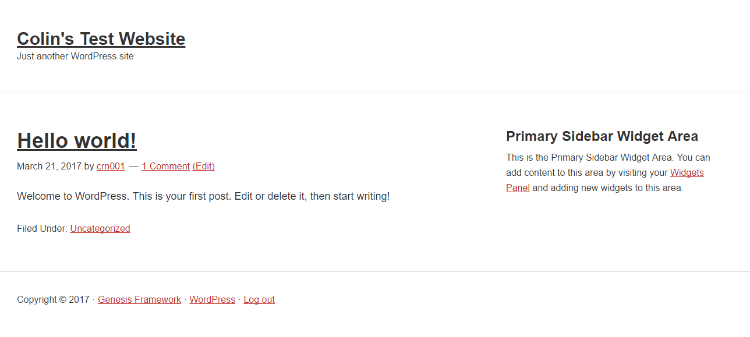
When you activate the Genesis Framework by itself, you’ll see something like this:

That’s, uhhhh…not especially beautiful (in my humble opinion). Remember how I told you that you always need to use a child theme with the Genesis Framework? This is why. Right now, pretty much all I’m benefitting from is the clean code and search engine optimization.
If you go to the options panel for the Framework alone, all you get is some basic theme settings and SEO settings:

To get something a little more aesthetic and more options, you need to add a child theme. Don’t worry, installing your child theme is as simple as uploading it like any other theme. Once you do that, you’ll see something that looks like an actual WordPress theme:

Customizing the Genesis Framework
To customize your Genesis child theme, you’ll use the standard WordPress Customizer or Gutenberg Block Editor, which lets you make changes with a real-time preview. If you’ve ever used the WordPress Customizer, there aren’t really any surprises here.
Genesis has a vast block library, and it extends Gutenberg’s functionalities enabling you to create custom layouts or content sections.
For example, to quickly change your color scheme, you just need to choose from the dropdown:
You can also select the theme’s default layout and customize these options:
- Activate the breadcrumbs function
- Choose from excerpt and display post content archive options
- Create header and footer scripts
- Make a static front page
- Switch comments and trackbacks on or off
- Set up the blog page template
- Insert custom feed URLs
In addition, the framework lets you export or import site settings enabling you to build multiple Genesis sites quickly. Please remember that customization options aren’t the same for all child themes.
Still, most themes allow you to change header and background images, import new content to the homepage, or add widgets. Optionally, you can edit a theme’s stylesheets to change any element you want.
Making new themes with the Genesis framework by copying one theme’s functions to a new theme.

What Genesis Child Themes Are Available?
For the example above, I used the Centric Pro child theme. But it’s far from the only Genesis child theme out there. StudioPress currently sells 60 child themes through its official store and you can also find plenty of third-party child themes.
The good part about that? You have a great deal of flexibility in how you use the Genesis Framework.
The bad part? Each child theme usually costs extra money on top of what you already spent on the Framework.

Extending the Genesis Framework
You can add hundreds of plugins to the framework to extend its functionalities. It’s not like you need a hundred plugins to build a website on the Genesis framework, but installing a few will certainly make the job easier.
Remember how I told you that there are third-party tools that can help add a bit of a “website builder” theme to Genesis? One of those options is the Dynamik Website Builder from Cobalt Apps.
Dynamik Website Builder acts as a Genesis child theme that you can customize even if you don’t know any code. That means you get all of the benefits of the Genesis Framework, while still getting some of the flexibility offered by themes like Divi and Avada (though it’s by no means a perfect substitute).
While Dynamik Website Builder doesn’t require code knowledge to use, total beginners will probably struggle to use it. Developers and power users will have no issue, though.

