WPLift is supported by its audience. When you purchase through links on our site, we may earn an affiliate commission.
18 Best WordPress Themes for Programmers, Coders & Developers
Looking for the best WordPress themes for programmers?
Many programmers find selecting a theme for their WordPress website challenging. You cannot blame them for this. There are innumerable options on the market, with each upcoming theme looking better than the previous one until you see the next one live.
To remove this confusion and help you select the best WordPress theme for programmers, we have come up with this article. We reviewed over one hundred themes and narrowed the list to the best 18 to help you pinpoint the theme that best meets your requirements.
The good news continues. To help make the final decision easy for you, we have also highlighted the drawbacks of each WordPress theme for the developers we have picked. So you can decide whether the upside of choosing that theme for your website justifies the downside.
So, let’s start.
1. Astra

Astra is among the best WordPress themes for developers. It has a dedicated sidebar, multiple site layouts, and various logo design options. A transparent mobile header, multiple well-crafted demos, and unique Astra widgets are also available.
These aren’t the only reasons why it has over 1 million downloads. Website developers also love the fact that Astra is Native AMP-ready and comes with Schema.org integrated. Both these features will help this theme boost your website’s rankings in Google.
And the best thing about Astra? You can customize it without touching a line of code. All you need is a few clicks to select your favorite design from the multiple on offer inside the WordPress customizer. That’s what truly makes Astra a must-have WordPress coder theme.
Pros
- Easy to use
- Super-fast performance
- Extensive customization options
Cons
- Zero comment styling options
Price
- Free
- The theme also has a pro version for $47 per year.
2. OceanWP

OceanWP costs nothing but offers almost everything. It supports multiple languages, lets you customize its design via the ‘Theme Customizer’, and enhances its functionality with free and paid plugin extensions. You can also use its ‘Theme Demo System’ to import WordPress designs into your website.

Article Continues Below
You can upload massive images and video banners to distinguish your website from the crowd. This theme also lets you customize colors, modify the typography of every element on your website and change their padding and margins. All the changes you make could be previewed in real-time too.
Its ‘Theme Demo System’ distinguishes Ocean WP from the competition. Other WP themes you see out there make it difficult for you to change their design beyond what comes pre-built. This system, however, lets you import any WordPress design from anywhere. What more can you ask for!
Pros
- Is fully customizable
- Comes eCommerce ready
- Supports multiple languages
Cons
- Free version has too many ads
Price
- Free
- The theme has a premium version. Its cost starts from $43 for 3 sites, $71 for 6 sites, and $127 for 5 sites per year.
3. Deep

Deep comes in both free and paid versions. Both are fully compatible with Elementor, meaning you can design pages without technical knowledge. It also offers multiple page builder tools to customize existing pages and not create new ones from scratch.
The paid version re-scales photos automatically to ensure that the visitor’s device’s screen shows everything in its right format. You can also embed your Instagram feed on your website. A live preview editor helps you check out all the changes in real-time.
You also get more demos in the paid version. While the free version gives you access to a limited number of demos, you can unlock 70 built-in demos by upgrading to a paid license. That’s why we suggest upgrading to its paid version if you want to create a cursor-stopping website.
Pros
- Compatible with Elementor
- Re-scales photos automatically
- Embeds live Instagram feed
Cons
- Paid version has a limited number of demos
Price
- The premium version is also available at $59.
4. Neve

Neve believes in keeping things elegant. Both of its homepage layouts have classy, light-colored designs to attract your website visitors with their eye-catching appearance. Neve has also managed to keep its front-end featherweight, ensuring fast-loading speeds for your website visitors.
This theme offers a high level of customizability, too. You can hop into your WordPress customizer to tweak its header/footer, menus, buttons, typography, and more. All the changes take place in real-time so that you can discard those that don’t turn out to be as user-friendly as intended.
Neve is also WooCommerce ready to help you set up shop for your website visitors. Its SEO-optimized code enables your website to climb the rankings of search engines. And the best thing about this theme? It works seamlessly with Elementor, Gutenberg, and other popular page builders.
Pros
- Feature-rich free version
- Provides AMP support
- 100+ demo websites
Cons
- Speed on mobile devices could be better
Price
- Free. It also has a premium version starting from $69 for personal usage, $149 for business, and $259 for agency per year.
5. Hestia