In addition to Dynamik Website Builder, there are also other tools like the Genesis Extender Plugin and Design Palette Pro that can help you customize the Genesis Framework.
And because of Genesis’ popularity, there are tons of third-party resources to help you get more from the Genesis Framework. While it shouldn’t be a deciding factor by itself, it’s always nice when a theme has a vibrant ecosystem because it allows you to find help when you need it.
Documentation and Community
StudioPress’ website offers a Beginners Guide to the Genesis Framework for WordPress you can download for free.
The guide covers the basics and shows you how to update the framework, use templates or create menus which makes it a valuable resource for anyone new to Genesis. Still, you must keep learning if you want to build professional sites with the framework.
Luckily, you won’t have to dig deep to find tutorials, case studies, or any other learning resource you might need while learning to use Genesis. Creating a StudioPress account will enable you to use an extensive documentation library.
Also, frequenting websites like Genesis Tutorial and Bill Erickson.net might help you learn to build beautiful visual hooks or get rid of Genesis layout options.
In case you cannot find answers to your questions anywhere on the world wide web, you can always ask fellow developers at the StudioPress Community Forum.
How Much Does the Genesis Framework Cost?
The Genesis Framework is free. Yes, you read that correctly, but it doesn’t mean you can start building a website with one of the most powerful WordPress frameworks ever made without spending a dime.
All you need to do is go to the StudioPress site, open the Framework window and click the Download for Free button.
You’ll be asked to provide your name and email address on the Get Genesis page, and once you do, you can download the frameworks’ free version to your computer.
Moreover, you can download the Sample child theme from the same page. Most themes cost over $80, while some themes are only available to Genesis Pro subscribers.
The Pro version of Genesis costs $360 per year. The plan includes the framework, access to ten StudioPress child themes, a block library, full-page layouts, content sections, and a custom block builder.
You’ll have to spend more if you want to buy a theme that isn’t included in the plan.
Frequently Asked Questions about Genesis Framework for WordPress
What is the Genesis Framework?
A framework is a collection of code that overlays the WordPress website’s core code. Genesis is arguably the most popular WordPress framework, although developers often use Cherry, Ignition, and other frameworks.
Installing the Genesis framework in WordPress isn’t enough to build a website. You must purchase a child theme to start designing pages and uploading content.
StudioPress, the framework’s developer, offers an impressive selection of child themes suitable for different types of WordPress websites.
However, the customization options these themes offer are limited, which is why writing custom CSS code is usually the best way to change or add elements.
Is Genesis Framework Free?
This framework is free, but you should take that information with a grain of salt. The framework itself is free, but you won’t be able to do much with the framework alone, as you must get a child theme to build a website.
However, Genesis child themes aren’t free. You have to spend around $100 to get a child theme you can place on top of the Genesis framework.
Buying the annual Genesis Pro subscription will give you access to the framework and ten child themes you can use on WordPress websites. Moreover, Genesis’ pro version includes a block library and a vast selection of layouts.
Final Thoughts
For developers or seasoned WordPress users (or people learning WordPress development!), I think Genesis provides a ton of value. It’s a clean, easily customizable (via code) framework that optimizes your site in a number of ways. So if you’re running a serious business, it’s going to provide you with the proper foundation to grow on.
But Genesis is definitely not the perfect solution for every single WordPress user.
For example, if you’re a total beginner trying to build a WordPress site without help, I don’t think Genesis is your best option. For your specific situation, I would recommend something like Divi because it’s much easier for a beginner to use with its built-in drag and drop editing.
The same applies to someone who wants to be able to quickly spin up new landing pages without needing to know any code. Divi makes that easy…Genesis doesn’t.
One nice thing about Genesis, though, is the new StudioPress Sites offering. It gives you a managed, all-in-one solution for using Genesis. So if you don’t want to worry about hosting and updates, StudioPress Sites is another tick in Genesis’ favor.
What do you think? Do you like the Genesis Framework or the big builders like Divi and Avada? Or something else?











I would not recommend genesis for beginners since they can face some difficulty in customizing it.
Instead, try using an easy form of website builder or frameworks like TemplateToaster designed both for beginners and professionals. If coding is your fear, you do not need it to use this builder and you got a number of SEO friendly responsive themes.
Has produced desirable results for me.
Try once and see the results.