Hestia is one of the best WordPress themes for programmers. Multiple features distinguish Hestia from other WP themes. The first is that its free version offers features that most themes reserve for their paid versions. For instance, you could modify specific blog posts, tweak color and typography, and enable/disable WooCommerce support without paying a penny.
Secondly, while most other WP themes only allow image-based backgrounds, Hestia lets you use video backgrounds as well. Finally, if you know how to code – and insert things like HTML, PHP code, etc., on the homepage – you can customize this theme beyond anything it offers.
Pros
- It lets you modify specific blog posts.
- Allows you to enable/disable WooCommerce support
Cons
- The site library could do with more templates.
Price
- Free. It also has a premium verion which costs $69 for a single site, $99 for 3-sites, and $299 for unlimited sites annually.
6. Bridge

How is this WordPress theme for programmers different from the competitors? Start with its stunning and interest-inducing demo built explicitly for developers and programmers. Then comes its dark layout with all sorts of incredible details and unique features that are enough to catch the attention of your visitors.
You can count on Bridge to help you share your work, experience, and display testimonials to your audience in the most eye-catching manner possible. And the best thing about Bridge is that it shows all your content on a single page. And that too without letting that page look overburdened.
Pros
- 550+ demos
- Gutenberg optimized
- Ready for retina screens
Cons
- Lack of preview for WPBakery
Price
- $69 (regular w/6 months support)
- $90.38 (regular w/12 months support)
7. Divi

Divi combines a user-friendly interface with modern functionality. Its Advanced Visual Builder Technology helps you create spectacular designs with ease and efficiency other page builders can only dream of. The theme offers 800+ pre-made designs, which means you can create a website for almost any niche.
Divi might be a theme, but it works like a software application. It allows you to undo and redo almost everything you do throughout your editing journey. On top of everything else, you get separate modules for Call to Actions, Blogs, Galleries, Testimonials, Forms, and more.
Little wonder, then, that you can use Divi to create any website. If you are looking for a great WordPress theme for programmers, Divi is definitely a great option. You can count on this theme to build eCommerce stores, business sites, portfolios, blogs, and pretty much everything else. Throw into the mix its user-intuitive dashboard, and there’s little to complain about its asking price.
Pros
- User-intuitive dashboard
- Offers excellent value for money
- Helps create professional-looking blogs
Cons
- It doesn’t offer a free version.
- It is challenging to migrate to another WordPress theme.
Price
- $89 per year with all the features.
- $249 with lifetime access to the theme along with all features.
8. Jevelin

Jevelin is an incredibly easy-to-use WordPress theme for programmers. It offers dozens of documentation and video tutorials to help you get started. This theme also comes with tons of pre-built layouts and has multiple demos for various topics. It’s also compatible with WooCommerce to let you offer your services to the world.
What’s more, this theme is fully adaptable to all browsers and devices you can think of. Its Drag and Drop page builder lets you make eye-catching designs without looking at a line of code. Other features that justify its reputation are SEO, Slider Revolution, and lifelong updates.
Pros
- One-click install
- WooCommerce compatible
- Easy to customizer
Cons
- Isn’t search engine optimized
Price
- $59 (regular w/6 months support)
- $76.63 (regular w/12 months support)
9. Uncode

Uncode is a creative WooCommerce WordPress theme for programmers. It aims to be the one-stop solution for all creatives. It has 70 pre-customizable demos and is equipped with Slider Revolution to help you kick things off. Plus, its SEO enhancements will make your website visible in search engine rankings.
Owing to its support for high-end plugins like the WPBakery Page Builder, Uncode has kept its functionality reasonably uncomplicated. A WooCommerce custom builder helps you take your business online quickly, and its WP Media Library supports media embedding from most social media platforms.
Pros
- 16+ profile layouts
- Pre-built SEO enhancements
- Extensive thumbnail variations
Cons
- Won’t capture media embed from Tumblr
Price
- $59 (regular w/6 months support)
- $76.63 (regular w/12 months support)
10. Salient

Salient WordPress theme won’t only improve your website’s appearance. It will also boost its traffic numbers. Mainly because of its high compatibility with search engines. But also because of its efficient layout that will reduce your site’s bounce rate and increase its reputation in the eyes of Google.
It further sweetens the deal with 400+ professionally designed templates. You can choose one template or select the most desirable elements of many to create a brand-new one. And its front-end editing option means you can create pages and build designs on the go.
Pros
- Extremely responsive
- Front-end editing
- 900+ Google fonts
Cons
- Isn’t Gutenberg optimized
Price
- $60 (regular w/6 months support)
- $78 (regular w/12 months support)
11. Nebula

Nebula is a dedicated WordPress theme for programmers and developers. Its one-page home screen automatically changes the RGB color to provide a user-friendly interface. A combination of Getting Started and Documentation features mean beginners can use it as one of their learning materials.
This WP theme also has a modern UI, making it an excellent choice for showcasing your programming and development portfolio. Also on offer is a pre-built filter. You can use it to look up SaaS, custom PHP, and JavaScript functions. All in all, it has everything a programmer might look for in a WordPress theme.
Pros
- Impressive custom functionality
- High-end security features
- It comes bundled with in-demand plugins
Cons
- It might slow down the website loading speed
Price
- Free
12. Webify

Webify is a must-have WordPress theme for programmers who like to offer their services to the world. You can either start using it straight out of the box. Or you can tweak and customize its design per your requirements. Doing that is fairly straightforward, thanks to this theme’s support for drag-and-drop page builders.
Another thing that sets Webify apart is its responsiveness. It works as fluently on desktop computers as it does on smartphones, laptops, and tablets. Webify is also retina-ready and works flawlessly on most web browsers. And to top it all off, it’s optimized for search engines and has a fast loading speed.
Pros
- Works on all web browsers
- Optimized for search engines
- Fairly easy to customize
Cons
- Lacks a fixed header when scrolling
Price
- $59 (regular w/6 months support)
- $76.63 (regular w/12 months support)
13. Zakra

Are you familiar with WordPress themes? Then it’s fairly likely that you’ve heard of Zakra. It’s one of the most powerful WP themes around and is famous for its advanced dashboard and optimal performance. The theme’s AMP-ready capability also sets it apart from the competition.
This theme’s codes are SEO optimized to help your site fare well in Google rankings. It also supports custom headers/footers and has a database of 20+ default demos. And thanks to the detailed documentation on its developer website, this theme is pretty easy to learn, too.
Pros
- AMP-ready
- SEO optimized
- Supports custom headers/footers
Cons
- Not the most customizable theme
Price
- Free. It also has a pro version, which costs $59 for a single site, $67 for 3 sites, and $209 for unlimited sites per year.
14. Stash

Stash is one of the most flexible WordPress themes around. It comes with 260-page builder blocks to help you design your website any way you want. The theme also offers 48 homepage layouts, 80+ page elements, 7 pre-built portfolios and lets you customize its appearance with the Visual Composer.
This WP theme is also retina-ready to ensure that the text and images on your website are displayed crisply on most devices. Its two-level drop-down menus are visible on mobile devices and you also have the option to use video as a background on your website.
Pros
- Retina-ready
- Allows videos in the background
- Two-level drop-down menus
Cons
- Isn’t compatible with Microsoft Edge
Price
- $49 (regular)
- $1,600 (extended)
15. Ronneby

Ronneby is an ideal WordPress theme for programmers. It offers a classic yet functional template for building a website. Whether you’re looking for a layout that could influence your customers or hoping to increase your website’s traffic, Ronneby has your back. Here’s why we’re so confident.
It offers 50+ beautiful templates, has pre-made demos to save time, and features a stylish portfolio and blog options to help you showcase your written content. Ronneby has also bundled many in-demand WordPress plugins and lets you customize (almost) every element of your website.
Pros
- 40+ beautiful layouts
- Stylish portfolio and blog options
- Bundles many WordPress plugins
Cons
- Medium loading speed
Price
- $49 (regular w/6 months support)
- $62.88 (regular w/12 months support)
16. Sydney

Sydney is one of the most powerful WordPress themes for programmers or business owners wanting to build a website and establish an online presence.
The theme has a full-screen layout or a full-width header image. It offers various customization options like parallax backgrounds, sticky navigation, etc., to help you create a next-gen website.
The theme has a free and a pro version. It integrates well with WPForms, Hubspot, WooCommerce, and more.
Pros
- Get various customization options to change the colors, fonts, typography, layouts, sidebars, and more.
- Cross-browser support.
- The theme works well with Elementor Builder.
- It provides an extended blog module in the pro version. It comprises featured boxes, pagination options, the last updated date, and more.
- The theme is constantly updated. It means it is compatible with the latest version of WordPress.
Cons
- It has limited features in the free version.
- The pro version is costly compared to the competitors.
Price
- Free version. However, you can upgrade to the pro version with a price starting from $69 to $199 per year. Choose a pro version as per your needs.
17. The7

The7 is a well-known website and eCommerce builder for WordPress. If you are searching for a WordPress theme for coders supporting eCommerce, The7 is a great option.
The theme offers 100+ templates and is compatible with Elementor and WP Bakery Builder. Hence, you can leverage drag-and-drop functionality to build an online store. Moreover, it provides 30+ bespoke widgets, 250+ page options, 6 premium plugins, 48 premade websites, and more that you can utilize to customize the online store.
Pros
- Vast customization options to change the look and functionality of your website.
- It is a highly versatile theme suitable for websites like eCommerce, blogs, business sites, and portfolios.
- The design system lets you modify the typography and colors on the website.
- SEO and mobile-friendly.
- Compatible with WooCommerce and Gutenberg Editor.
Cons
- Doesn’t provide custom fonts.
- It requires time & effort to get familiar with the theme panel.
- The theme loads slowly when building large pages.
Price
The theme costs $39 for a regular license and comes with a 6-month support.
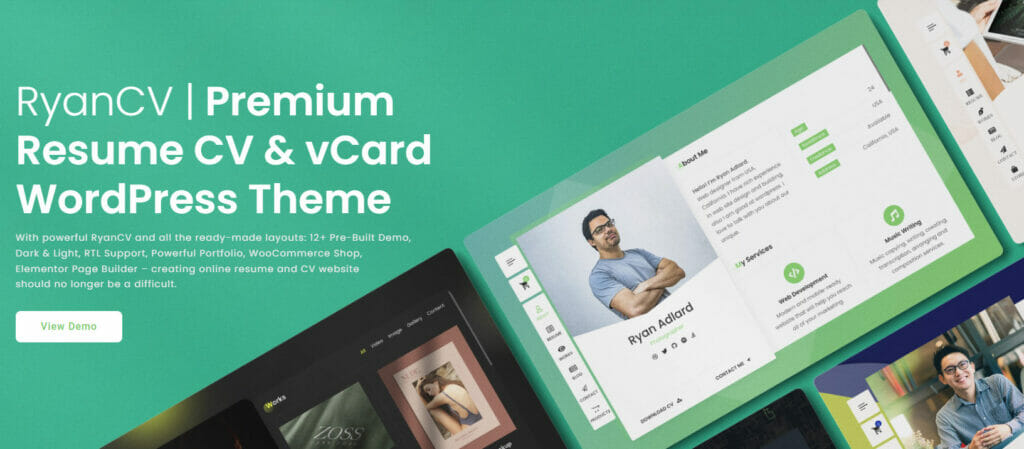
18. RyanCV

Ryan is a popular Resume WordPress theme for programmers, designers, freelancers, copywriters, system engineers, business consultants, crypto analysts, and more. Especially if you are professional and looking forward to creating a resume website, RyanCV is an excellent option to promote yourself and your work.
The theme offers 12+ pre-built demo layouts and works well with Elementor page builder. It also consists of a portfolio section along with various other filters like Image, Gallery, Media, Audio, link, etc. You can instantly set up the theme with a one-click demo import. Moreover, the theme offers advanced customization options for icons and Vcard.
Pros
- The theme is user-friendly and quick to set up.
- It is optimized well for search engines.
- It allows you to showcase your entire education and employment journey effectively.
- The theme supports WooCommerce. Hence, you can sell any of the products or services effectively.
- It offers various customization options like icons, fonts, menu styles, card styles, colors, etc.
- It integrates well with the contact form plugin.
- Extensive documentation helps anyone to get started with the plugin.
Cons
- It is limited options to change the website’s layout and design.
- It might not be compatible with other WordPress plugins.
Price
The theme costs $39 for a regular license and comes with a 6-month support.
Final Words
We hope that you liked our list of the best WordPress theme for programmers. All the themes we have shared have their unique features, functionalities, and cost. The majority of the themes are suitable for building websites for multiple niches.
It’s your time to choose the right WordPress theme for programming blog, building a website, portfolio, eCommerce site, etc. It would be best to consider various factors like responsiveness, ease of use, pricing, ratings, downloads, reviews, and more to choose the best theme. In the end, choosing the right WordPress theme will help you to create a website that aligns well with your goal and presents your skills effectively online.











The biggest problem I have is posting the code itself, the only way I can post 100% error free code ( where the > and < stay intact and don't get turned into entities) is by not using the tinymce preview, this happens offen enough by accident. Does anyone have a foolproof method for posting code correctly?
@GerKuilder:disqus Thats really an issue. Please do let us know if you find out how to do that. I tried doing that last year but failed and then stopped trying.
Hi Noumaan,
I have a programming blog and I need and looking for the tips you shared. Thanks for it.
I was in big confusion which syntax plugin use. You make it clear.
Your information has been the most helpful. Thank you!